.jpg) ばなーな
ばなーな・文章にアイコンを入れたい
・Font AwesomeをSWELLで使いたい。
このような悩みに答えたいと思います。
文中にアイコンを表示させることができます。
Twitter()だったり、、などいろいろなアイコンを使ういことができます。
これは「 Font Awesome 」というアイコンを埋め込めるでwebアイコンフォントです。
Font Awesomeを利用することで、文章中にアイコンを表示させることができます。
アイコンを上手く活用すれば、記事の表現方法の幅が広がりますので、最後まで読んでいただけたらと思います。
アイコンの活用方法


記事の書き出しで自己紹介するとき
記事の書き出しを「こんにちは、たくぞーです」と書くとします。
アイコンをクリックしてくれれば、Twitterにアクセスします。
見出しみたいに使う
↑これもアイコンを使って見出し風に書いています。
見出しを使おうと思うと、h2→h3→h4のように階層構造にする必要があります。
そうしなくても、見出しのような文章が掛けます。
リンクを貼るときに使う
リンクを貼るときにもオススメです。
以下のテキストリンクを見てください。
小さな違いですが、下の方がちょっとカッコよくないですか?



これ以外にもいろいろ活用できると思います。
FontAwesomeを読み込む


記事でアイコンを呼び出す前に、SWELLで設定が必要です。
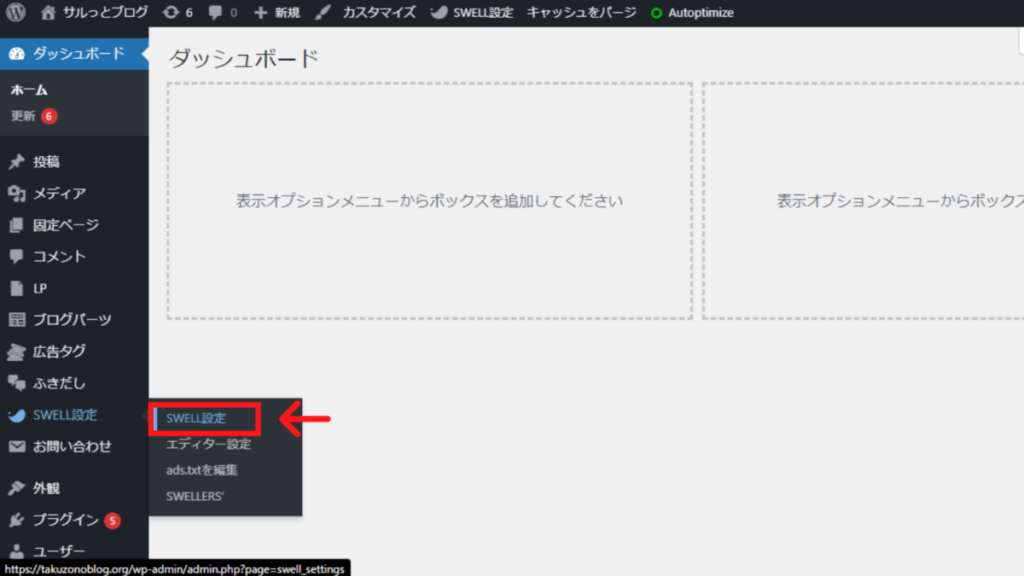
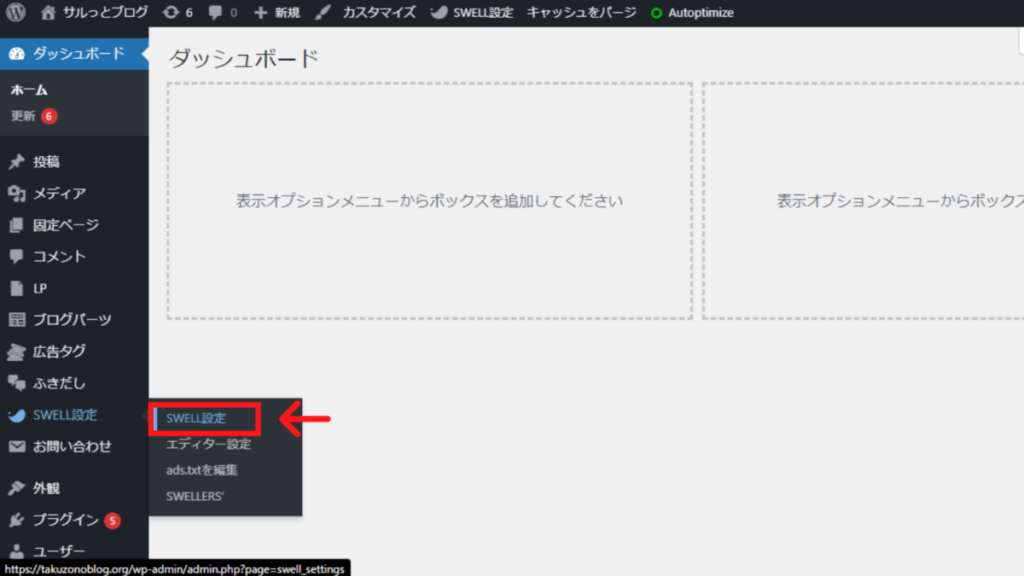
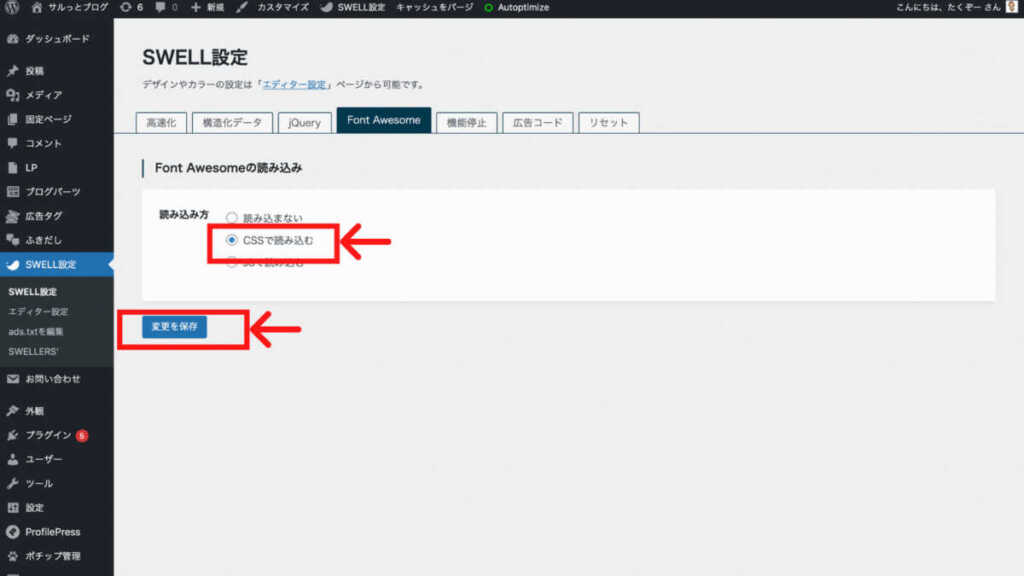
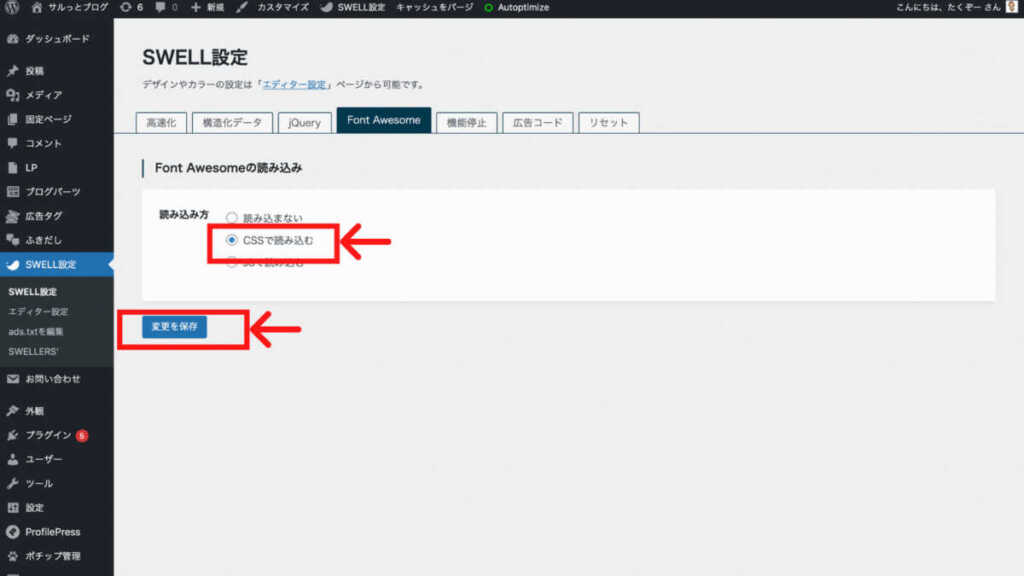
WordPressの管理画面にアクセスし、「SWELL設定」をクリックします


