.jpg) ばなーな
ばなーなWordPressブログが良いと聞くけど、どうやって書くのかイメージできない。
ワードみたいに普通に書けるの?
これから WordPressブログを始めようと思っている人で、「WordPressのイメージがわかない」という方多いと思います。
ほとんどの人はワードやメールで文字を打つことはありますが、それと同じなのか違うのか気になると思います。
文章を書くだけならワードやメールと同じですが、文字を装飾したりする場合は少しだけ異なります。
ただ基本的には難しい操作はありません。
- WordPressブログがどうやって書かれているか
- WordPressの基本的な操作
この記事を読めばWordPressブログがどのようなものかイメージすることができます。
ブログを始める前にイメージしておけば、後で「あれ?違う」となりません。



サラッと読み流していただければと思います。
そもそもWordPressってなに?
WordPressとは、サイトやブログが作成できるCMS(コンテンツ・マネジメント・システム)です。
プログラミング知識が無くても簡単にWebページを作ることができ、世界のWebページの約40%がWordPressで作られています。
WordPressが人気がある理由は、
- 誰でも簡単にWebページ
- 無料ソフト
WordPressは、誰でも簡単にウェブページが作れるのに無料なので人気があります。
WordPressは無料ですが、インターネットに記事を公開するためにはレンタルサーバーが必要です。
サーバーをレンタルするのに約1000円/月必要です。
WordPressブログってどうやって作ってるの?
WordPressブログを始める手順は、
- レンタルサーバーを契約する
- ドメイン(URL)を取得する
- サーバーに WordPress をインストールする
大まかな手順はこのようになってます。
難しそうに感じますが、レンタルサーバー会社でWordPressブログの開設までやってくれます。
なので特別な知識がなくても WordPressブログを始めることができます。
もしWordPressブログを始めてみたいという方は、以下の記事を参考にしてみてください。


WordPressでブログを書く方法
WordPressトップ画面から全ての作業ができる


WordPressの管理画面にアクセスすると表示される画面です。
ブログ執筆に関係する作業はここで行います。
基本的な作業として、
- ブログを書く
- サイトのデザインを変更する
- 拡張機能を使ってブログ運営を便利にする
こういった作業を行っています。
この記事では、ワードプレスでブログを書くイメージを持ってもらうために、ブログ執筆をどうやって進めていくか簡単にご紹介したいと思います。
記事作成画面を開く


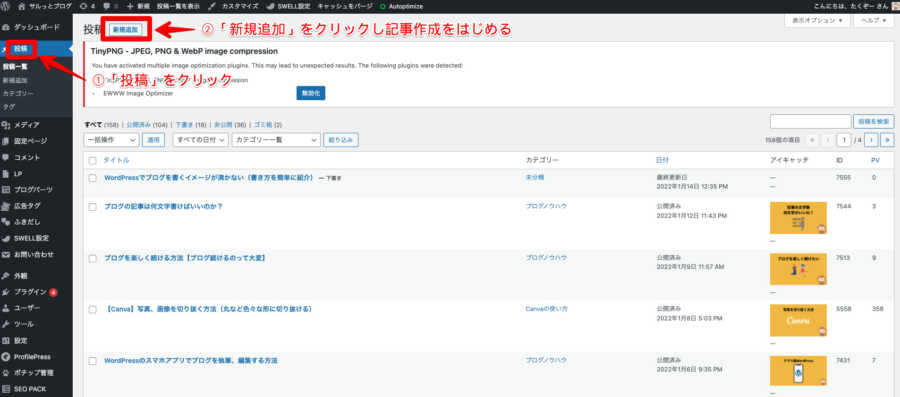
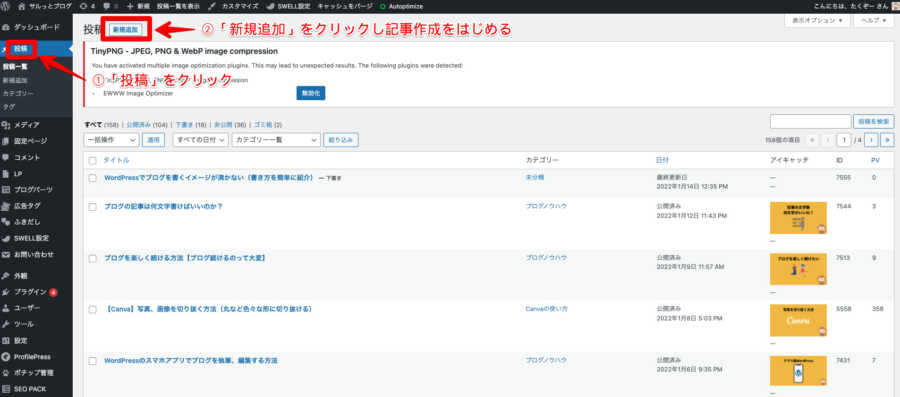
管理画面の「投稿」をクリックすると、作成した記事一覧が表示されます。
ここでは新しい記事の作成、作成した記事の修正など記事の管理が行えます。
WordPressブログの作業は、ほとんどここで行います。
記事を作成したい場合には「新規追加」をクリックします。
そうすると以下のような記事作成画面が開きます。


