.jpg) ばなーな
ばなーなSWELLで表を作成するのってどうやってやるの?
このような悩みを解決したいと思います。
文章だけの記事は読みにくいので、表を使って説明すると分かりやすくなります。
そんな表を簡単に作れれば執筆時間も短縮でき、ブログ運営が効率よく行えます。
今回はSWELLを使ったテーブル(表)機能について紹介します。
SWELLについてもう少し詳しく知りたい方は「【徹底解説】ワードプレスSWELLの評判」をご覧になってください。
表のデザイン
SWELLのテーブルブロックには、いくつかのデザインが用意されています。
基本的なデザインは以下の4つです。
- 標準デザイン
セル1 セル2 セル3 セル4 セル5 セル6 セル7 セル8 セル9 セル10 セル11 セル12 セル13 セル14 セル15 セル16 セル17 セル18 セル19 セル20 セル21 セル23 セル24 セル25 セル25 - ストライプ
セル1 セル2 セル3 セル4 セル5 セル6 セル7 セル8 セル9 セル10 セル11 セル12 セル13 セル14 セル15 セル16 セル17 セル18 セル19 セル20 セル21 セル23 セル24 セル25 セル25 - シンプル
セル1 セル2 セル3 セル4 セル5 セル6 セル7 セル8 セル9 セル10 セル11 セル12 セル13 セル14 セル15 セル16 セル17 セル18 セル19 セル20 セル21 セル23 セル24 セル25 セル25 - 二重線
セル1 セル2 セル3 セル4 セル5 セル6 セル7 セル8 セル9 セル10 セル11 セル12 セル13 セル14 セル15 セル16 セル17 セル18 セル19 セル20 セル21 セル23 セル24 セル25 セル25
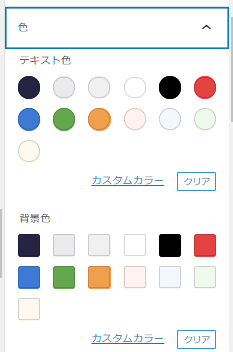
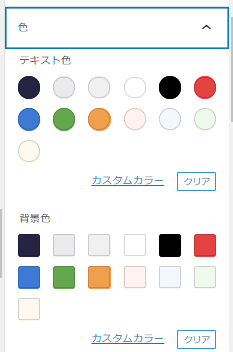
表の色
表の色を変更することができます。
変更できるのは、「文字の色」「背景」の2つです。


- テキストの色
セル1 セル2 セル3 セル4 セル5 セル6 セル7 セル8 セル9 セル10 セル11 セル12 セル13 セル14 セル15 セル16 セル17 セル18 セル19 セル20 セル21 セル23 セル24 セル25 セル25 文字を赤にした場合 - 背景色
セル1 セル2 セル3 セル4 セル5 セル6 セル7 セル8 セル9 セル10 セル11 セル12 セル13 セル14 セル15 セル16 セル17 セル18 セル19 セル20 セル21 セル23 セル24 セル25 セル25 背景を青にした場合
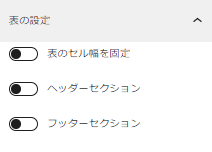
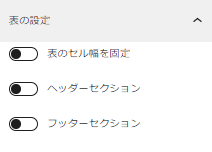
表の設定
表の設定では以下のことができます。


- 表のセル幅を固定
「表のセル幅を固定」をONにしないと、入力した文字数に合わせてセルの幅が自動調整されます。
「表のセル幅を固定」をOFFの場合、
セル1 セル2 セル2 セル2 セル3 セル4 セル5 セル6 セル7 セル8 セル9 セル10 セル11 セル12 セル13 セル14 セル15 セル16 セル17 セル18 セル19 セル20 セル21 セル23 セル24 セル25 セル25 「表のセル幅を固定」をONに の場合、
セル1 セル2 セル2 セル2 セル3 セル4 セル5 セル6 セル7 セル8 セル9 セル10 セル11 セル12 セル13 セル14 セル15 セル16 セル17 セル18 セル19 セル20 セル21 セル23 セル24 セル25 セル25 - ヘッダー、フッターのセクション
「ヘッダーのセクション」をONの場合、
ヘッダーラベル ヘッダーラベル ヘッダーラベル ヘッダーラベル ヘッダーラベル セル1 セル2 セル3 セル4 セル5 セル6 セル7 セル8 セル9 セル10 セル11 セル12 セル13 セル14 セル15 セル16 セル17 セル18 セル19 セル20 セル21 セル23 セル24 セル25 セル25 「フッターのセクション」をONの場合、
セル1 セル2 セル3 セル4 セル5 セル6 セル7 セル8 セル9 セル10 セル11 セル12 セル13 セル14 セル15 セル16 セル17 セル18 セル19 セル20 セル21 セル23 セル24 セル25 セル25 フッターラベル フッターラベル フッターラベル フッターラベル フッターラベル
テーブルの設定
テーブルの設定では以下のことができます。


