.jpg) ばなーな
ばなーなTwitterにブログ記事を投稿したけど、他の人と違って小さい
このような悩みにお答えいたします。
この記事を読んでわかること。
Twitterで紹介した記事のアイキャッチを大きく表示する方法
この記事を書いた人
「ブログの記事をTwitterで紹介したけど、他の人と比べて画像が小さい」
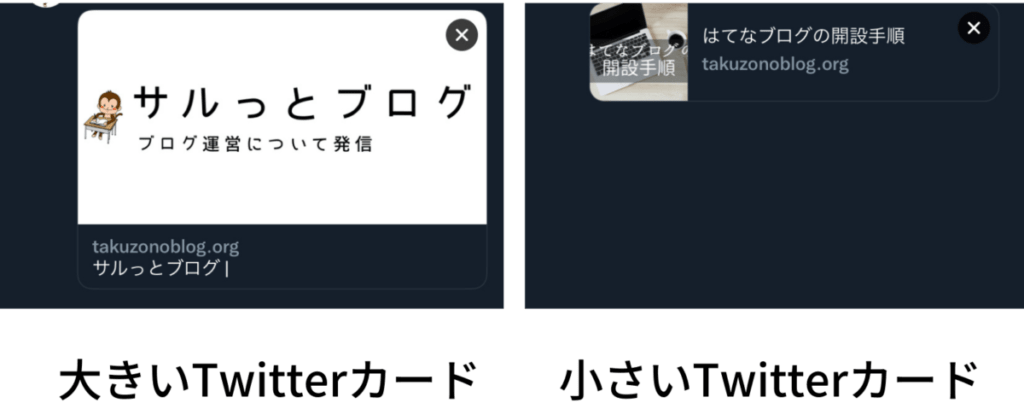
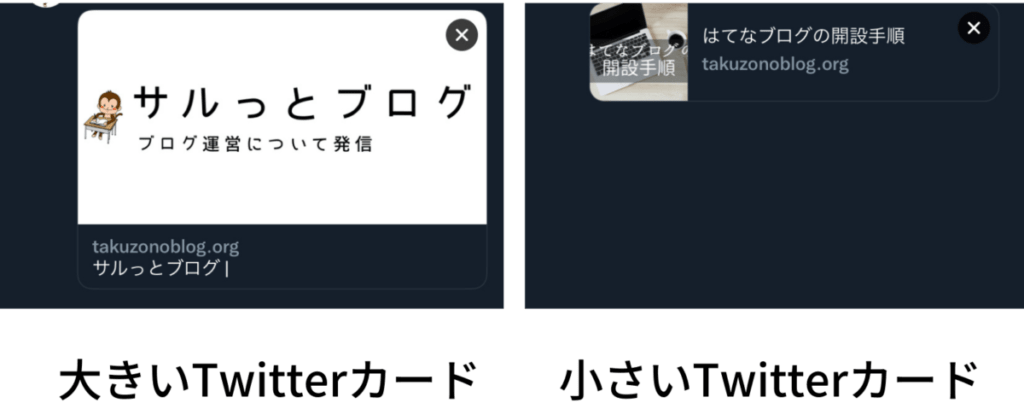
なにも設定していないと、表示されるTwitterカードは小さいと思います。


小さいTwitterカードだとアイキャッチ画像が全部表示されないので、大きいTwitterカードにしたいですよね。
この記事では、Twitterカードを大きくする方法を紹介します。
SWELLは、かんたんな操作で記事装飾ができるおすすめのテーマです。
SWELLについて「【ワードプレスSWELL】評判と使ってみた感想」で詳しく解説しているので、よかったらご覧になってください。
Twitterカードを大きくする方法


