.jpg) ばなーな
ばなーなCanvaでアイキャッチを作りたい
サイズはどうすればいいの?
このような悩みにお答えいたします。
この記事を読んでわかること。
Canvaでアイキャッチを作る方法
ブログでアイキャッチを作るならCanvaがオススメです。
Canvaは誰でも簡単にイラストが作れるツールで、多くの人が利用しています。
この記事では、Canvaを使ってアイキャッチ画像を作る基本的な操作方法を説明します。
CanvaProにすると便利な機能が追加されます。
30日間無料トライアルがあるので自分に合っているか試すことができます。
CanvaProについて知りたい方は「【レビュー】CanvaProの無料トライアルを使ってみた」をご覧になってください。
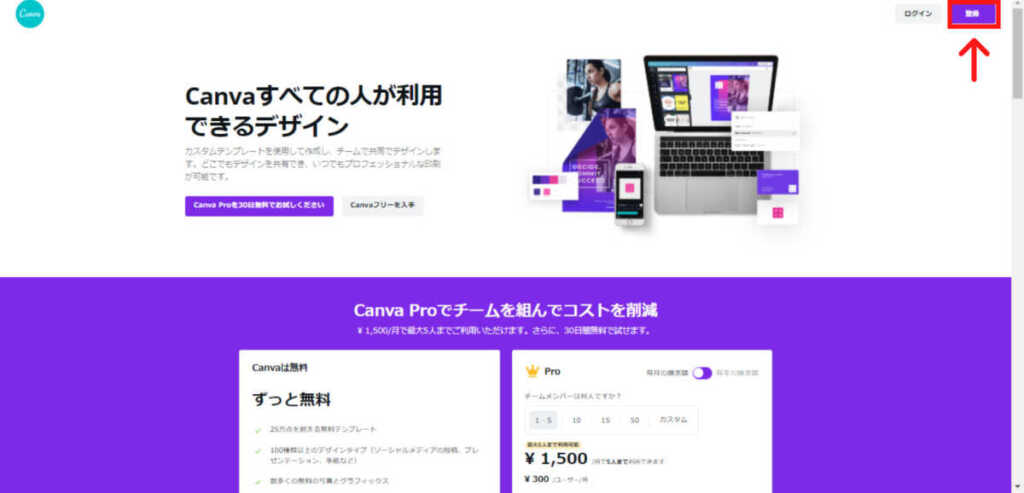
アカウント登録(登録済みの方はスキップ)


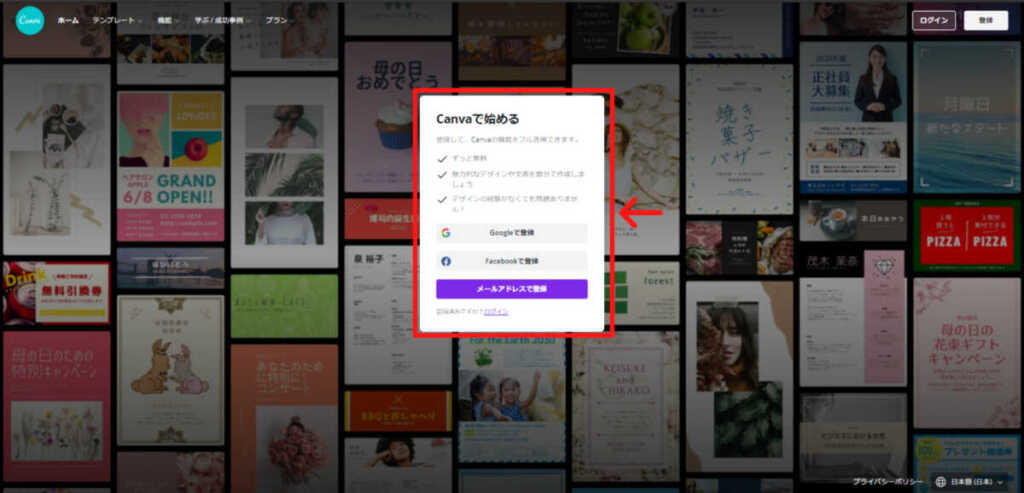
最初にCanvaにアカウントを登録します。
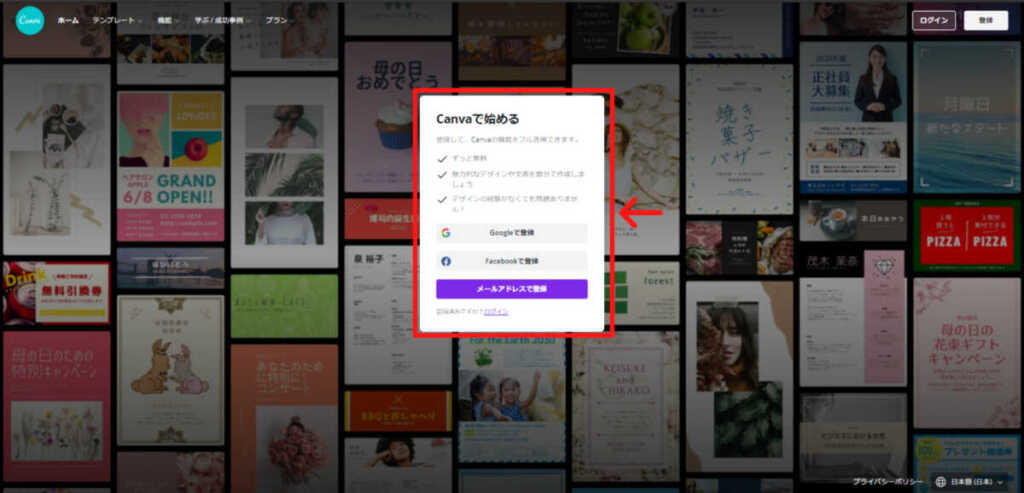
アカウントの登録は、Googleアカウント、Facebookアカウント、メールアドレスの3種類から選べます。
※今回はメールアドレスを例に説明