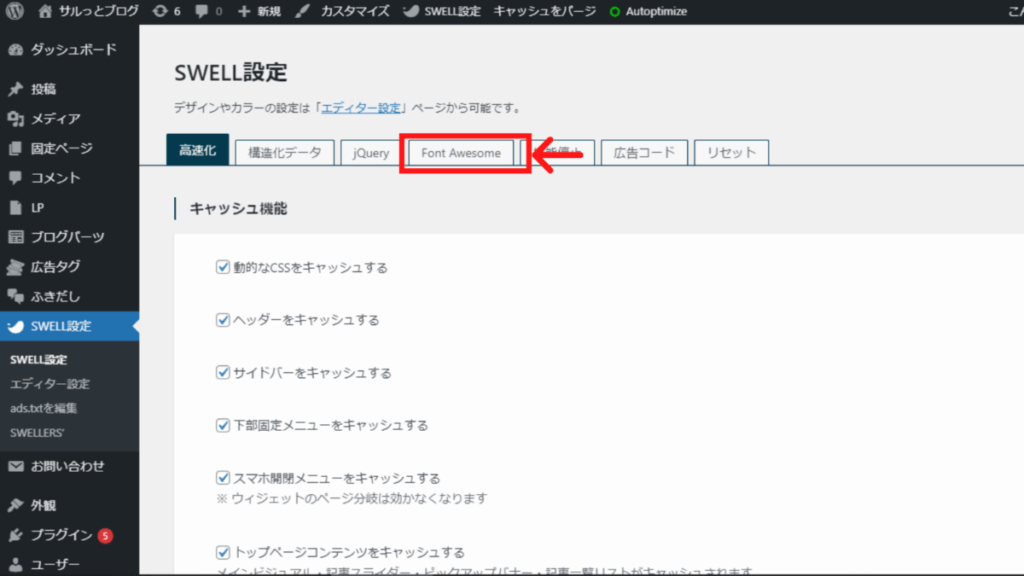
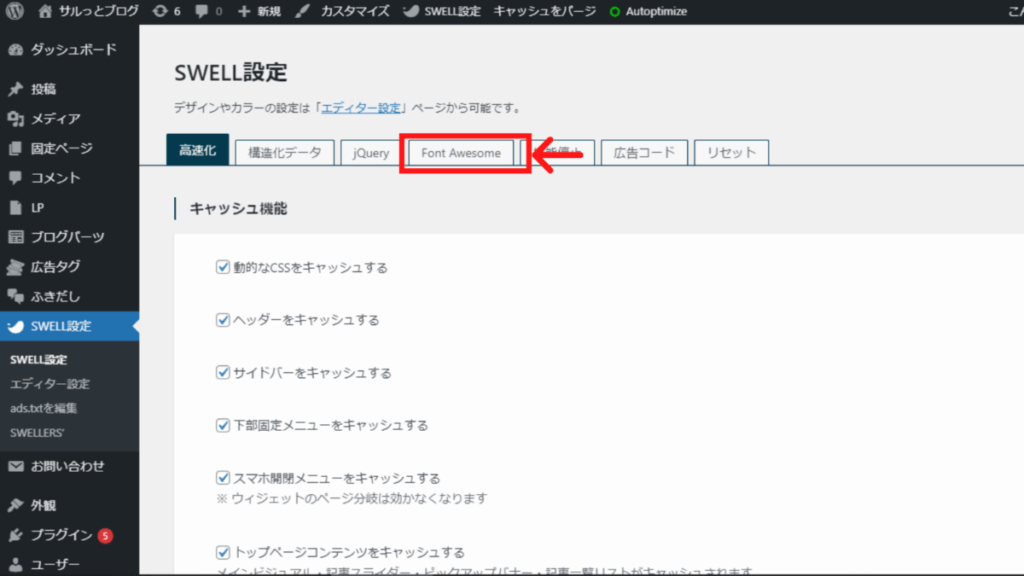
上部タブの「Font Awesome」をクリックします。