SWELLでTwitterカードを大きく表示する方法について説明します。
今回紹介する方法は、プラグイン「SEO SIMPLE PACK」を使います。
SWELLで推奨しているプラグインなので、まだの方は先にインストール、有効化をお願いします。
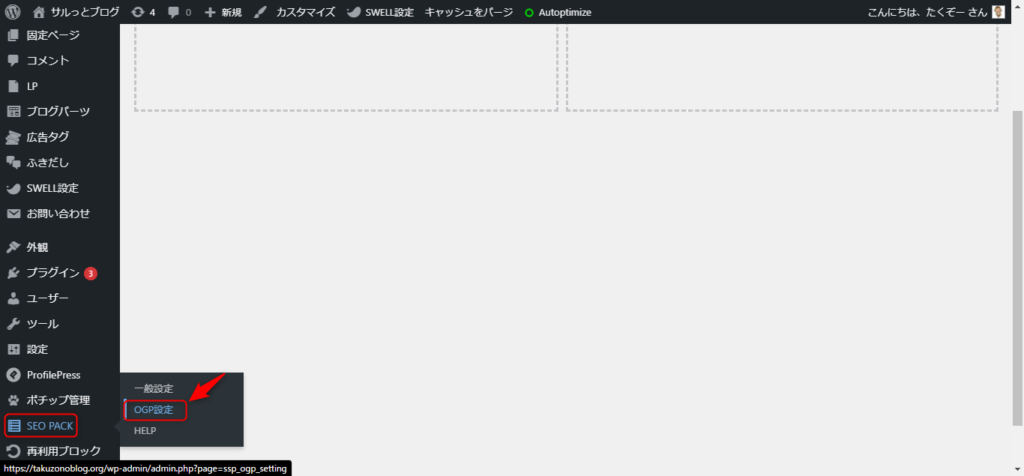
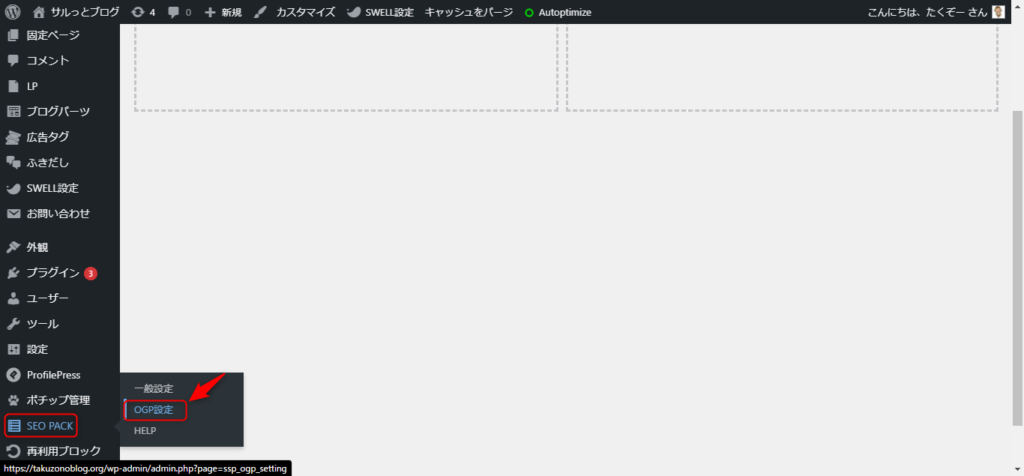
「SEO PACK」の「OGP設定」をクリック
管理画面のメニューから、「SEO PACK」>「OGP」設定をクリックしてください。


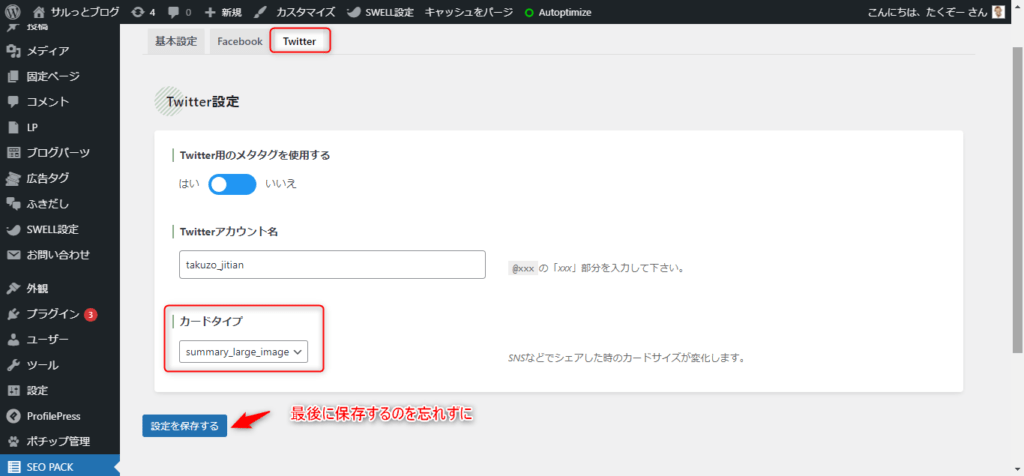
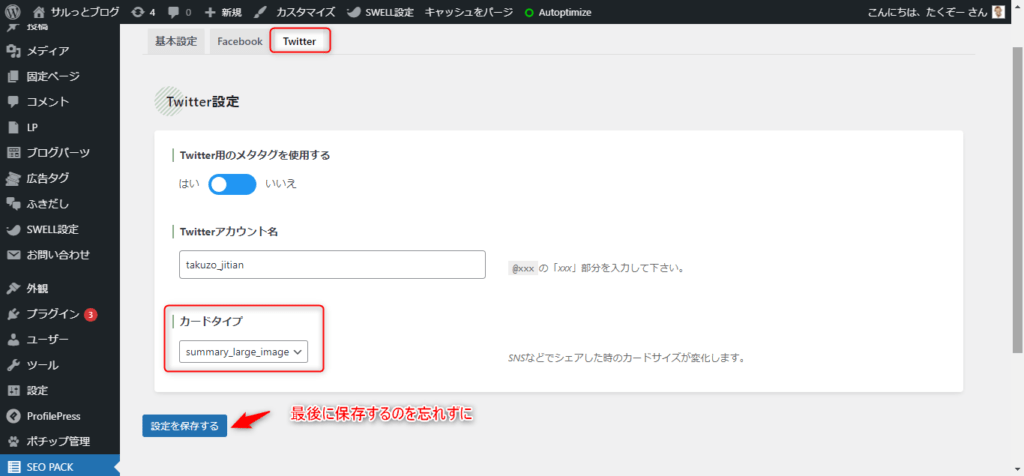
大きいTwitterカードに変更する
「Twitter」>「カードタイプ」の「summary_large_image」を選択して、「設定を保存する」をクリックしてください。


