.jpg) ばなーな
ばなーな「リッチカラム」について知りたい
「カラム」と何がちがうの?
このような悩みにお答えいたします。
この記事を読んでわかること。
リッチカラムについて
リッチカラムの使い方
この記事を書いた人
WordPressのブロックエディタを使っている方は「カラム」を使っていると思います。
「カラム」は図、テキストを横並びにできる便利な機能です。
ただ画面の幅に合わせて列数、幅が自動調整されるようになっており、変更したい場合はCSSを変更する必要がありました。
CSSを変更するにはプログラミングの知識が必要で、初心者の人には難しかったです。
SWELL独自ブロックのリッチカラムを使うと、
- デバイスごとで表示列数を変更できる
- カラムの幅も個々が設定できる
- カラム間の隙間が設定できる
このようにCSSの知識がなくてもカラムを柔軟に変更できるようになります。
本記事では、リッチカラムの使い方について説明します。
SWELLは、かんたんな操作で記事装飾ができるおすすめのテーマです。
SWELLについて「【ワードプレスSWELL】評判と使ってみた感想」で詳しく解説しているので、よかったらご覧になってください。
リッチカラムの使い方
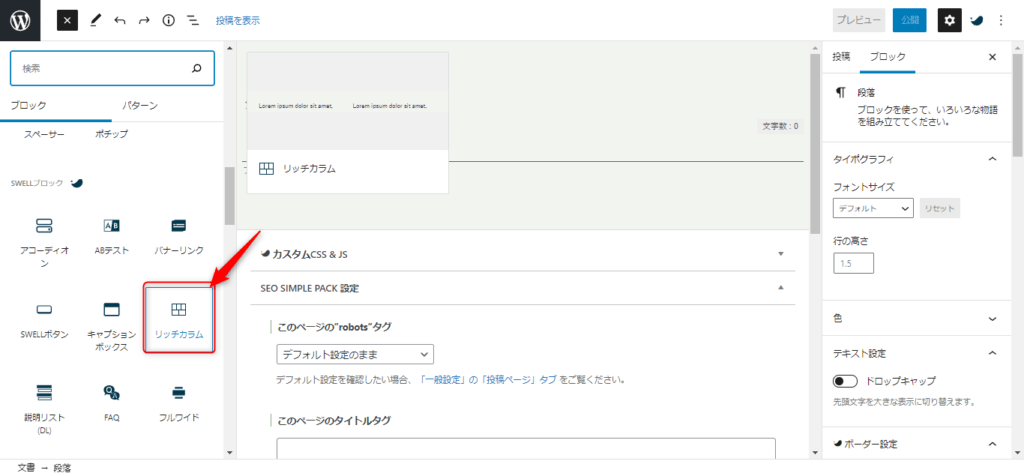
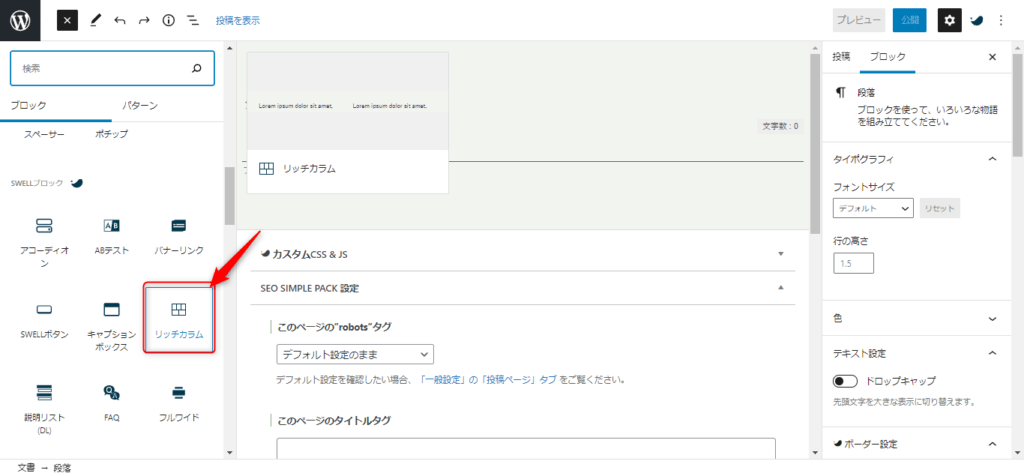
リッチカラムを呼び出す
SWELLブロックの中の「リッチカラム」をクリックします。