「CSSで読み込む」をクリックし、「変更を保存」をしてください。





これで準備完了です。
実際にアイコンを使ってみる


ここからは実際にアイコンを使っていきたいと思います。
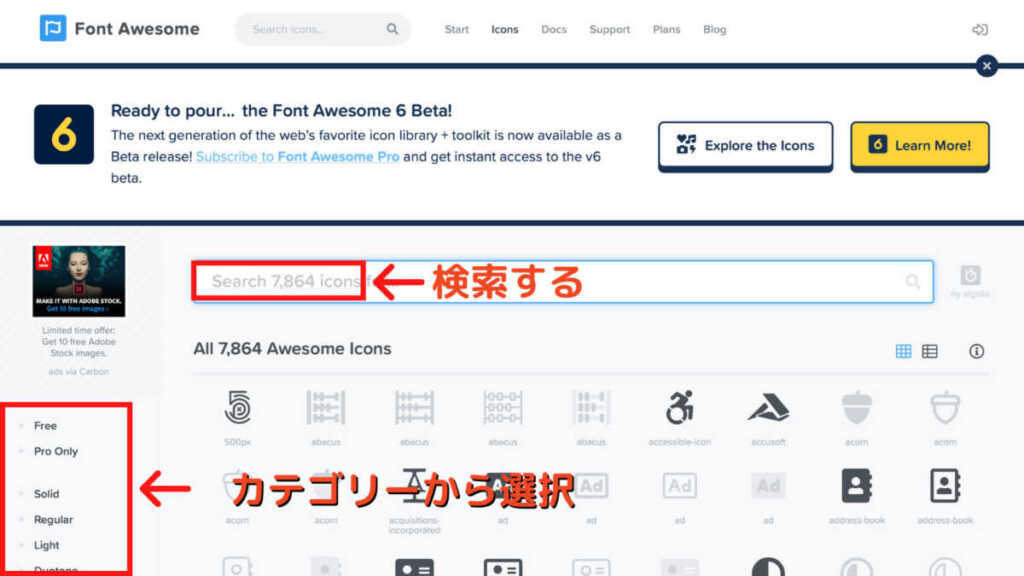
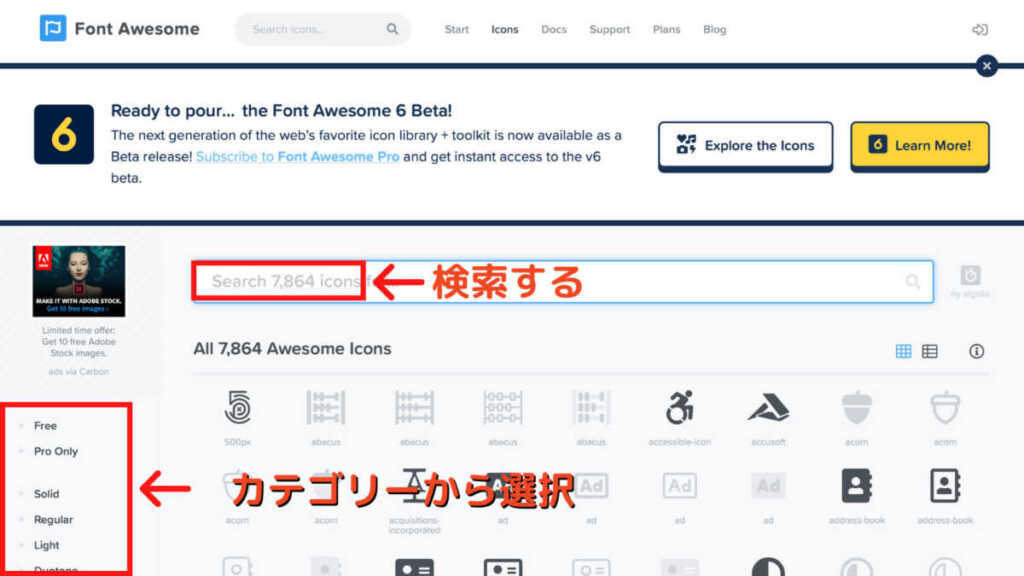