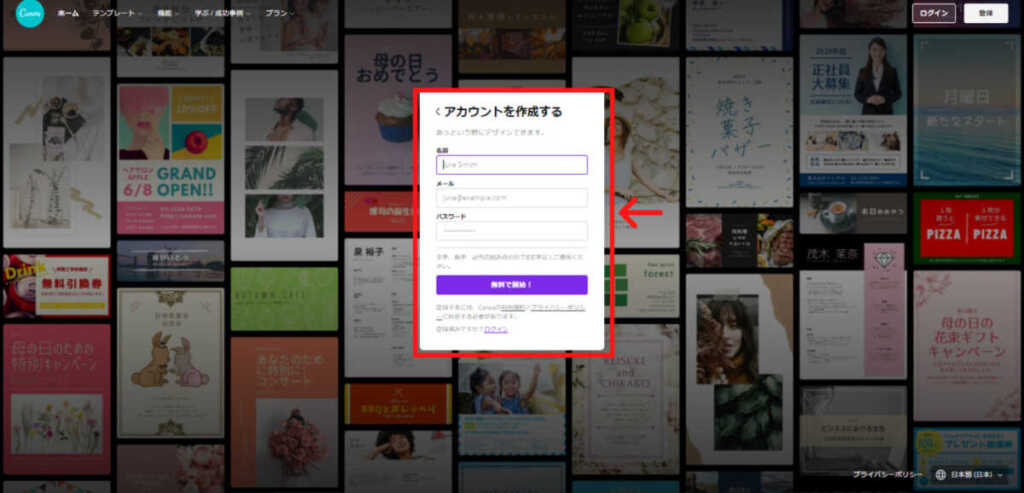
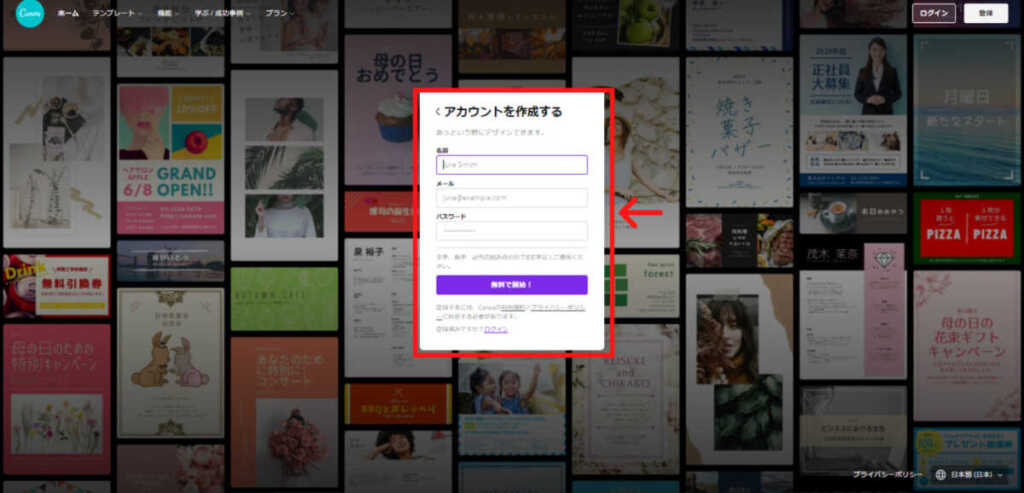
名前、メールアドレス、パスワードを入力して、「無料で登録」をクリックします。


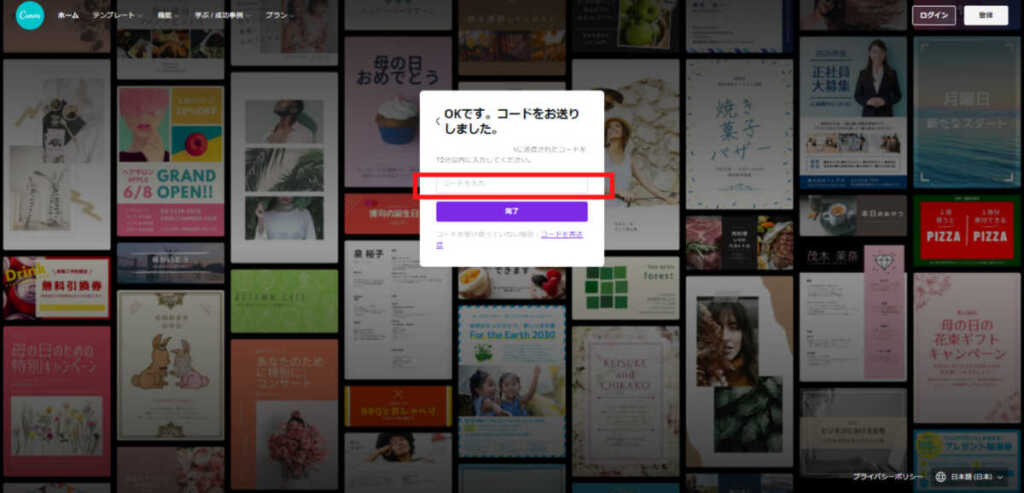
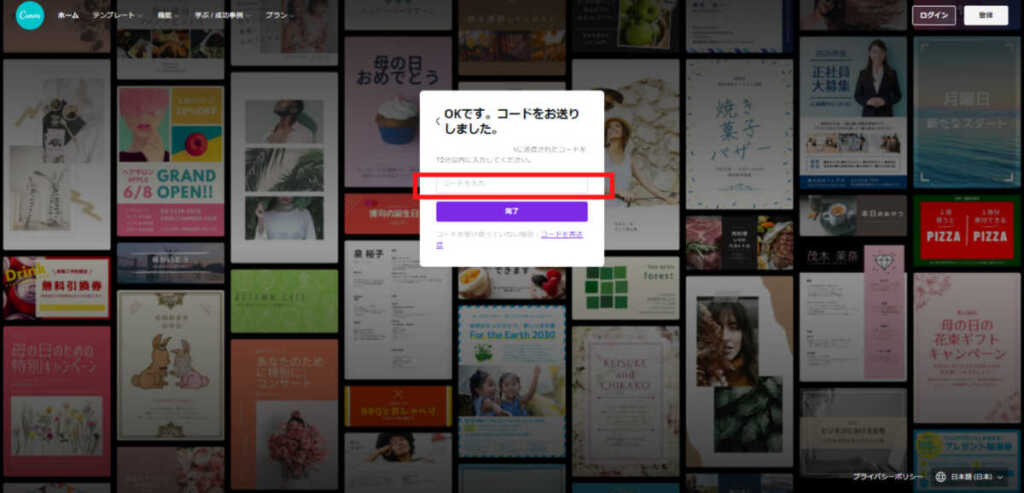
さきほど登録したメールアドレスにコードが送付されます。
そのコードを入力して「完了」をクリックしてください。