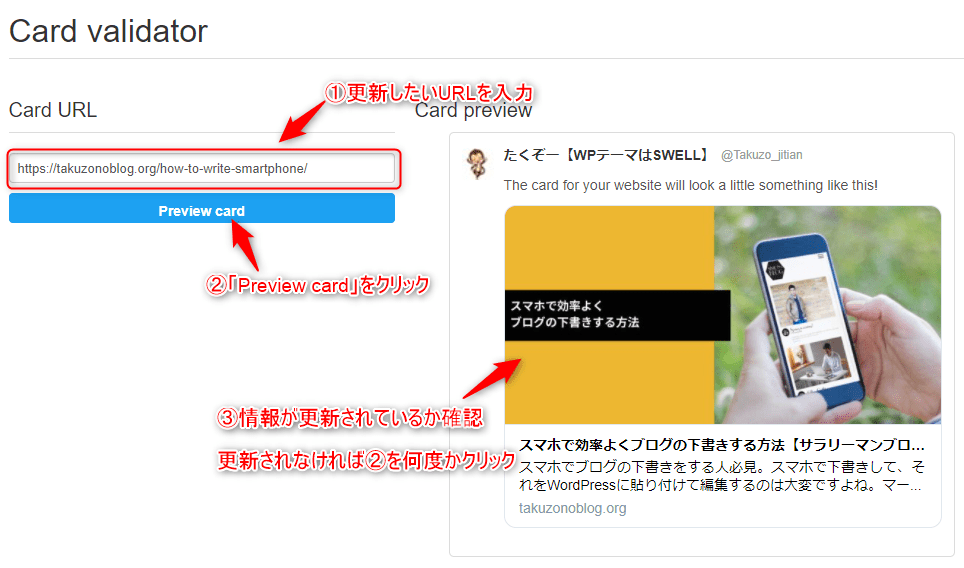
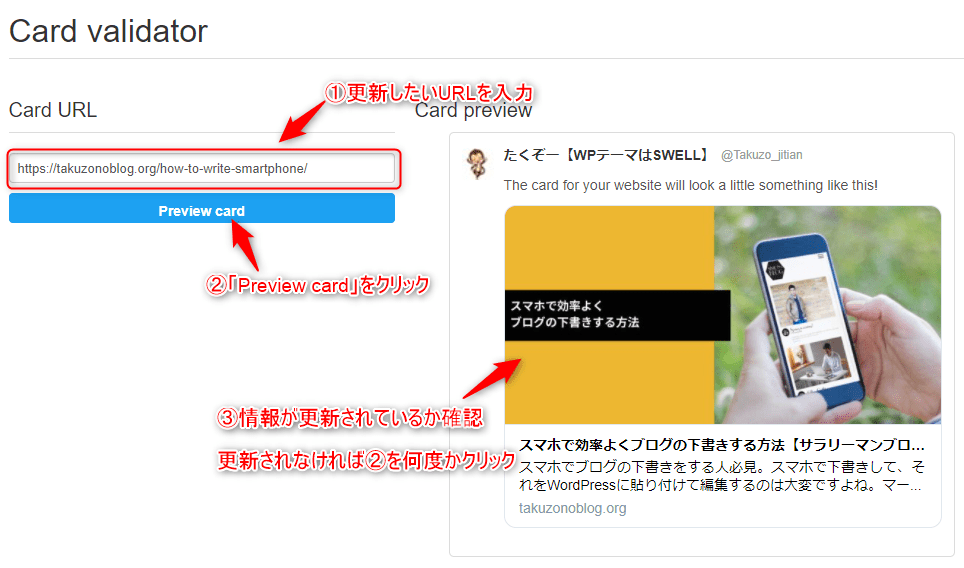
Twitterカードが更新されたか確認する
「Card validator」 にアクセスしてください。
CardURLに情報を更新したいURLを入力します。
入力したら「Preview card」をクリックすると、右側に情報が表示されます。
変更が反映されていればOKですが、たまに反映されない場合があります。
そのときは、何度か「Preview card」をクリック してください。


まとめ
最後まで記事を読んでいただきありがとうございます。
ブログにとってSNS運用は大切な要素の1つです。
アイキャッチ画像をTwitterにしっかりと表示させ、ブログを多くの方に読んでもらえるようにしましょう。
サルっとブログでは、他にもブロブに関する情報を発信しています。
ブログ運営の参考になればうれしいです。