ほしいアイコンを探す
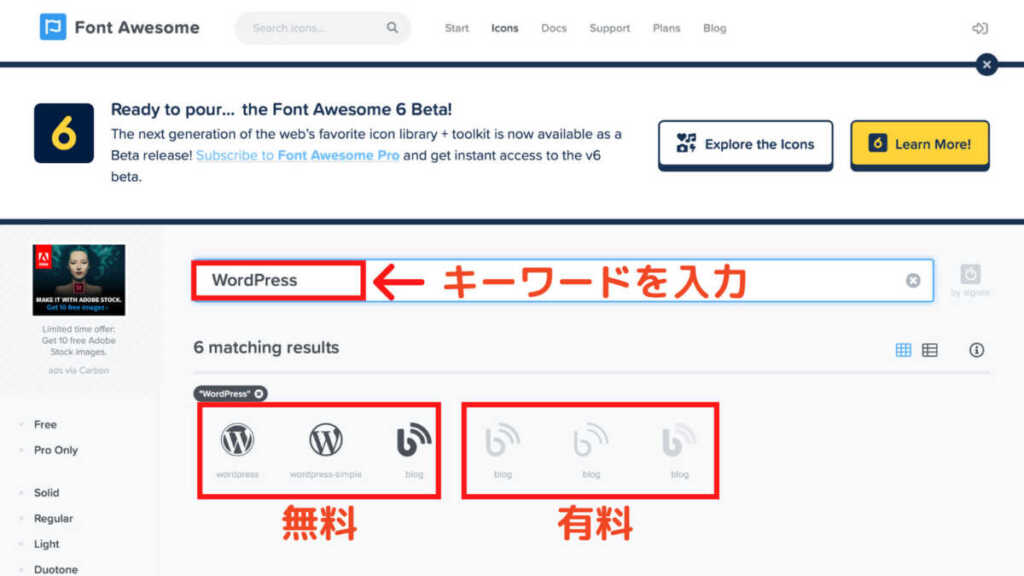
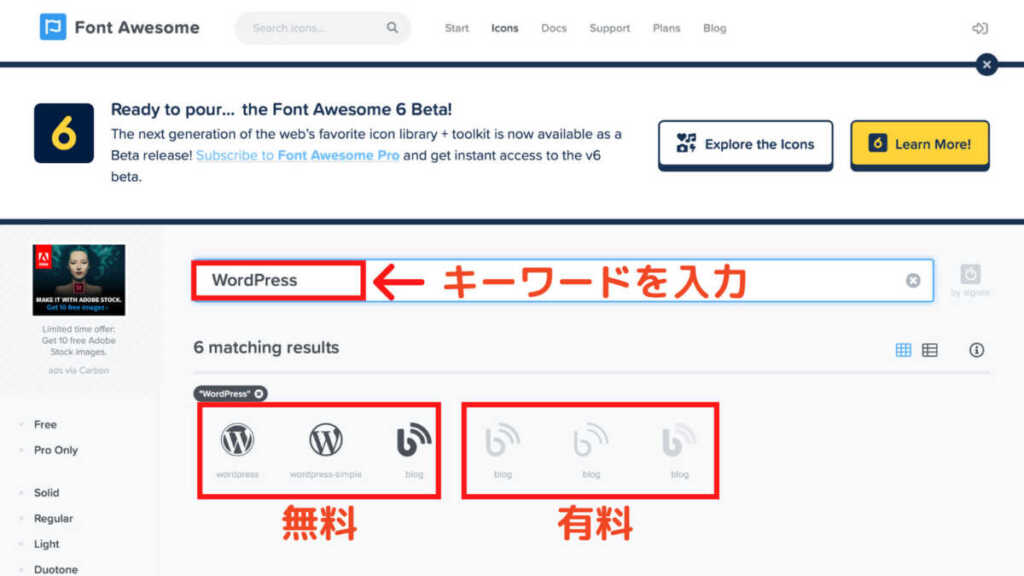
検索窓にキーワードを入れて検索するか、カテゴリーを選んで探します。
数が多いので、検索したほうがいいです。
検索する際のキーワードは英語なので注意してください。