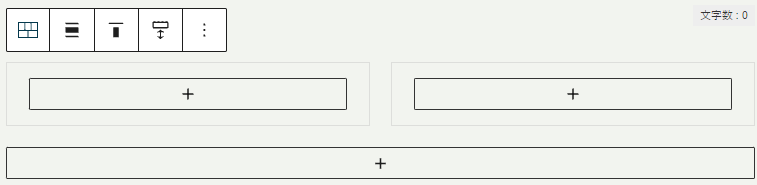
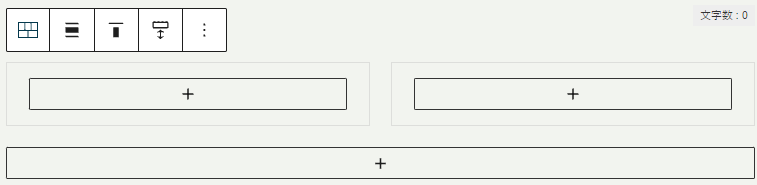
「リッチカラム」をクリックすると、以下が表示されます。


写真や図を配置していく
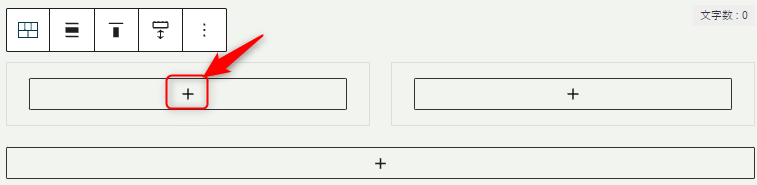
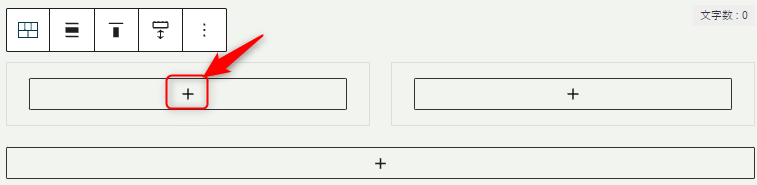
「+」をクリックして、写真や文字などを挿入してください。
※レイアウトはあとで調整するので、ここでは必要なものを追加すればいいです。


今回は例として、4つの図を挿入しました。


表示する列数を設定
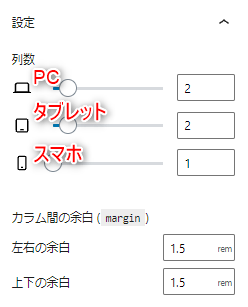
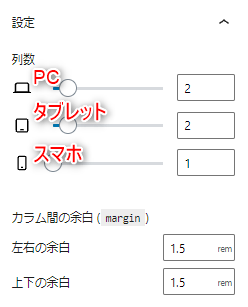
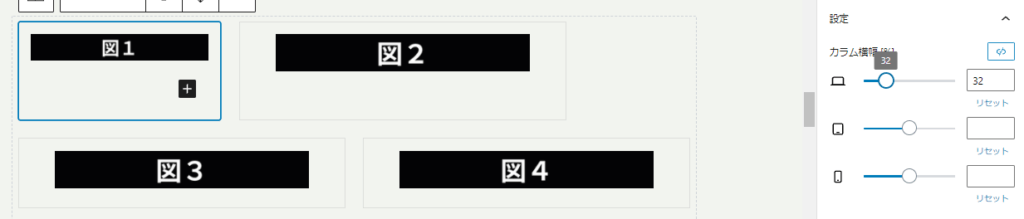
リッチカラムを全体を選択すると、右側に以下のようなメニューが表示されます。


パソコン、タブレット、スマホの表示列数を調整できます。
各カラムの幅を調整
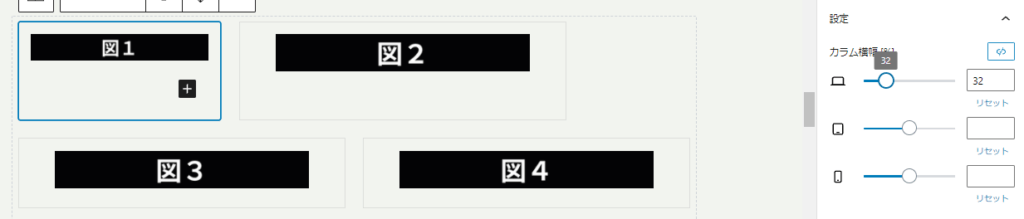
カラムを選択すると、右側のメニューで幅を調整できます。
幅もパソコン、タブレット、スマホそれぞれで設定できます。


余白の調整
カラムとカラムの間の余白も調整できます。
リッチカラム全体を選択すると、全カラムの余白を調整できます。
カラムを選択すると、そのカラムの余白を調整できます。
カラムのスタイルを変更
スタイルを変更すると、以下のようにカラムを線で囲ったり、影をつけることができます。