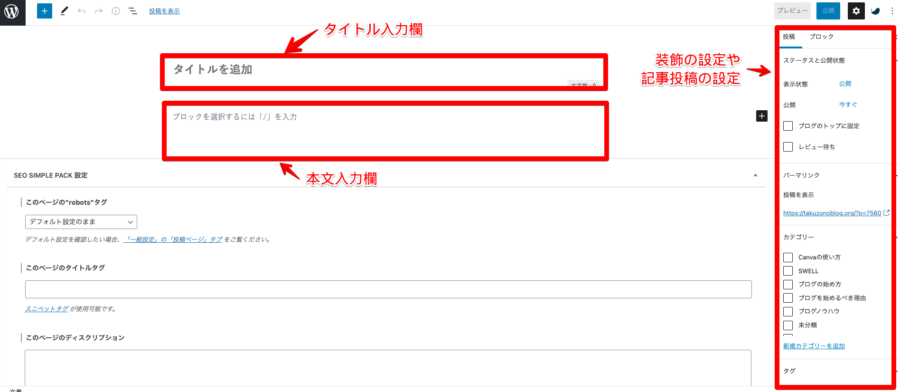
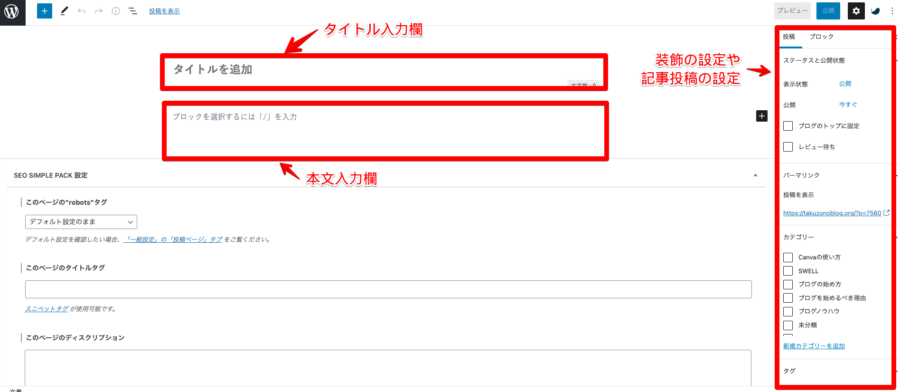
記事タイトルを入力


一番上はタイトルを入力する欄です。
タイトルはGoogleで検索した時に表示されるものです。
読者はタイトルを見てそのサイトを訪問するか決めます。そのためタイトルはすごく重要です。
ブログ記事のタイトルの決め方について以下の記事で詳しく説明してます。もし気になったかたは参考にしてみてください。


記事を書く方法
次に本文を書いてきます。
WordPressの入力方法には大きく二つあります。
- クラシックエディタ
- ブロックエディタ
クラシックエディタはワードに似ています。
今回は主流となっているブロックエディタを例に説明します。
ブロックエディターとは、ブロックを組み合わせて記事を書いていきます。
色々なブロックがあり、
見出しブロック、文字ブロック、画像ブロックなどがあり、これらのブロックを組み合わせて記事を作成します。