今回は「WordPress」で検索しました。
色が濃いのが無料で使え、薄いのは有料版で使えます。
使いたいアイコンをクリックします。


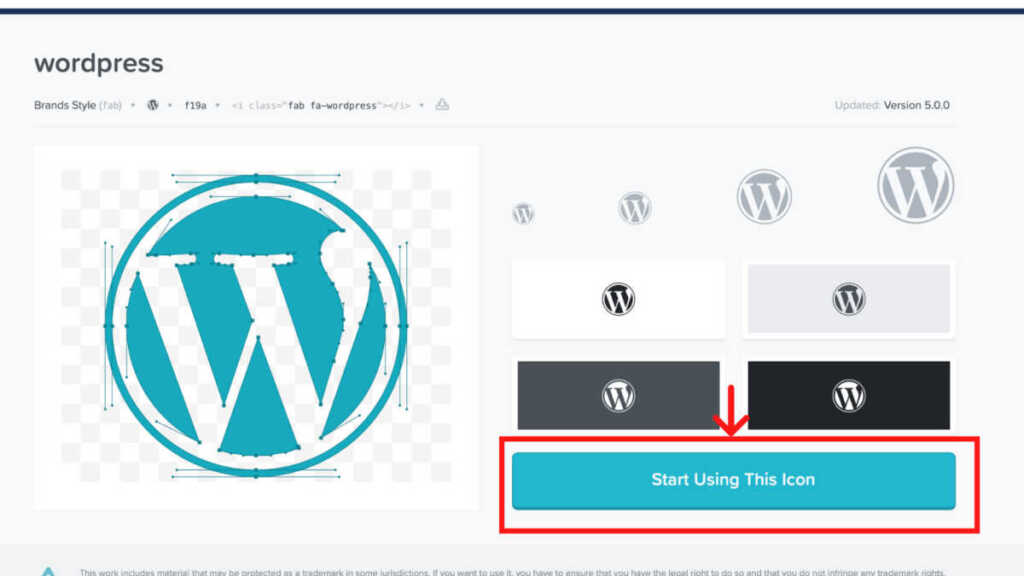
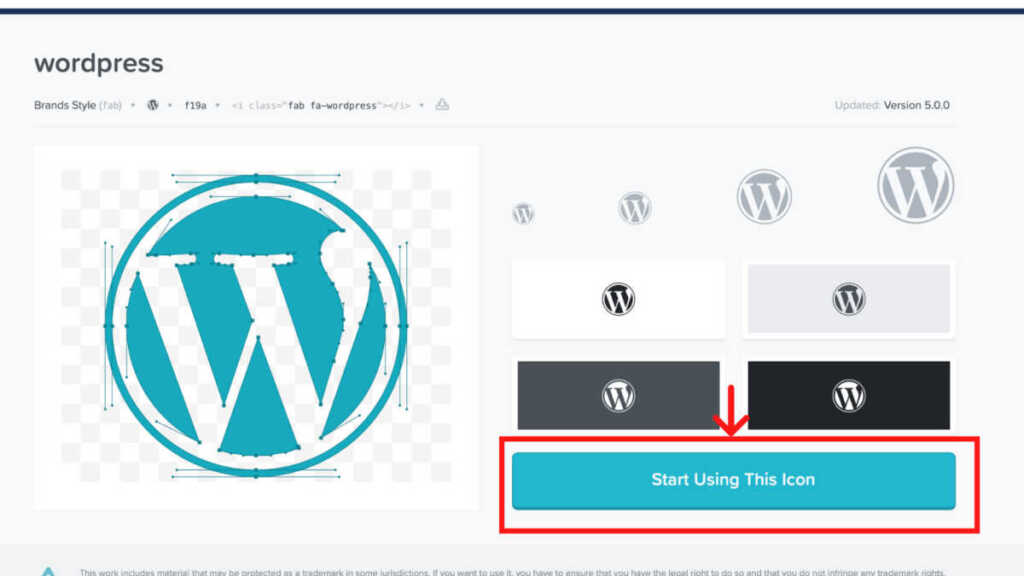
使いたいアイコンをクリックすると、以下のような画面が表示されます。
「Start Using This Icon」をクリックしてください。