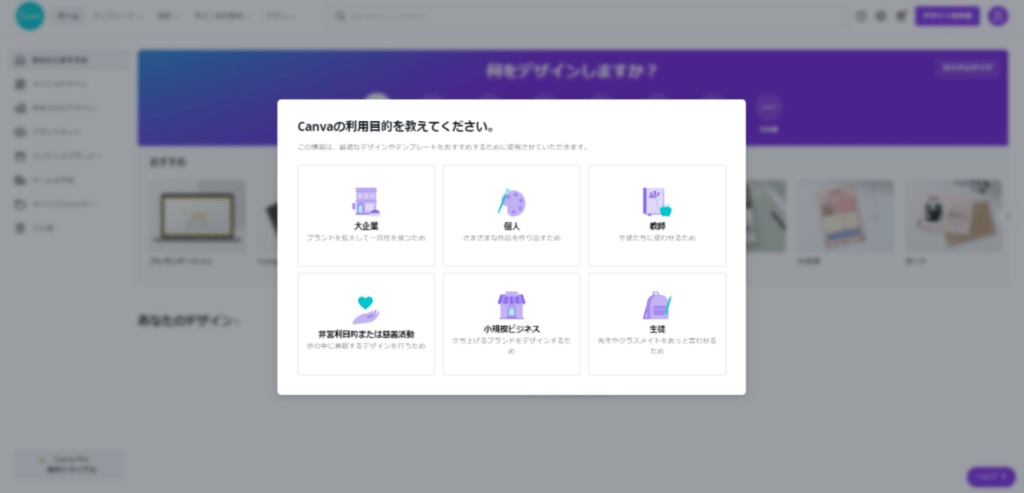
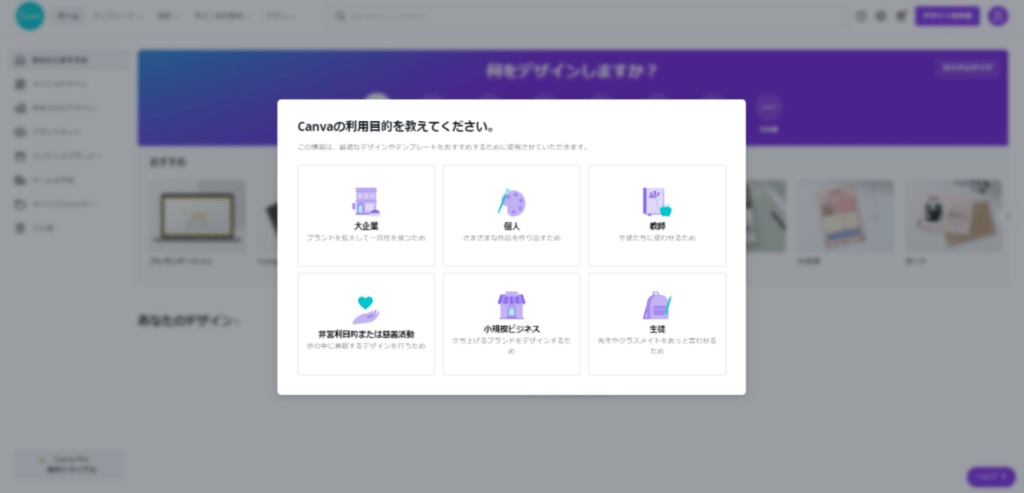
使用用途を選んでください。
この記事を読んでいる方は個人利用なので「個人」を選択すればOKです。


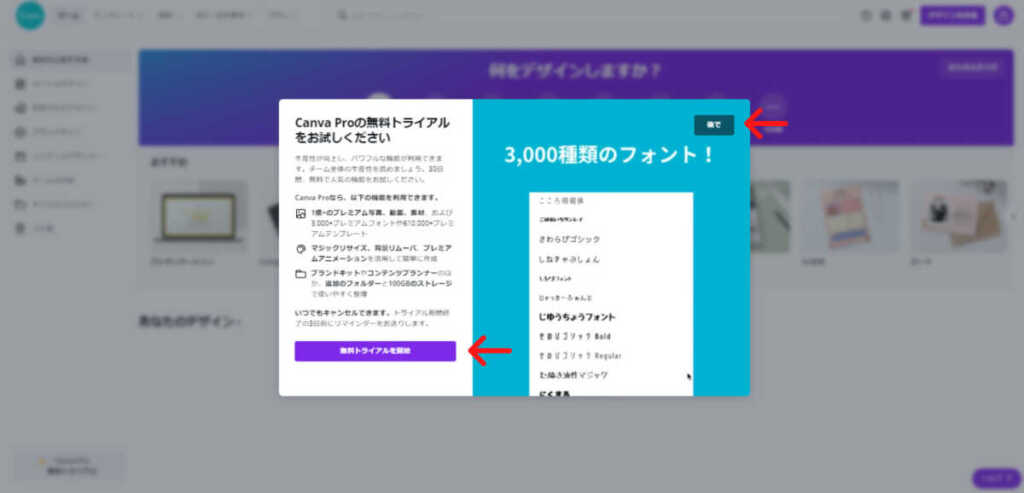
これで会員登録は完了です。
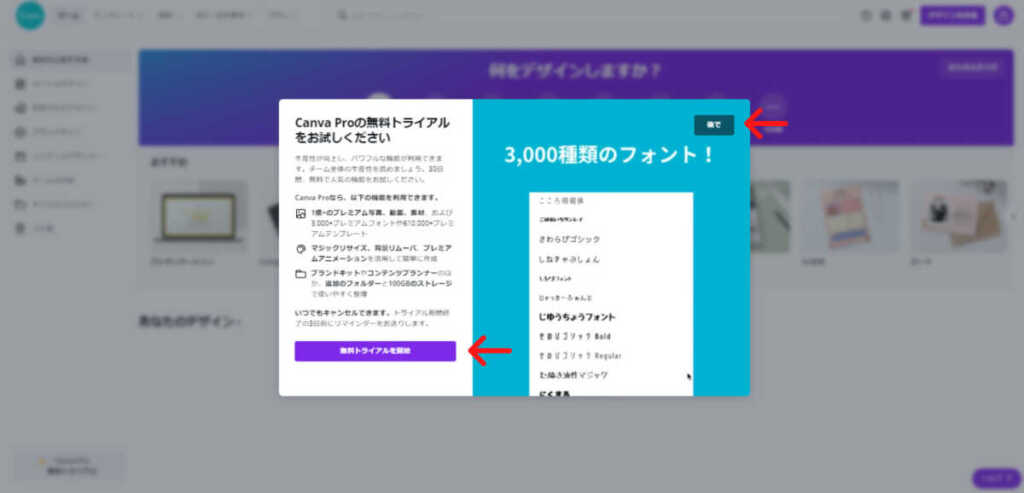
そのまま使うのであれば「後で」をクリック。
CanvaProの登録画面に進む場合は、「無料トライアルを開始」をクリックしてください。


