.jpg) ばなーな
ばなーなSWELLのファビコンの設定方法を知りたい
このような悩みにお答えいたします。
この記事を読んでわかること。
SWELLのファビコンの設定方法
この記事を書いた人
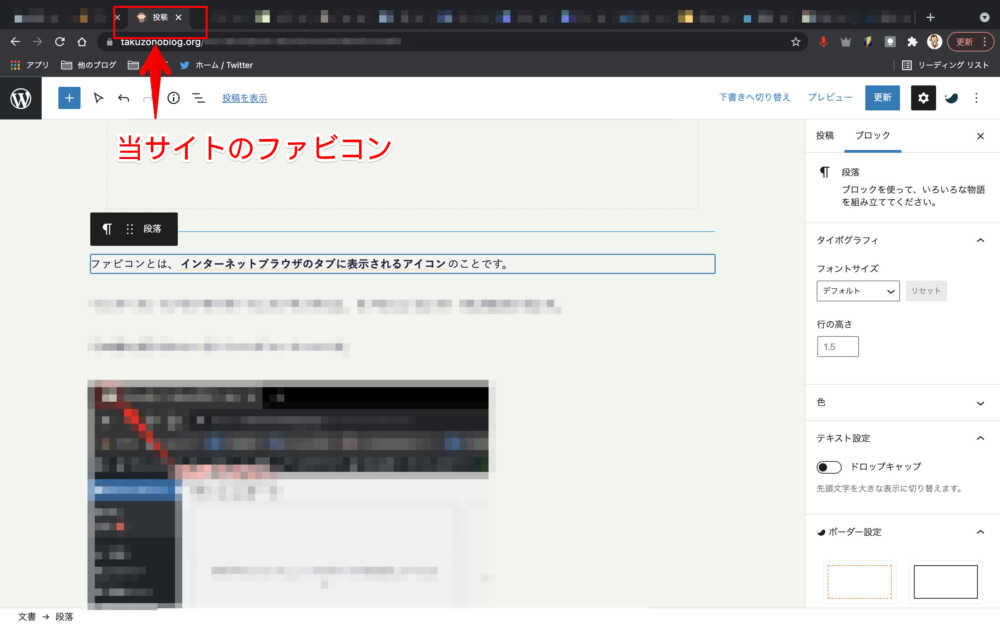
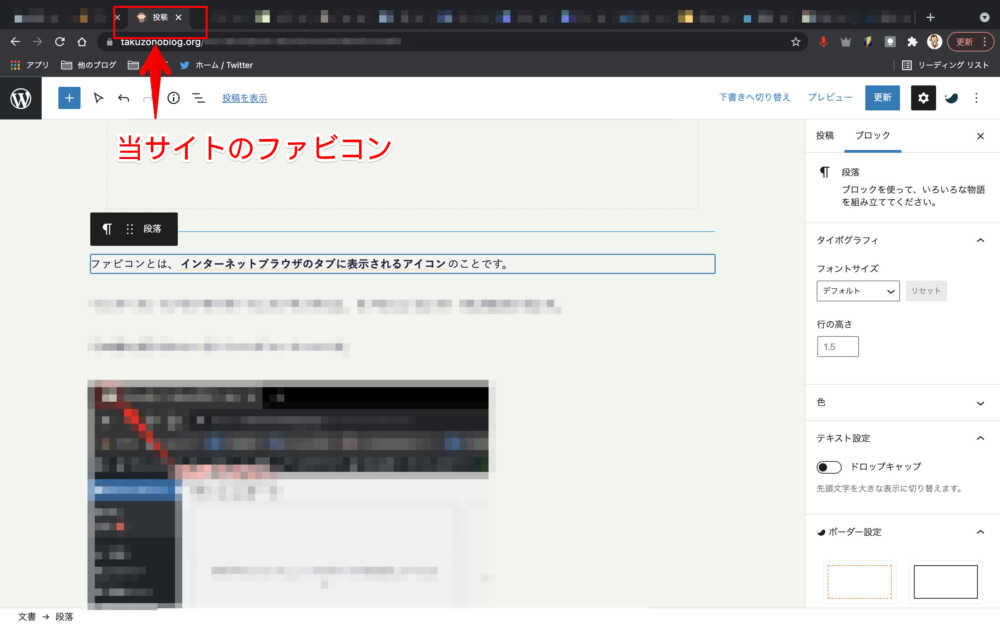
ファビコンとは、インターネットブラウザのタブに表示されるアイコンのことです。


もし何も設定していないと「 」このようなWordPressのアイコンが表示されます。
アイコンをオリジナルにすることで、
- 多くのタブの中から自分のサイトのタブがひと目でわかる
- 自分のサイトに愛着が湧く