このように文字、画像などがブロック単位で扱われ、それを積み上げて記事を作成していきます。
テトリスみたいなイメージです。
記事を書く手順は、
- タイトル、見出しを作成
- 本文を書く
- 記事を装飾
- 投稿設定
- 投稿
この手順で記事を書いてきます。
見出しを書く
記事を書くためにはブロックを挿入する必要があります。ブロックを挿入するには「+」をクリックし、「見出し」を選択します。




「+」をクリックすると見出しが作成されます。
デフォルトではH2タグになっています。
「H2」をクリックすると、H3,H4と見出しを変更することができます。


見出しとは目次の項目と同じです。
読者は見出しを見て記事の内容を把握します。
H2は目次の大項目、H3は小項目で、基本的にはこの二つを使います。
さらに内容を細分化する際にH4を使う場合もあります。
見出しの中に文章を書く
見出しを作成したら、文章や画像の挿入などを行なっていきます。
文章を書く場合も同様に「+」をクリックして、ブロックを呼び出します。


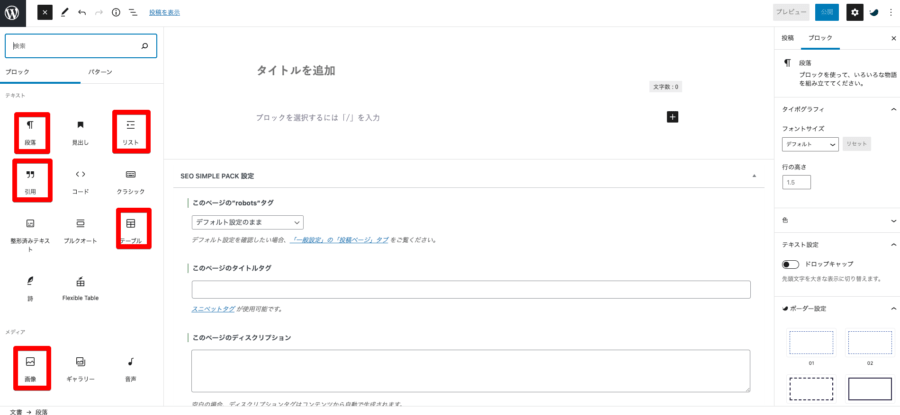
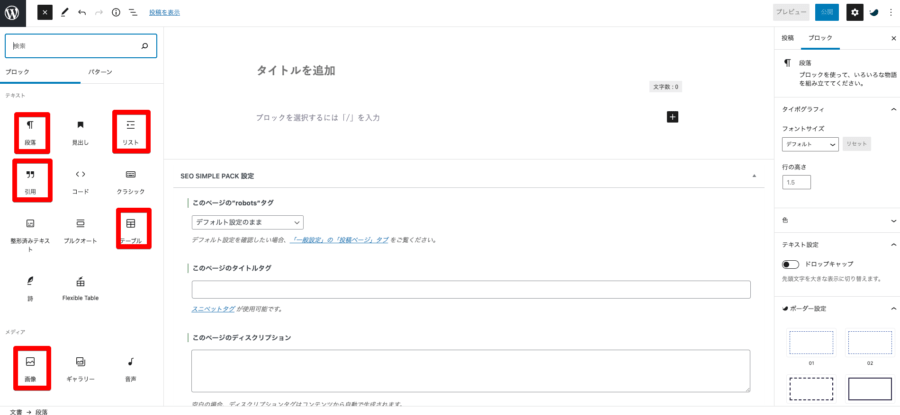
ここでは基本的なブロックについて紹介します。


「段落」ブロック:文章を書く
「リスト」ブロック:箇条書き
「引用」ブロック:引用した場合に書く文章
「テーブル」ブロック:表を作成する
「画像」ブロック:画像を挿入する
これらのブロックを組み合わせて記事を作成していきます。
段落ブロック
段落ブロックは文章を書くためのブロックなので、最もよく使うブロックになります。


段落ブロックをクリックすると上記のような画面が表示されるので、そこに文字を打っていてます。
文字を打つ方法はメールやワードと同じです。
リストブロック
リストブロックは箇条書きを書くために使うブロックです。