アイキャッチ画像の作成


アイキャッチの作成手順は、
- 1200×630サイズでデザイン作成
- 文字、イラストを挿入してアイキャッチを作成
- 作成した画像を保存
詳しく説明していきます。
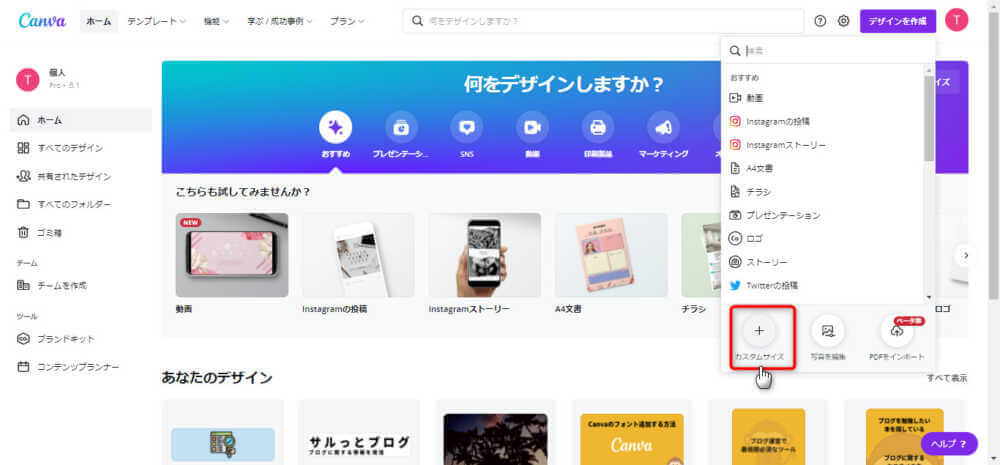
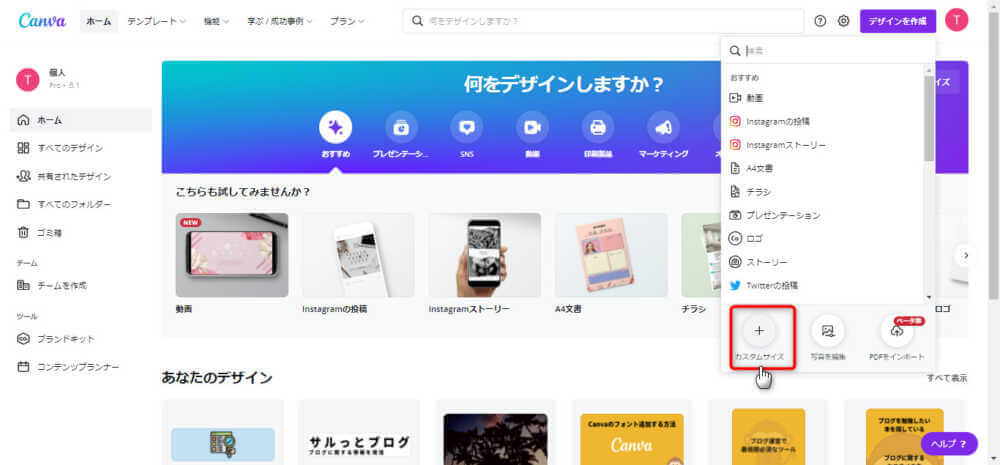
①サイズ1200×630のキャンパスを準備
カスタムサイズをクリックします。


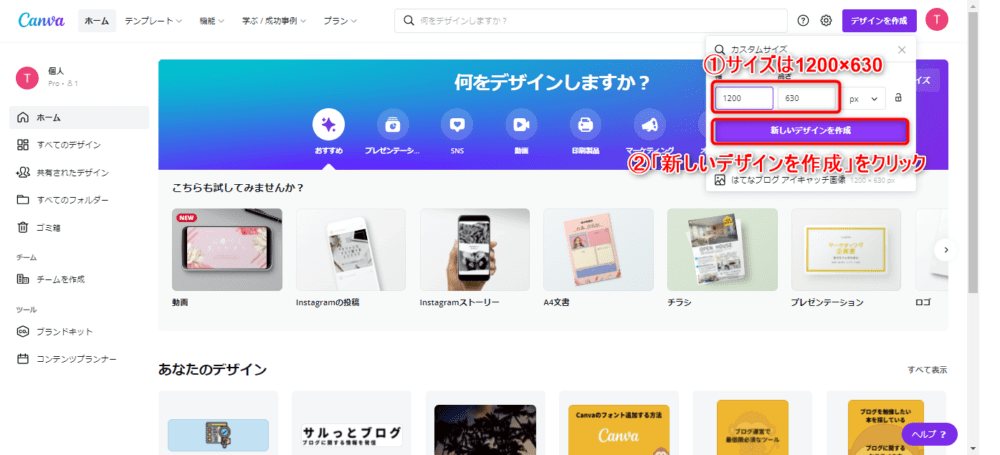
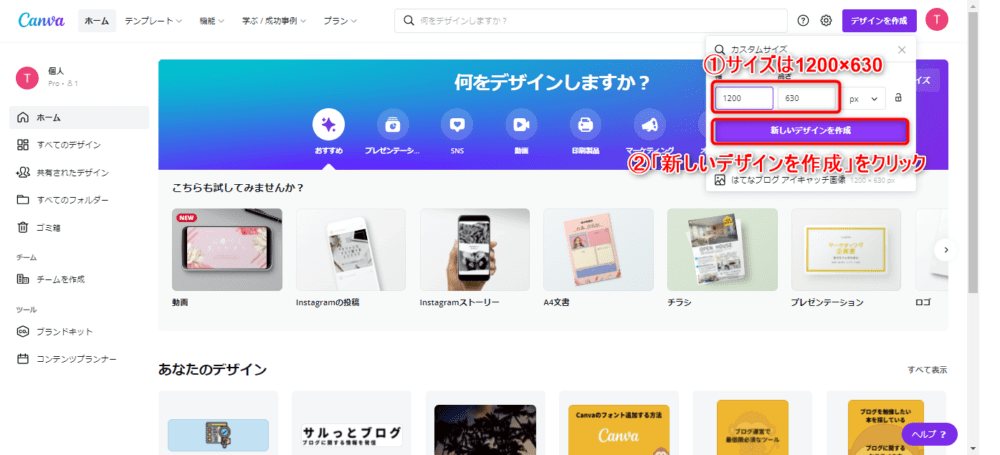
サイズに1200×630と入力し「新しいデザインを作成」をクリックします。