このようなメリットがあります。
SEOに影響はありませんが、他のサイトと差をつけるためにも設定しておきましょう。
SWELLは、かんたんな操作で記事装飾ができるおすすめのテーマです。
SWELLについて「【ワードプレスSWELL】評判と使ってみた感想」で詳しく解説しているので、よかったらご覧になってください。
ファビコン設定方法


- 使用する画像を準備
- ファビコンの設定
もう少し詳しく説明していきます。
ステップ1:ファビコンに使う画像を準備する
ファビコンに使う画像は512px×512px以上です。
以前はico形式が多かったですが、WordPressはpng形式のままで設定できます。
また、人の画像を無許可で使用すると著作権違反になる可能性があるので注意しましょう。
ファビコンの画像を作る方法としては2パターンあります。
- 人に作ってもらう
- 自分で作る
人に作ってもらう
オススメは、人に依頼して作ってもらう方法です。
ちなみに僕は「ココナラ」でアイコンを発注しました。
ココナラでアイコンを作ってみる自分で作ると「なんかイマイチ」とコロコロ変えてしまう可能性があるので、ちゃんと作ってもらうことをオススメします。
安いもので1000円くらいから作れますし、たまに割引クーポンを配っているので、そのときに利用すれば安く作ることができます。
自分のアイコンが決まっていると、「このアイコンはこの人」と覚えてもらいやすいです。