文字を入力してエンターキー押せば箇条書きが追加されます。
箇条書きだけでなく、数字の箇条書きも書くことができます。
引用ブロック
引用ブロックは文章を引用した時に使います。


引用ブロックをクリックすると上記のようなブロックが表示されます。
引用した文章を書く欄、引用元を書く欄があるので文章を書いてきます。
テーブルブロック
表を作成する場合はテーブルブロックを使います


テーブルブロックをクリックして、行数や列数を選択すれば表を作れます。
後から今日追加することもできますし、デザインを変更することもできます。
画像ブロック
画像ブロックは記事中に画像を入れるためのブログです。


画像ブロックをクリックすると上記のような画面が表示され、画像をアップロードすれば記事に画像を入れることができます。
紹介したブロックはWordPress に標準で備わっている基本的なブロックです。
WordPressには「テーマ」というサイト全体のテンプレートがあり、有料と無料のものがあります。
当サイトはSWELLという有料テーマを使っており、そのテーマで準備されたブロックがあります。
有料のテーマを使うと、簡単におしゃれな記事を作成することができるのでおすすめです。


記事の装飾
文章を書いたら記事を装飾します。
記事の装飾については「テーマ」によって差が出ます。
当サイトはSWELLという有料のテーマを使っており、おしゃれな装飾が簡単にできるのでおすすめです。
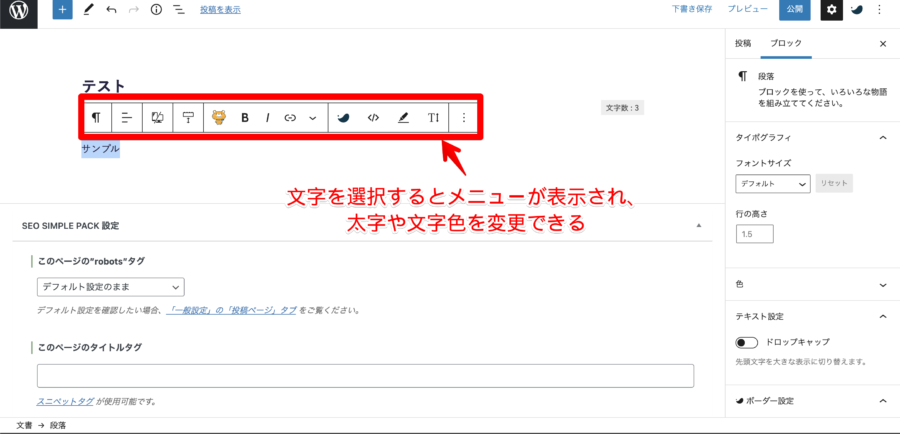
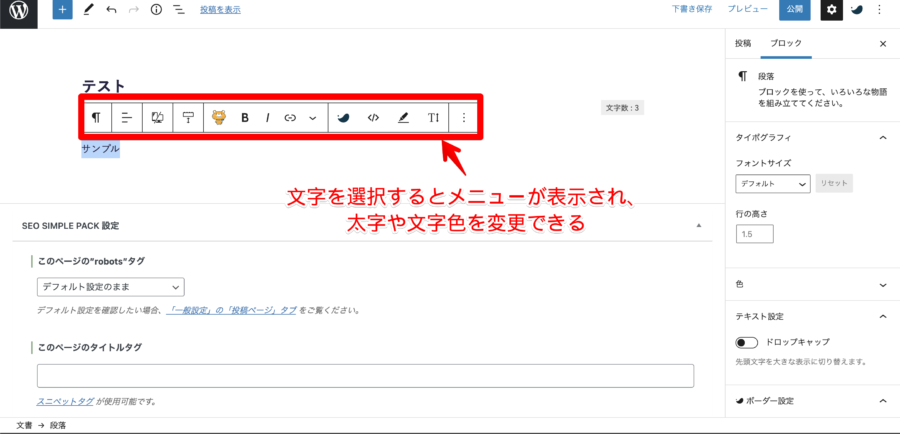
太字や文字の色の変更
装飾で一番基本的なのは「太字」「文字色」です。


装飾したい文字を選択すると、メニューが表示されるので太字にしたり色を変更することができます。
ボックス付きテキスト
以下がボックス付きテキストです。
サンプル
ボックス付きテキストはテーマによってデザインが大きく変わります。