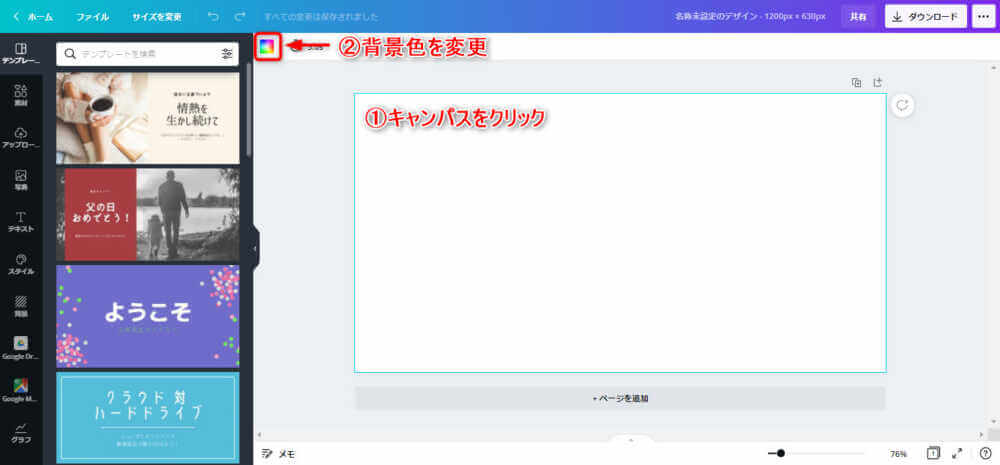
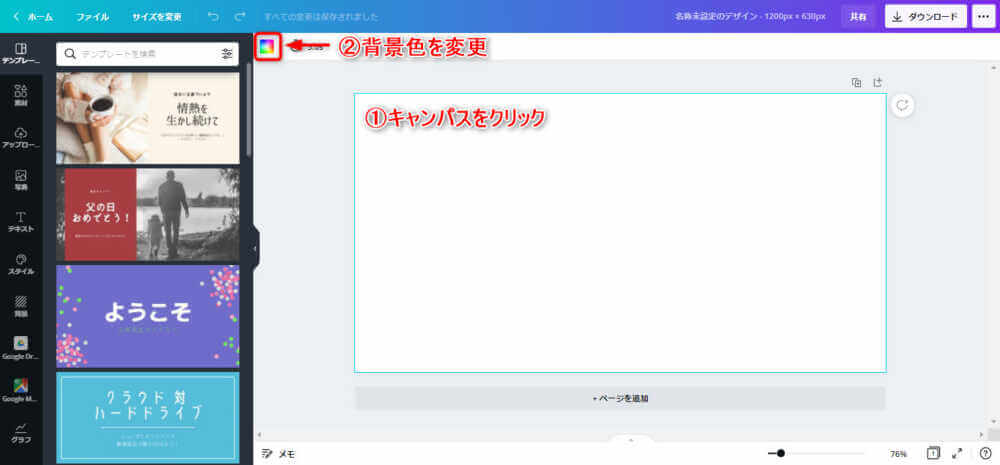
②デザインの作成
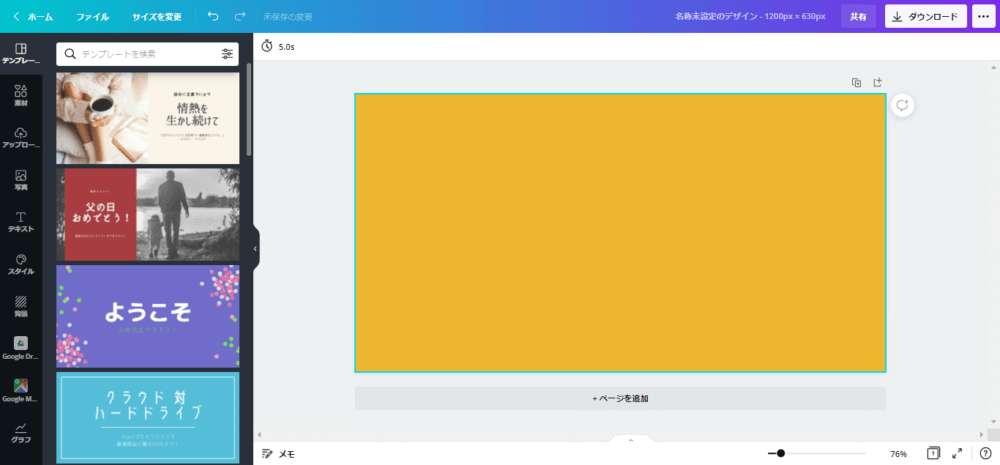
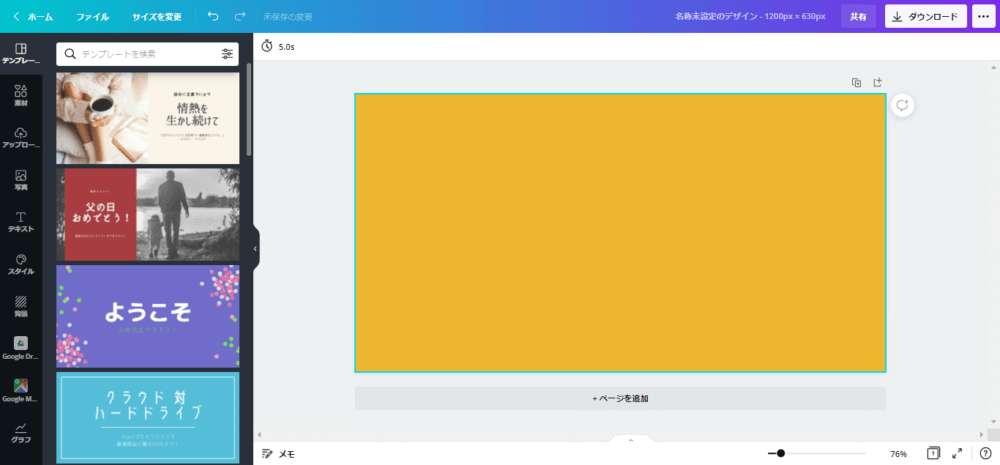
最初は白なので、他の色に変えたい場合は変更します。