リッチカラムを使ってトップページのレイアウトを変更してみた
カラムの幅、隙間を変更してみました。
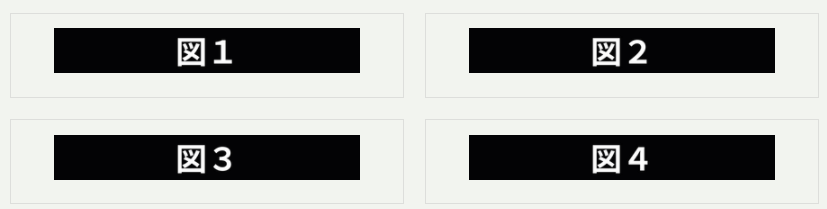
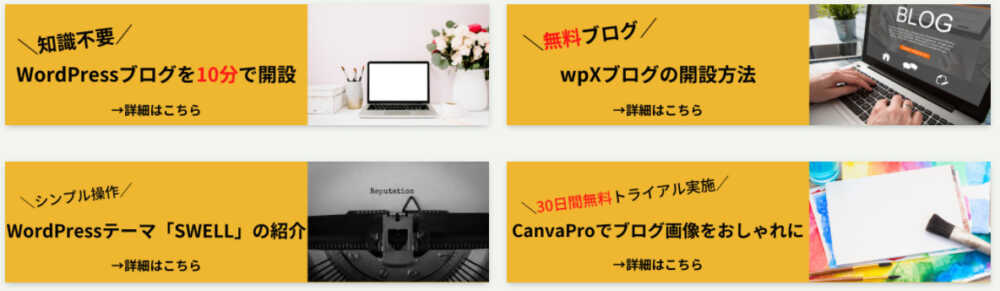
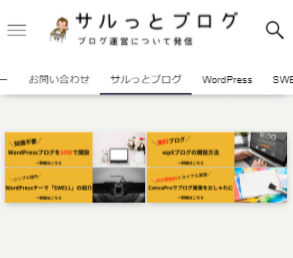
以下は従来のトップページです。


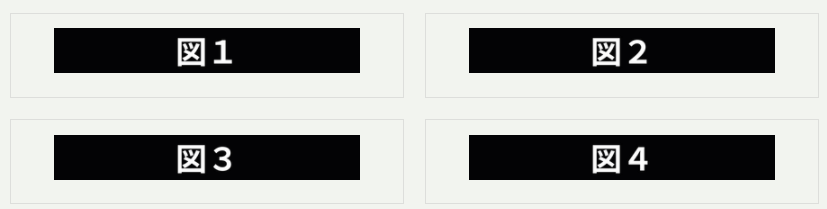
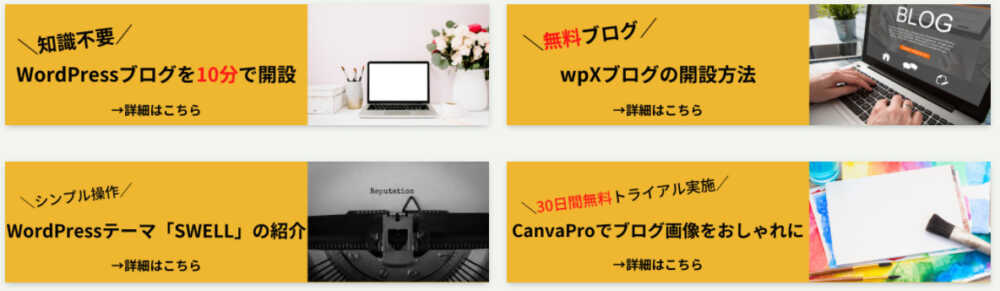
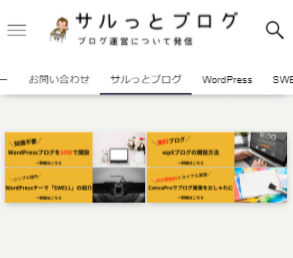
カラムの幅を変更、余白の変更をしてみました。


もともとスマホ画面では1列になっていたものを、強制的に2列にしてみました。


リッチカラムは自由に配置を設定できる便利な機能
SWELL独自ブロックのリッチカラムについて紹介しました。
リッチカラムでできることは、
- デバイスごとでの表示列数を設定
- カラムごとの幅を調整できる
- カラム間の隙間を調整できる
とても便利な機能なので、みなさんも活用してみてください。
もしSWELLを使ってみたいという方は以下の記事でダウンロード方法について說明しています。