SWELLの場合は、SWELLブロックのキャプションボックスをクリックすると、ボックス付きテキストも挿入することができます。
吹き出し



こういった吹き出しも使うことができます
有料テーマなら標準で吹き出しブロックがあります。
吹き出しブロックがなくても、プラグインという拡張機能を使えば吹き出しを挿入することができます。


SWELLの場合は、吹き出しロックをクリックすれば簡単に吹き出しを挿入できます
内部リンクを貼る
読者に多くの記事を読んでもらうために内部リンクを貼ります。
内部リンクとは、同じサイト内の別の記事にリンクを繋げることです。
関連した記事に内部リンクを貼り、そこをクリックすると別のページにアクセスします。
一度のアクセスで多くの記事を読んでもらえる可能性があります。
内部リンクを貼る方法は、別の記事で詳しく解説していますのでそちらを参考にしてください。


投稿設定の方法
文章を書いたら終わりというわけではありません。
記事を投稿するための設定が必要です。
設定するものは、
- パーマリンク(記事のURL)
- カテゴリー
- アイキャッチ画像
- ディスクリプション
これらの設定を行います。
パーマリンクとカテゴリーの設定


画面右のメニューでパーマリンクとの設定ができます。
パーマリンクとは、ドメインの後につける記事ごとの URLです。
カテゴリーは記事を分類するために使うフォルダのようなもので、関連した記事を分けるために設定します。
アイキャッチの設定
アイキャッチとは記事一覧や記事を開いたときに表示される画像で、その記事の看板の役割をします。
アイキャッチも右側のメニューで設定します。
「アイキャッチ画像を設定」をクリックして画像を選択します。


アイキャッチやブログ内に使う画像はCanvaで作っています。
Canvaは無料の画像作成ツールで、素材やテンプレートが豊富にあるので誰でも簡単にデザイン作成ができます。
Canvaでアイキャッチを作る方法は以下の記事を参考にしてください。