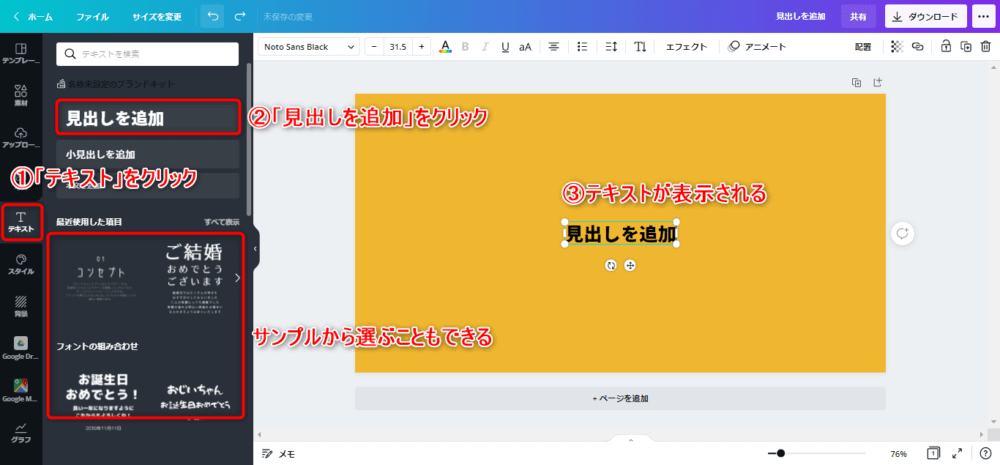
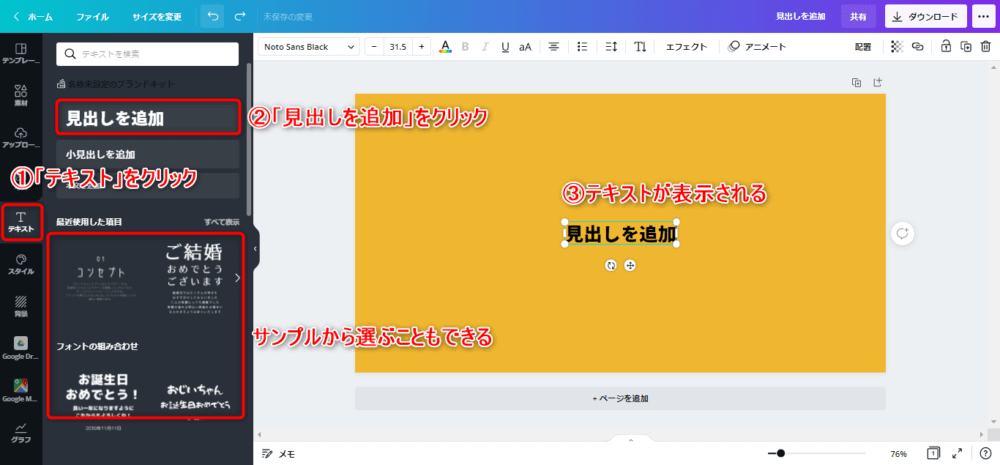
メニューの「テキスト」>「見出しを追加」をクリックして、テキストを挿入します。


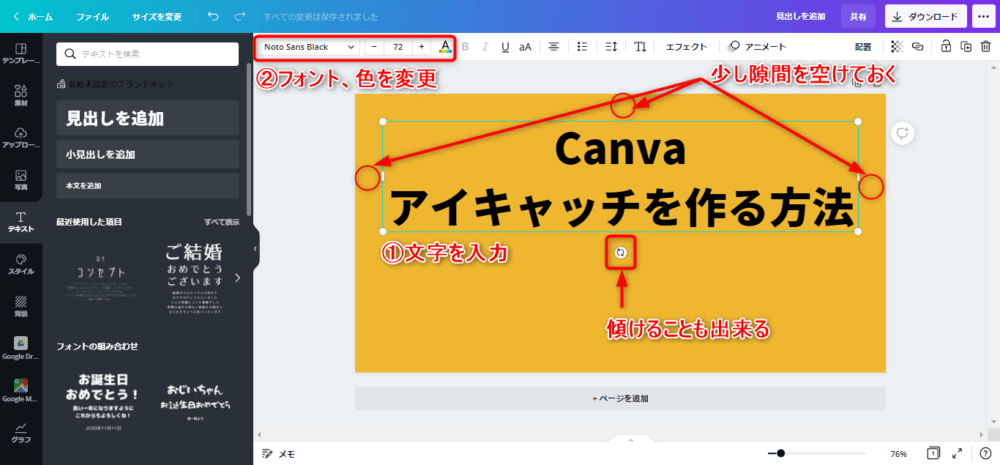
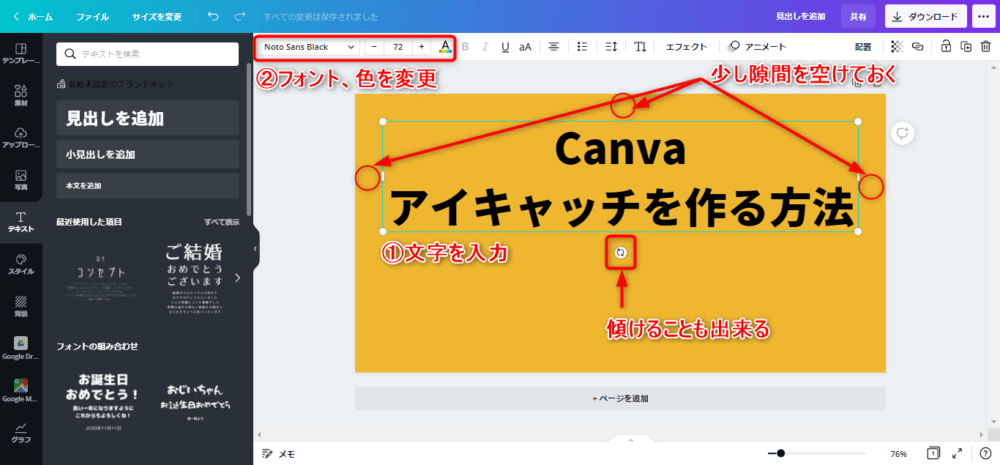
文字を入力してフォント、大きさ、色などを変更します。
ポイントとして、端まで使わず少し隙間を空けておきましょう。
ブログデザインによっては端が表示されない場合があります。


