.jpg) ばなーな
ばなーなSWELLの機能について知りたい
SWELLのアコーディオンブロックってどんなの?
このような悩みにお答えいたします。
この記事を読んでわかること。
SWELLのアコーディオンブロックがどのようなものか
アコーディオンブロックの活用例
この記事を書いた人
アコーディオンブロックを使うと、必ずしも必要のない情報を隠しておけます。
隠しておくことで記事全体がスッキリするので、見た目が良くなり、読者に対して読みやすい記事を提供することができます。
そんなアコーディオンブロックについて紹介します。
SWELLは、かんたんな操作で記事装飾ができるおすすめのテーマです。
SWELLについて「【ワードプレスSWELL】評判と使ってみた感想」で詳しく解説しているので、よかったらご覧になってください。
SWELLのアコーディオン機能は、開いたり閉じたりする機能


以下4つはアコーディオンブロックの例です。
最初は閉じていますが、開くと文字が表示されます。
アコーディオンブロックの使い方


- アコーディオンブロックを選択
- テキストを入力
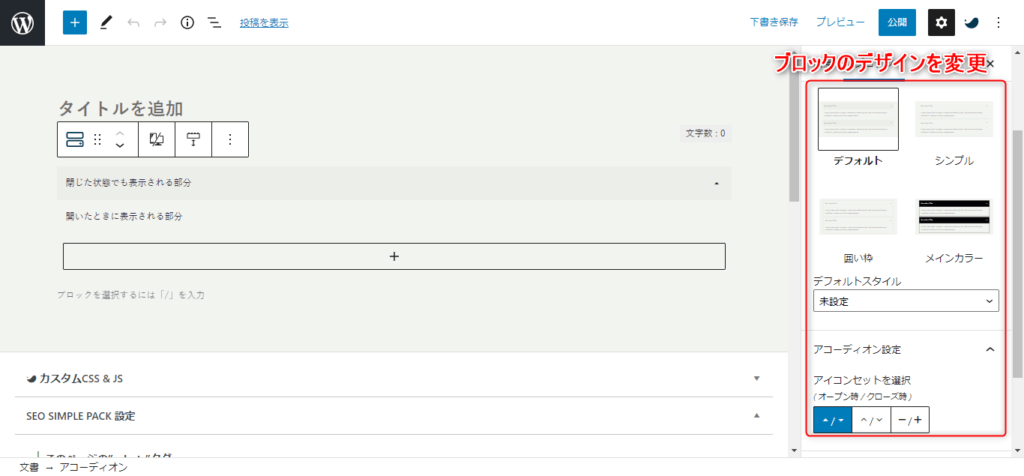
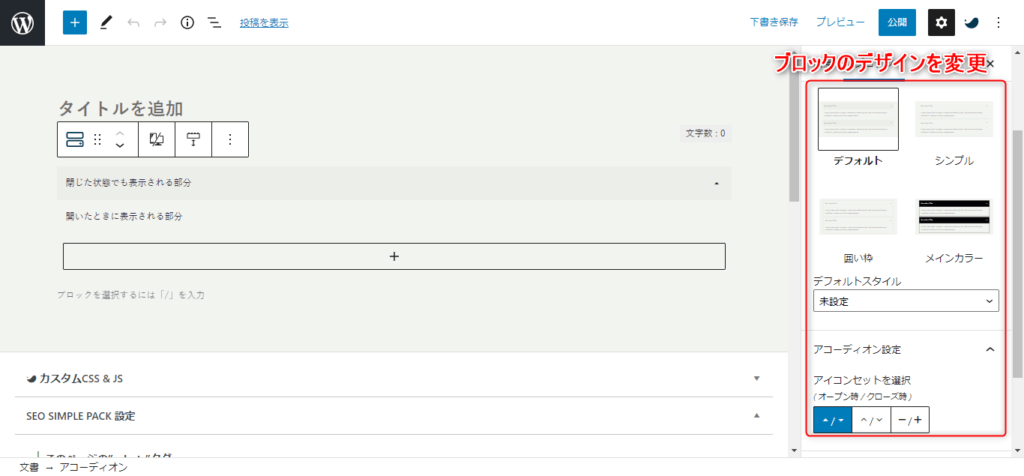
- デザインを選択
もう少し詳しく解説します。
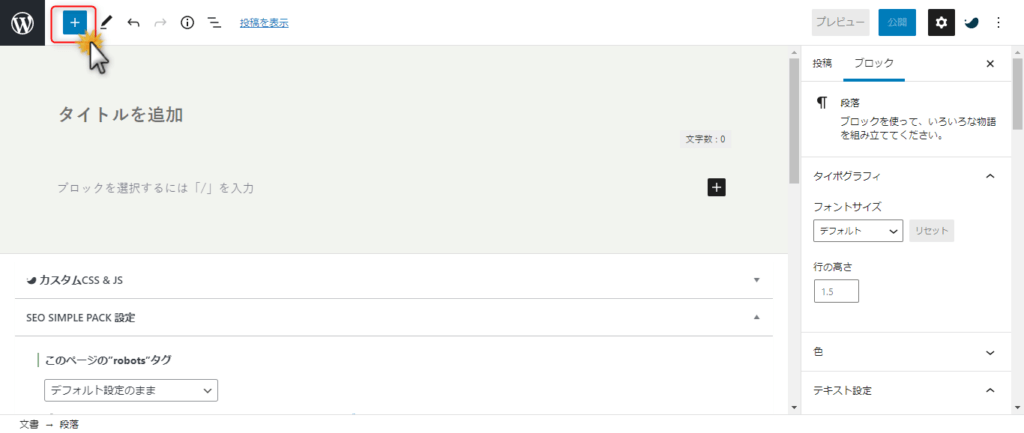
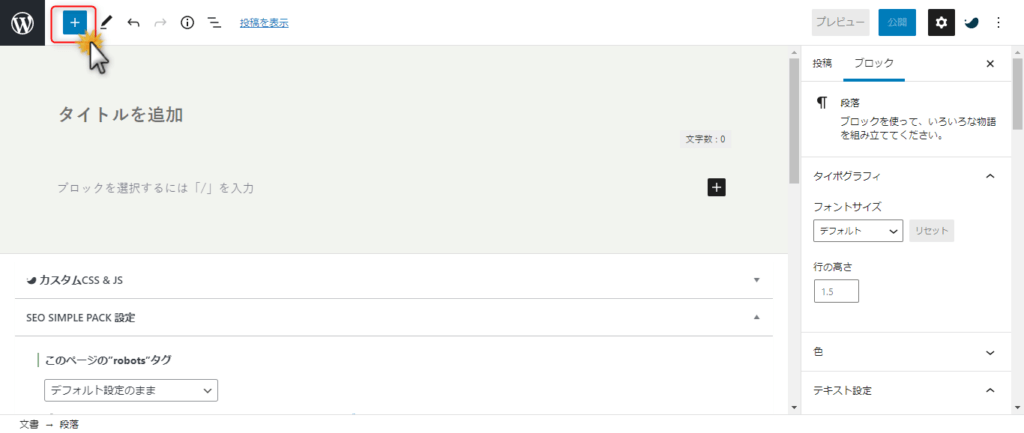
「+」マークをクリックします。