この絵も作ってもらいました!
自分で作る方法
自分で作ることも可能です。
自作する場合はCanvaがオススメです。
Canvaは無料の画像作成ツールで、デザイン初心者でも手軽にイラストを作ることができます。
ステップ2:ファビコンの設定
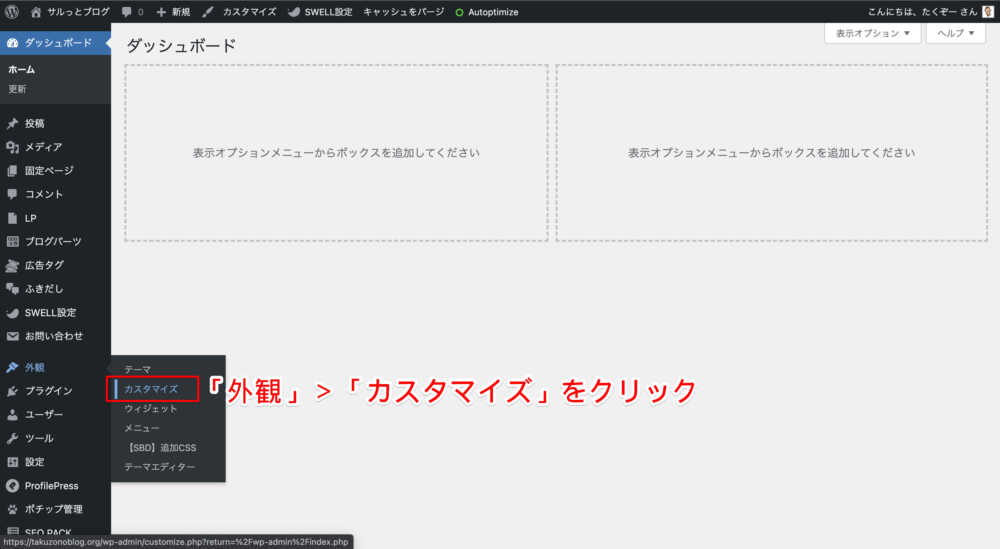
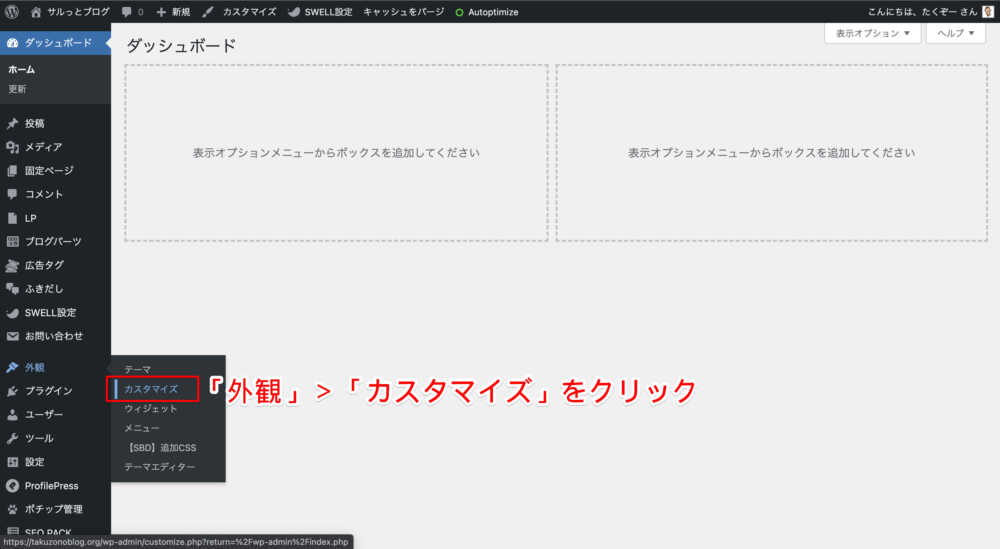
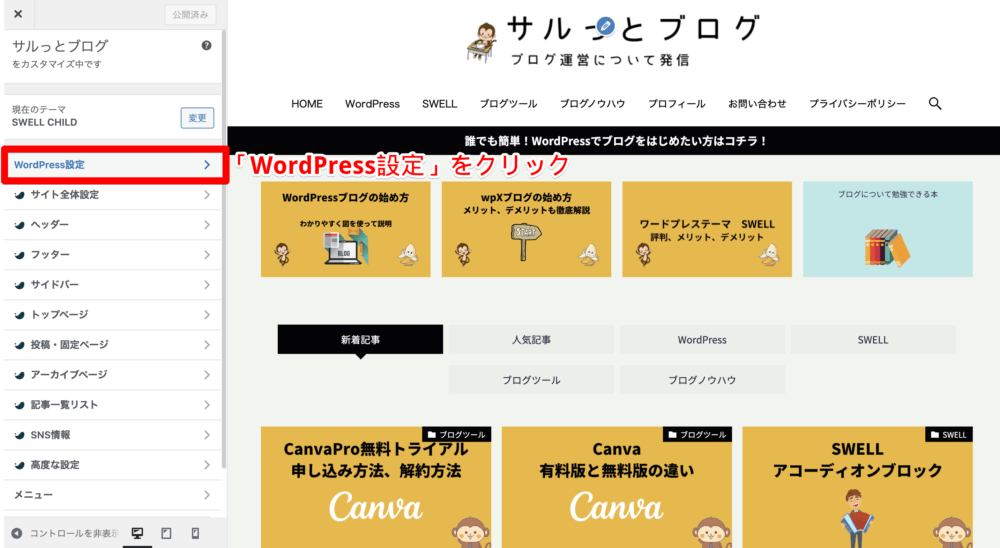
管理画面の「外観」>「カスタマイズ」をクリックします。


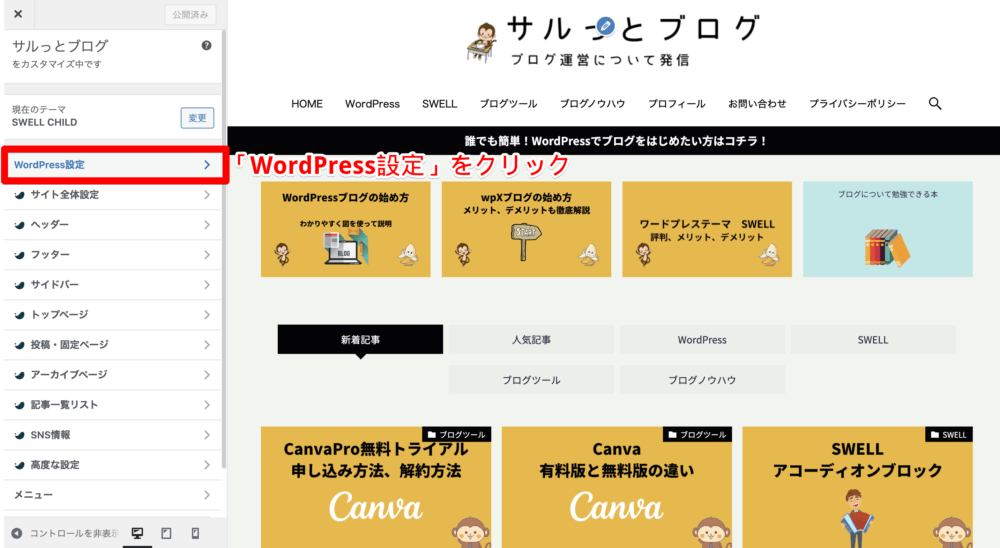