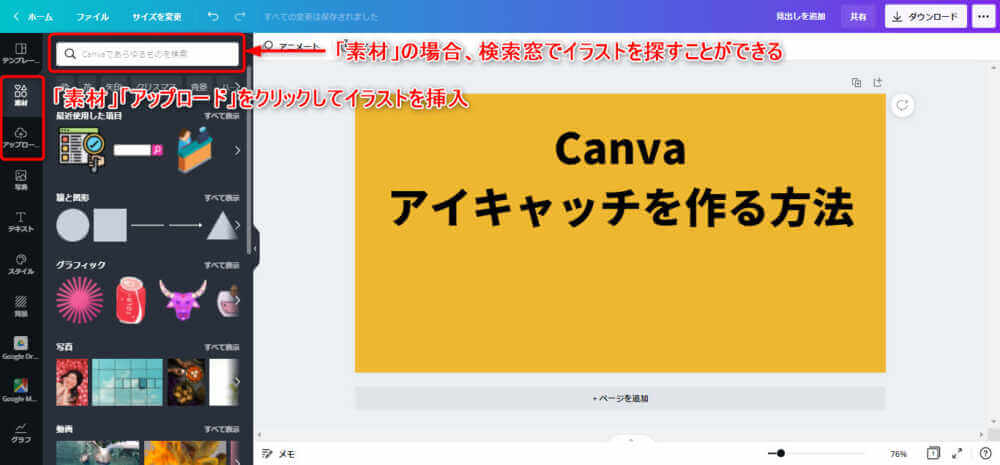
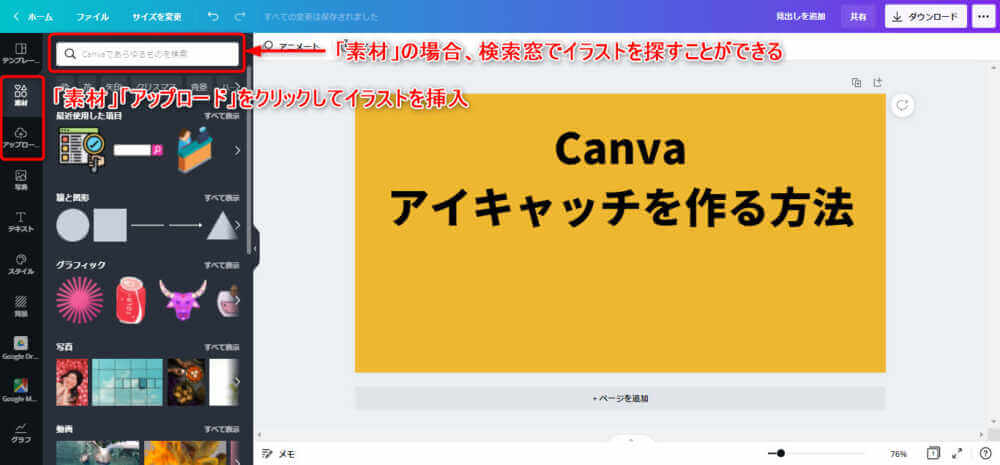
図を挿入します。
「素材」はCanva内のイラストから探し、「アップロード」は自分が準備した写真やイラストを使うことができます。


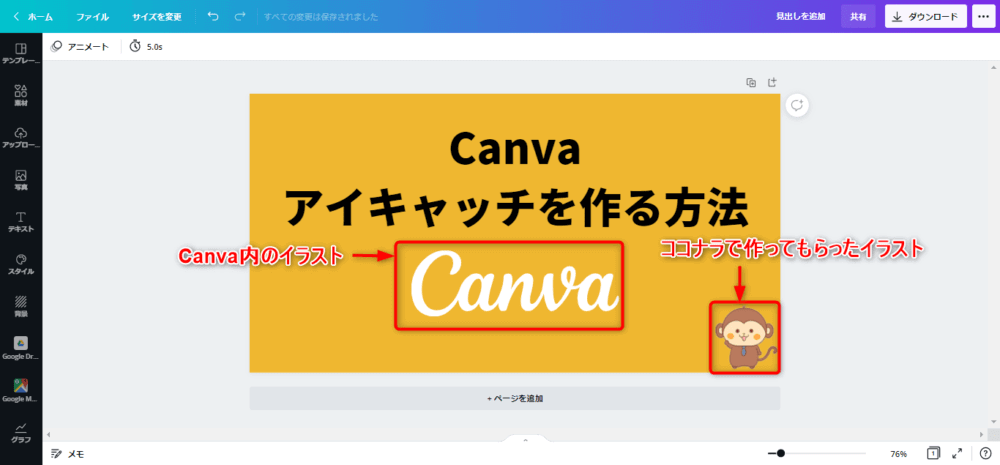
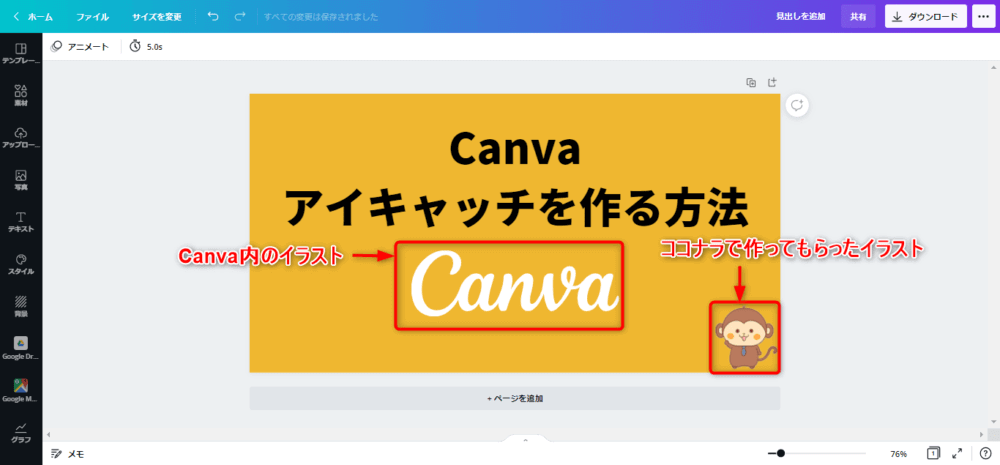
図を挿入して配置していきます。