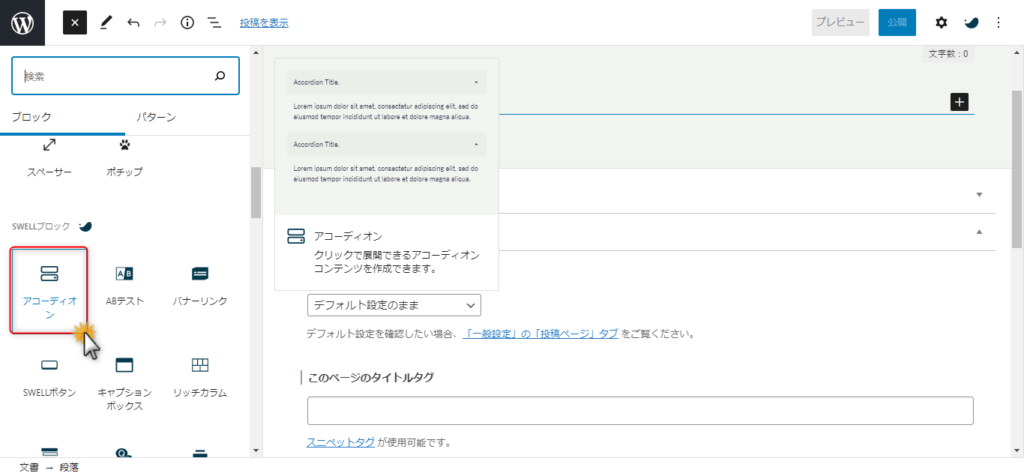
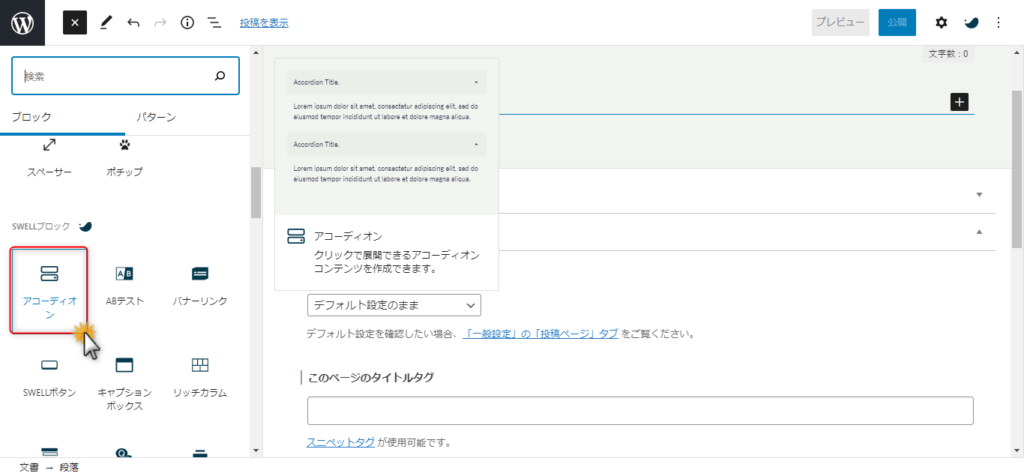
「SWELLブロック」>「アコーディオン」をクリックします。


アコーディオンブロックに文字を入力します。




以上で完成です。
アコーディオンの活用方法は?


アコーディオンのオススメの使い方は、
- 用語解説
- Q&A
それぞれ詳しく説明します
文中に出てくる用語の解説
文中に出てくる用語の解説文を隠しておくのに役立ちます。
解説文が長いと記事の邪魔になる恐れもあるので、隠しておくことで必要な人だけ読むことが可能です。
Q&A
企業のホームページのQ&Aページでアコーディオンを使っているページを見かけます。
Q&Aも人によって必要な内容は変わってきます。
これを全部表示しておくと、記事が縦長になりスクロールが増えてしまいます。
アコーディオンを使えば、必要な部分だけ表示して読むことができます。
SWELLアコーディオンブロックのまとめ
この記事ではSWELLのアコーディオンブロックについて紹介しました。
SWELLは装飾がマウス操作で簡単にできるので、記事作成が楽しく進められます。
おすすめしたいテーマです。
SWELLを使ってみたいという方は「【図解付き】SWELLの購入方法とインストール方法を解説」で初期設定まで詳しく説明しています。