「WordPress設定」をクリックします。


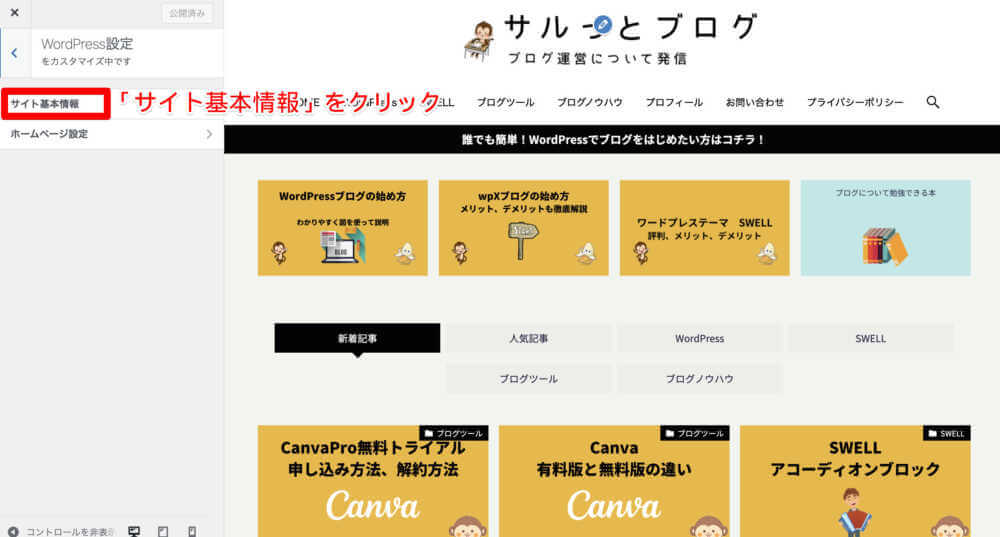
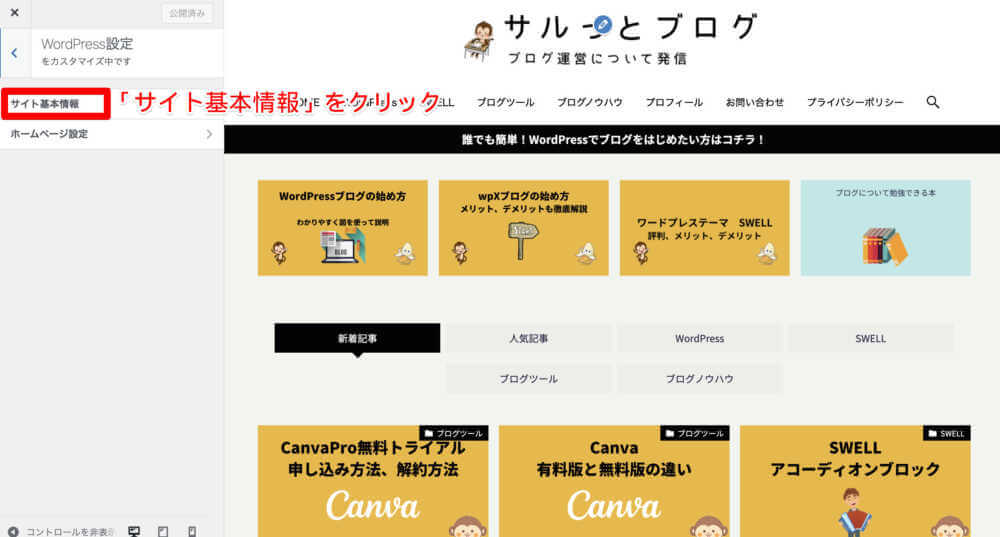
「サイト基本情報」をクリックします。


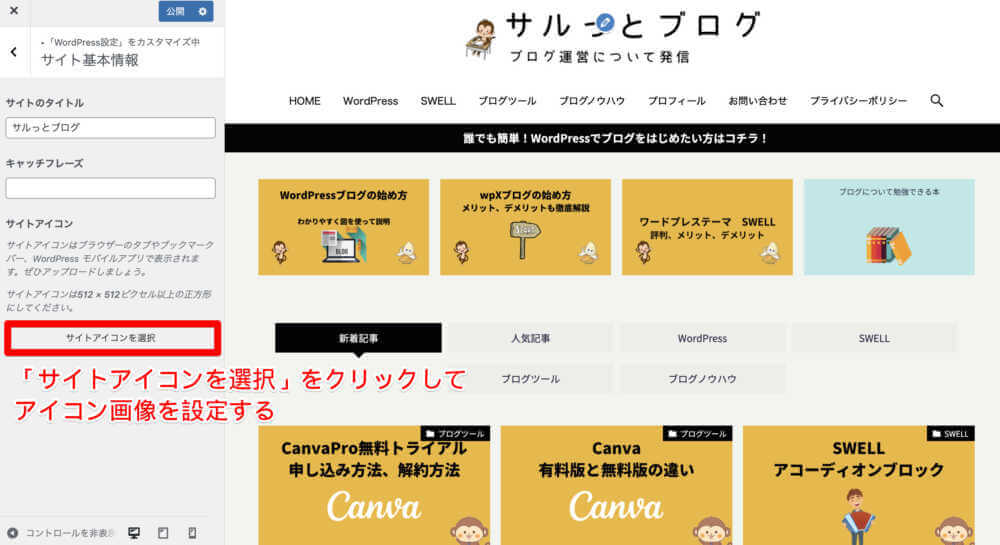
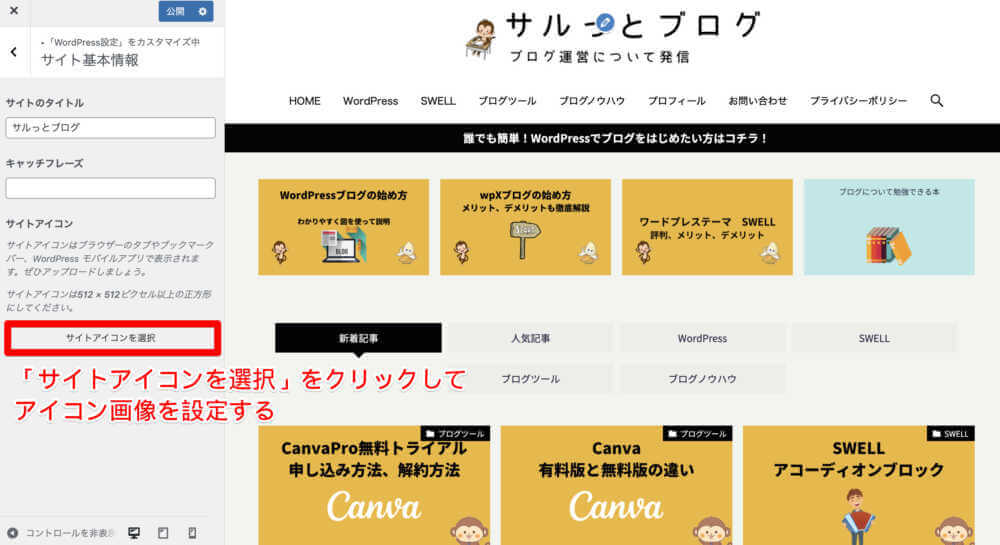
「サイトアイコンを選択」をクリックしてファビコンに使う画像を設定します。


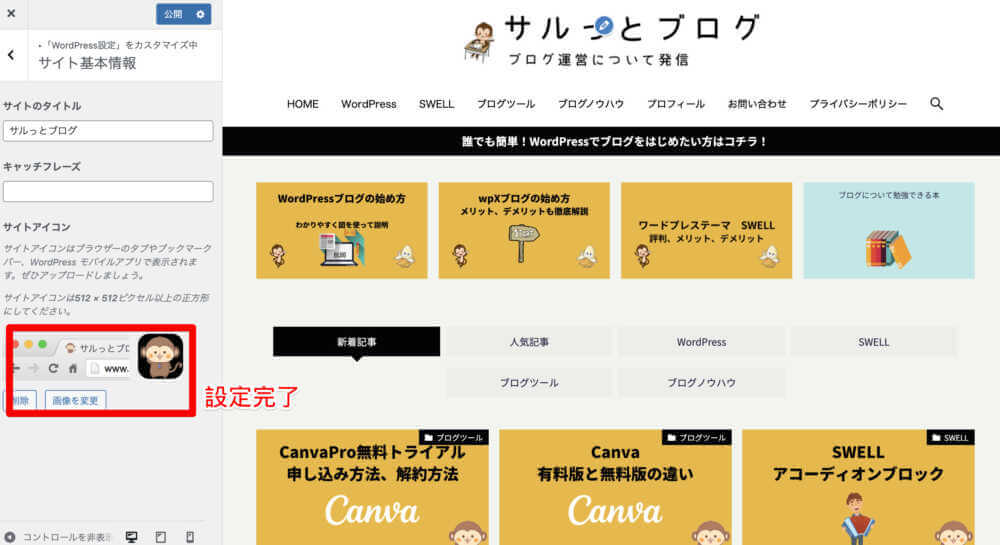
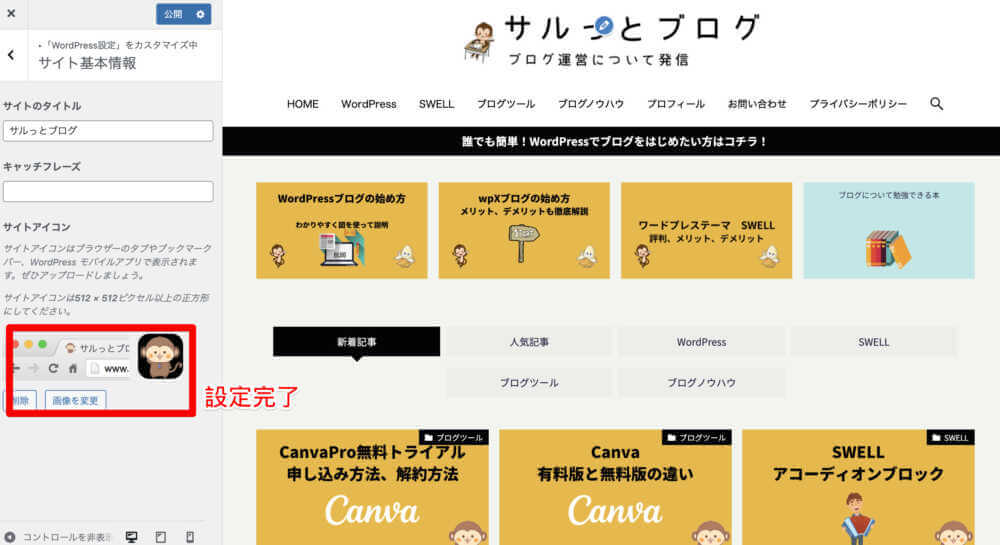
以上で設定完了です。
ファビコンが正しく設定されたかブラウザのタブを確認してみましょう。


SWELLのファビコン設定方法のまとめ
WordPressでファビコンを設定する方法を紹介しました。
ファビコンの設定手順は、
- ファビコンに使う画像の準備
- ファビコンの設定
SEOには効果がないですが、細かいところにも気を配っているサイトの方が読者からの信頼は高くなります。
画像さえあれば簡単に設定できるので、今すぐやってみましょう。
もしアイコンがまだという方は、ココナラで作ってもらうのもありです。
1000円くらいが相場で、よく300円割引クーポンを配っているので実質700円くらいで作れちゃいます。
ココナラでアイコンを作ってみる