- 手順説明の記事を見やすく書きたい
- SWELLの機能を知りたい
このような悩みにお答えいたします。
手順説明を見やすく書きたいという方に、SWELL独自ブロックのステップブロックがおすすめです。
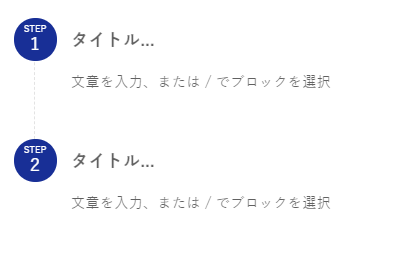
ステップブロックを使うと以下のような手順説明を簡単に作成できます。
テスト
テスト
テスト
テスト
この記事ではステップブロックの使い方について紹介します。
SWELLについて詳しく知りたい方は「【徹底解説】ワードプレスSWELLの評判」をご覧になってください。
SWELL独自ブロックエディタのステップブロックって何?
ブログで手順や方法を解説する記事がありますよね。
手順1、2、3・・・これを簡単に書くことができるSWELL独自のブロックのことを「ステップブロック」と言います。
ステップブロックの例
手順1です。
手順2です。
これはステップブロックで作成したものです。
このように手順を説明するのに非常に便利なブロックになります。
 たくぞー
たくぞーさっそくステップブロックの使い方を詳しく見ていきましょう。
ステップブロックで手順を作成するメリット
ステップブロックのメリットは、
- 見やすい手順を書くことができる
- 目次に反映されないので、目次が見やすい
- リストで作成するよりもデザインがよくきれい
こういったメリットがあります。
もし見出しを使って手順を説明すると、目次にも手順が表示されるため、目次が見にくくなります。
見出しが見にくくならないよう、リストで説明すると、今度は小さくて見にくくなります。
ステップブロックを使えば、
目次が整理され、記事も見やすくなります。
ステップブロックを使った手順の作成方法
それでは早速「ステップブロック」を使って手順を説明したいと思います。


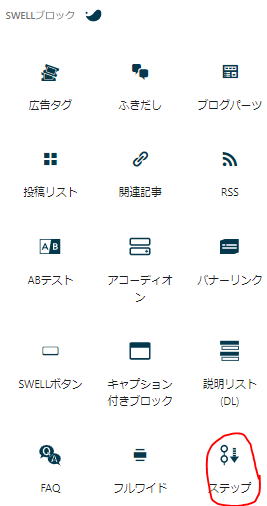
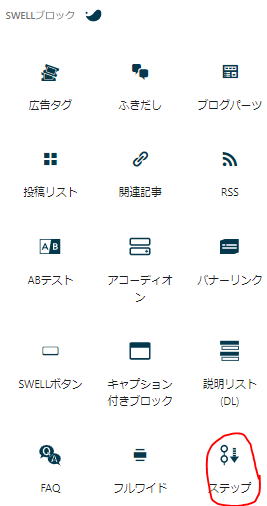
SWELLブロックの中にある「ステップ」をクリック


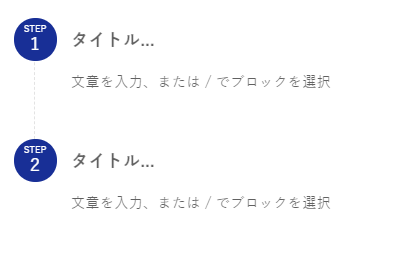
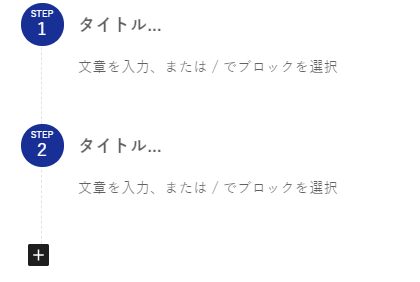
ステップ2までが表示されるので、タイトル、文章を入力していきます。
※ステップ3以降は追加すれば表示されます。


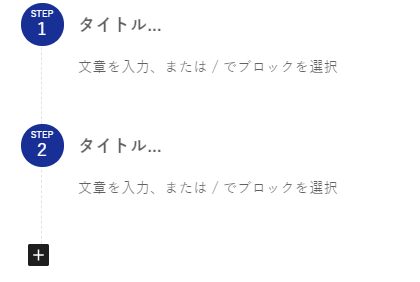
ステップ3以降は左下の「+」を押して追加する。
デザインや色の変更ができる


ステップブロックには何パターンかデザインが用意されていて、変更することができます。
色も変更することができます。
まとめ:SWELLのステップブロックは手順説明の記事を書くときに非常に便利
最後まで読んでいただきありがとうございます。
ステップブロックを使うと、簡単にきれいな手順を作成することができます。
こういった機能は、ブログ作成に慣れていない人にとって助かる機能だと思います。
他にも便利な機能があるので、よかったらそちらも見てください。
SWELLの便利機能


SWELLの紹介