- 1列目のtdをth風に
「1列目のtdをth風に」をONの場合、
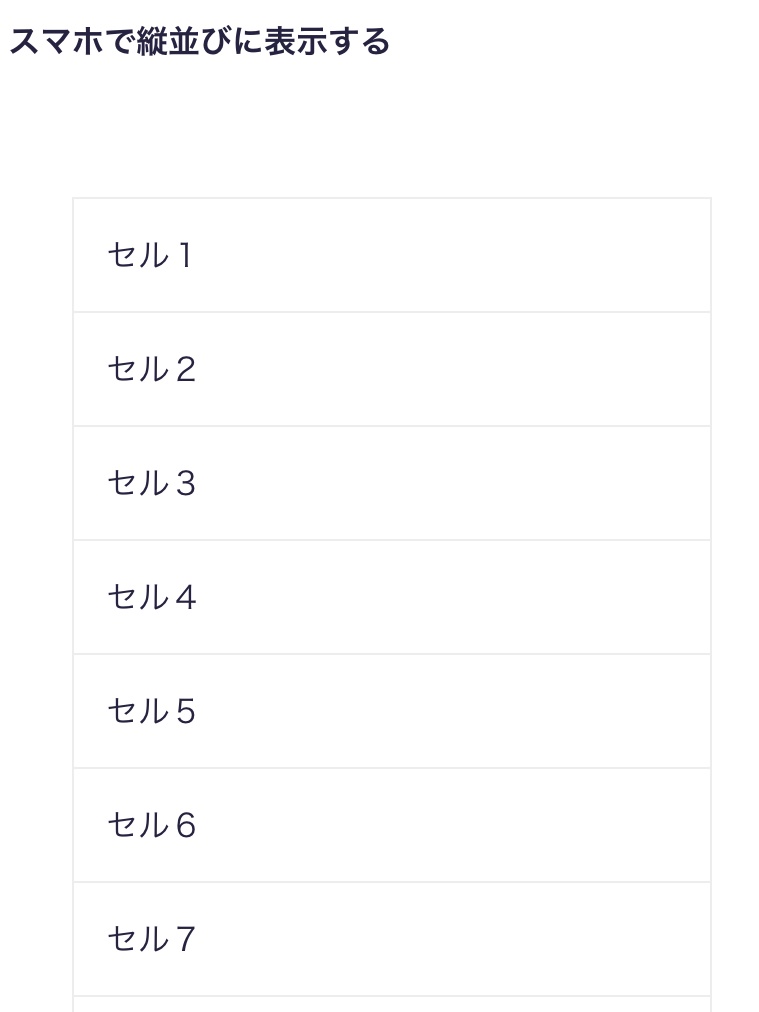
セル1 セル2 セル3 セル4 セル5 セル6 セル7 セル8 セル9 セル10 セル11 セル12 セル13 セル14 セル15 セル16 セル17 セル18 セル19 セル20 セル21 セル23 セル24 セル25 セル25 - スマホで縦並びに表示する
スマホで表示すると、全部のセルが縦並びになります。


セル1 セル2 セル3 セル4 セル5 セル6 セル7 セル8 セル9 セル10 セル11 セル12 セル13 セル14 セル15 セル16 セル17 セル18 セル19 セル20 セル21 セル23 セル24 セル25 セル25 - 各列で最低限維持する幅
10%、20%、30%と設定でき、もともとの幅に対して、画面サイズに関わらずキープする幅サイズを指定します。
画面の幅より大きい場合は、スクロールできるようになります。
横スクロール設定(オススメ)
「横スクロール設定」では以下のような設定ができます。


製品の比較表を作ると、どうしても表が大きくなってしまいます。
横スクロールの機能がないと、表が縦長になってしまい見にくくなります。
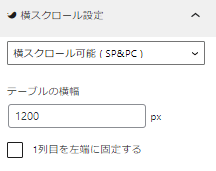
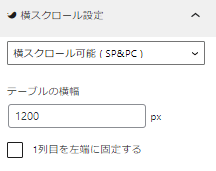
- 横スクロール設定
横スクロール設定をONにすると以下のようになります。
横スクロールの設定は「SP(スマホ)のみ」、 「PC(パソコン)のみ」、 「SP&PC」を選べます。
スクロールできますセル1 セル2 セル3 セル4 セル5 追加1 セル6 セル7 セル8 セル9 セル10 追加2 セル11 セル12 セル13 セル14 セル15 追加3 セル16 セル17 セル18 セル19 セル20 追加4 セル21 セル23 セル24 セル25 セル25 追加5 - 「1列目を左端に固定する」
「1列目を左端に固定する」 にチェックを入れると、表をスクロールしても左端の列が常に表示されます。
スクロールできますセル1 セル2 セル3 セル4 セル5 追加1 セル6 セル7 セル8 セル9 セル10 追加2 セル11 セル12 セル13 セル14 セル15 追加3 セル16 セル17 セル18 セル19 セル20 追加4 セル21 セル23 セル24 セル25 セル25 追加5
まとめ
この記事では、SWELLのテーブル(表)ブロックについて紹介しました。
以前は横スクロールが使えず不便だったのですが、更新され横スクロールが出来るようになりました。
横スクロールにより、小さい画面でも表が見られるようになり、さらに便利になりました。
\SWELLの購入ページはコチラから/
機能がおすすめ.png)