ディスクリプションの設定
ディスクリプションとは、Google で検索した時にタイトルの下に表示される説明文です。


右側のメニューや下にあるメニューから設定することができます。
長すぎると「…」と表示されてしまうので、140文字程度にしましょう。
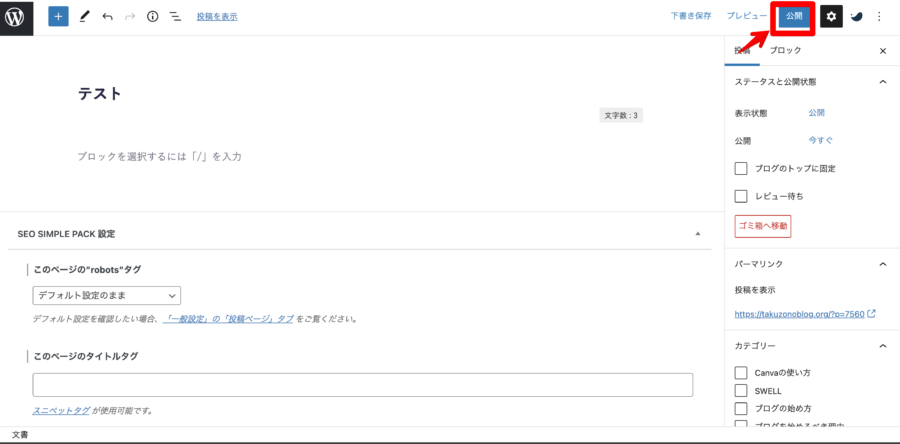
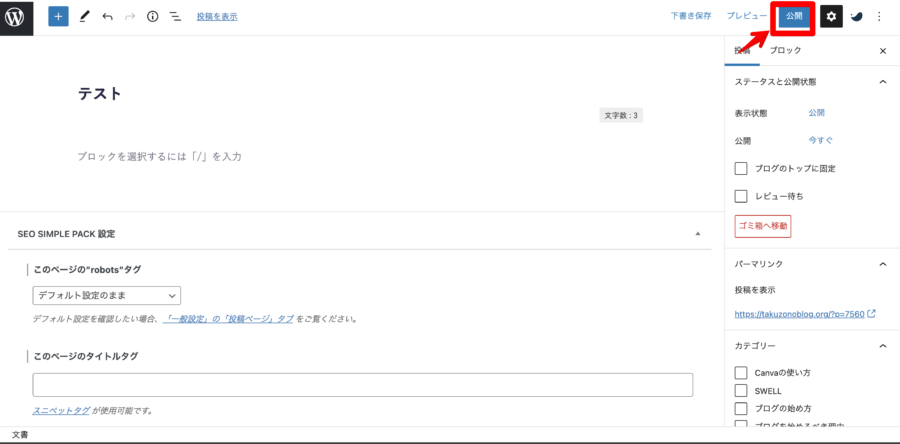
「公開」をクリックして投稿
設定など全てが終わったら記事を投稿します。
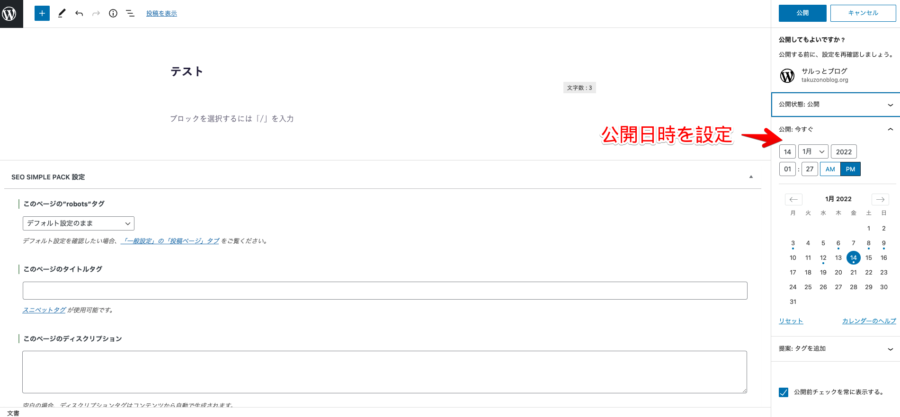
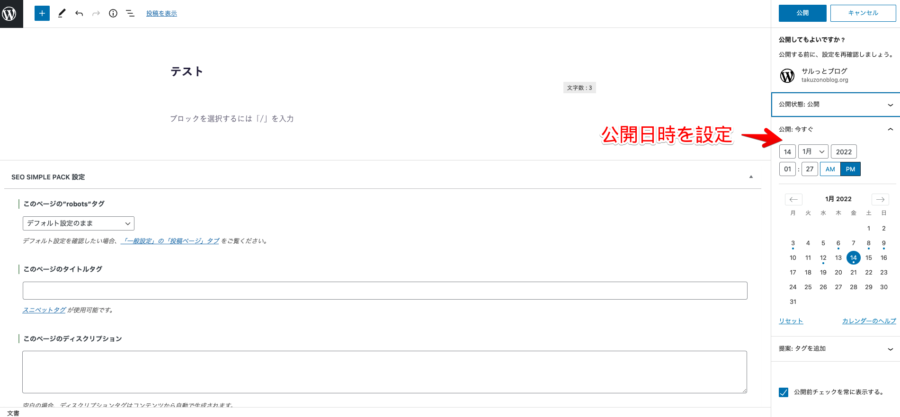
公開方法にも二種類あり「今すぐ公開」「予約投稿」が選べます。




「今すぐ公開」「投稿日を指定」のどちらかを選び「公開」をクリックしたら投稿完了です。
予約投稿って意味ないのでは?と思った方もいるのではないでしょうか?
定期的に更新されているサイトの方がGoogle からの評価が高いです。
週末にまとめて記事を作成したとしても、一度に投稿せず分けて投稿した方が評価が高くなります。
そのような場合に予約投稿を活用します。
まとめ:WordPressでブログ書くのは意外と簡単
この記事ではWordPressでブログを書くイメージをお伝えしました。
普段のパソコン操作とあまり変わらないと感じていただけたのではないでしょうか。
WordPressブログのこと少しでも知っていただき、ブログやってみたいなと感じていただければ嬉しいです。
もしブログを始めてみたいと思った方は、以下の記事でブログの始め方について詳しく解説しているので参考にしてください。