.jpg) ばなーな
ばなーないちいちマウス操作でブロックエディタを呼び出すのは面倒
このような悩みにお答えいたします。
この記事を読んでわかること。
ブロックエディタをショートカットで呼び出す方法
この記事を書いた人
ブロックエディタを呼び出すためには、メニューの「+」を押してメニューから選択します。
「+」をクリックして、メニューからブロックを選択するにはマウスカーソルを動かす必要があり、記事執筆の効率が下がります。
一回の動作時間は短いですが、積み重なると影響は大きいです。
この記事を読めば、
「ブロックをショートカットで呼び出す方法」が分かり、記事執筆の効率がアップします。
SWELLは、かんたんな操作で記事装飾ができるおすすめのテーマです。
SWELLについて「【ワードプレスSWELL】評判と使ってみた感想」で詳しく解説しているので、よかったらご覧になってください。
ブロックエディタを呼び出す方法は2つ


ブロックエディタを呼び出す方法は2つあります。
- 「+」をクリックしてメニューから選択
- 「/」+「ショートカット」で直接呼び出す


多くの方は「+」をクリックして、メニューからブロックを選んでいるのではないでしょうか。
「/(半角)」を入力して呼び出すと、マウス操作の回数が減るので時間のロスがないです。
こういった小さな作業効率の改善を積み重ねることが重要です。
「/(半角)」を入力してブロックエディタを呼び出す方法


ショートカットで呼び出すためには、
テキスト入力と同じように「/(半角)」を入力し、そのあとにコマンドを入力するだけです。
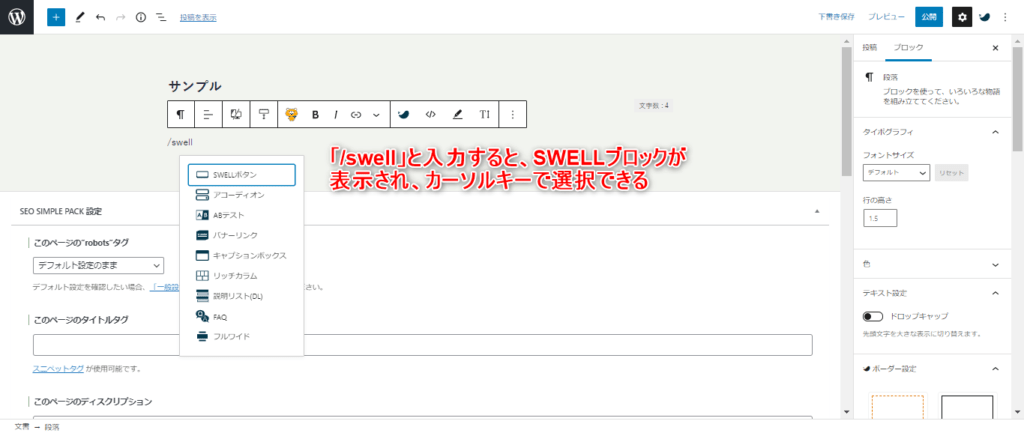
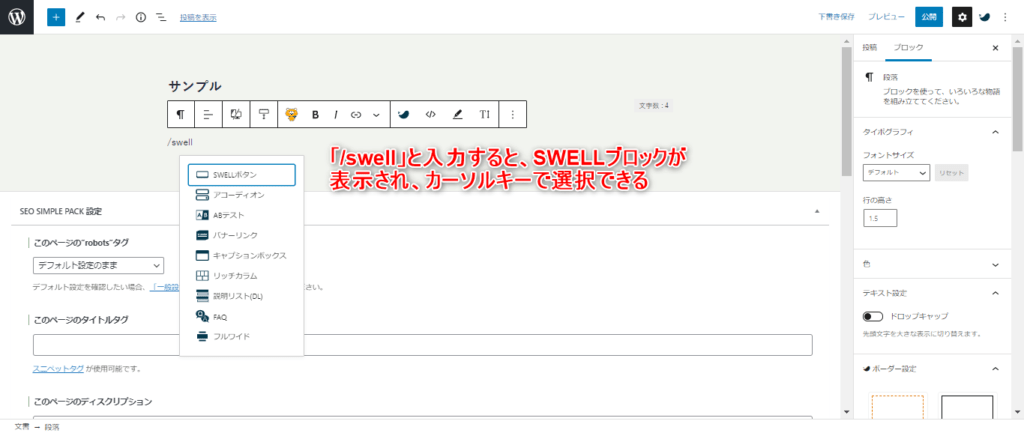
例えば、文字を入力するところに「/swell」と入力すると、SWELLブロックの一覧が表示されます。
あとはカーソルキーで使いたいブロックを選択すれば、必要なブロックを呼び出すことができます。


SWELLブロック以外にも呼び出すことができます。
- 「/swell」:SWELLブロック
- 「/balloon」:ふきだしブロック
- 「/li」:リストブロック
- 「/button」:SWELLボタン
- 「/cap」:キャプション付きブロック
- 「/faq」「/qa」:FAQ
- 「/step」:ステップブロック
- 「/blogcard」「/postlink」:関連記事ブロック
- 「/html」:カスタムHTML
- 「/table」:テーブル
- 「/img」:画像



僕がよく使うブロックはこれくらいです。
あまり多くても覚えられないですしね。。。
見出しの場合は「#」を使う


ブロックとは異なりますが、見出しを入力する際も時短技があります。
それは「#」です。
詳しくは以下の記事に書いています。


文字を入力するときに、「#(半角)」を入力します。
- 「##+半角スペース」:見出し2
- 「###+半角スペース」:見出し3
- 「####+半角スペース」:見出し4
わずかな効率UPですが、こういった小さな積み重ねが必要です。
まとめ:マウス操作をできるだけ減らして作業効率UP
この記事ではマウス操作を使わずブロックエディタを呼び出す方法を紹介しました。
- 「/」+コマンドでブロックを呼び出せる
- 「#」+半角スペースで見出しになる
慣れると作業効率が上がるので、みなさんも使ってみてください。