CanvaProにすると使える素材数が増えるの、アイキャッチ作成が楽になります。
また自分専用のアイコンがあると、オリジナル性が出ます。
CanvaProの30日間無料お試しの申し込みは、「CanvaPro無料トライアル申込み方法と解約方法について」を参考にしてください。
アイコンを作って見たい人はココナラがオススメです。
ココナラでアイコンを作ってみる③画像のダウンロード
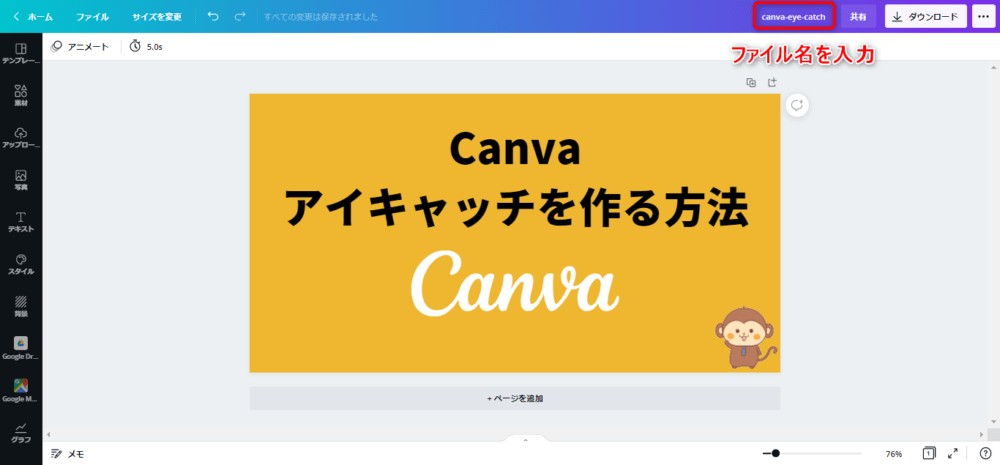
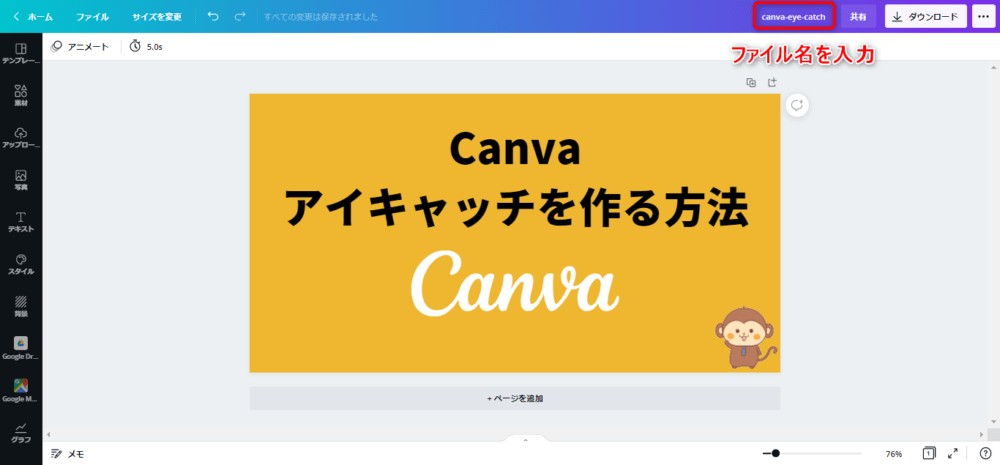
ファイル名を入力します。
ファイル名は、
- アルファベット
- 単語は「-」で区切る
以上のルールを守って完結にしましょう。
Googleが認識しやすくするためです。


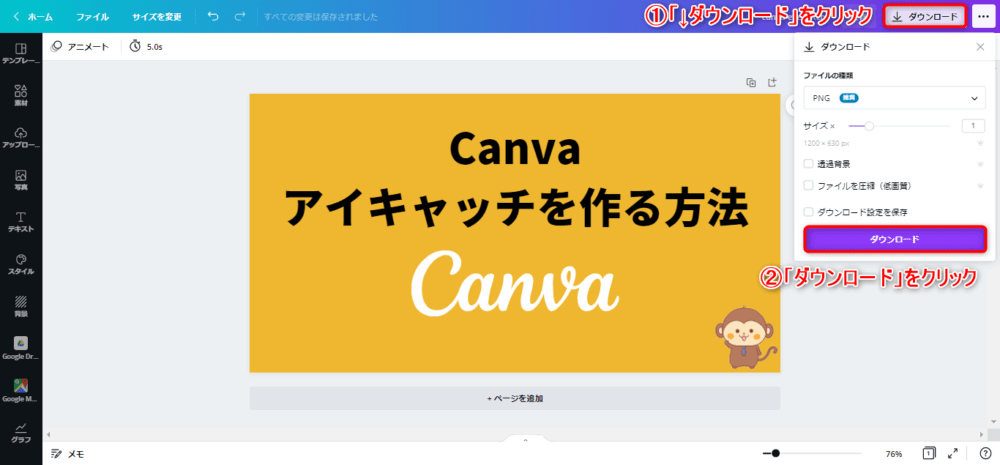
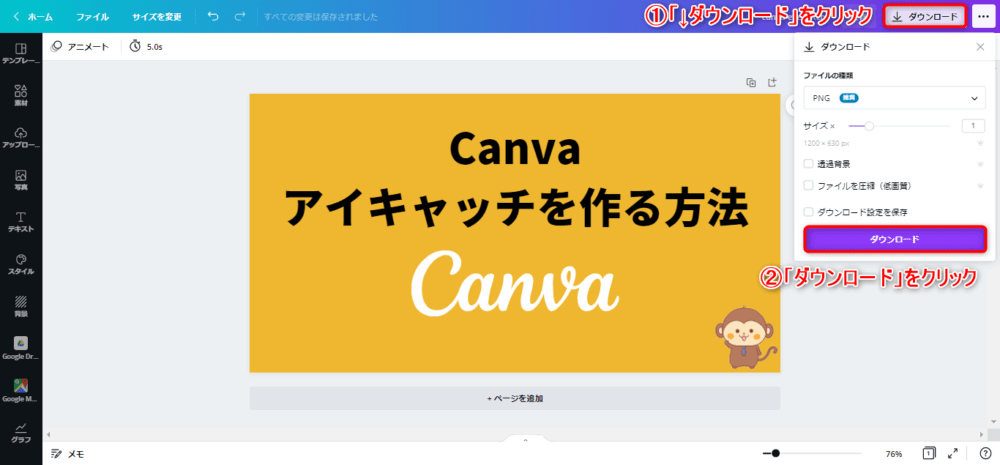
「ダウンロード」をクリックして画像を保存します。


Canvaでアイキャッチを作る方法のまとめ
Canvaでアイキャッチを作る方法を紹介しました。
この記事では基本的な操作でアイキャッチを作る方法を解説しました。
CanvaProにすると便利な機能が追加されます。
30日間無料トライアルがあるので自分に合っているか試すことができます。
CanvaProについて知りたい方は「【レビュー】CanvaProの無料トライアルを使ってみた」をご覧になってください。