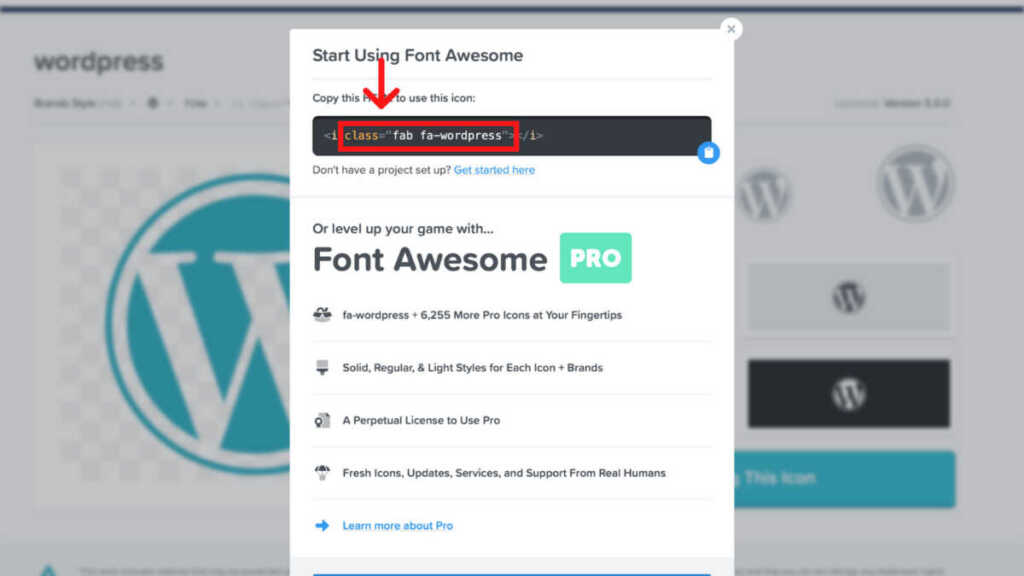
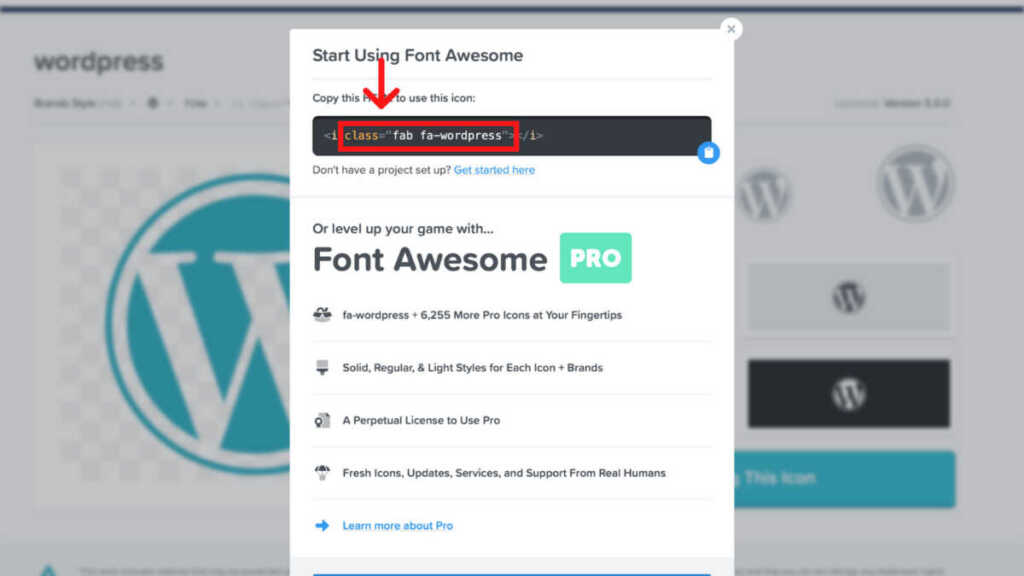
以下の画面が表示されるので、「class=”fab fa-wordpress”」をコピーします。


さきほどコピーしたコードを、記事の文章中に以下のようにそのまま記載します。
[icon class="fab fa-wordpress"]を文章と同じように書けばいいです。
そうすると、となります。



いろいろなアイコンがあるので、使いたいアイコンを探してみてください。
Font Awesomeのアイコンの大きさを変更する方法


アイコンの大きさを変えることができます。
以下は大きさを2倍にする例です。
[icon class="fab fa-wordpress fa-2x"]先程のコードの最後に「fa-2x」と追加しました。
そうすると、 と大きくなったと思います。
アイコンの大きさ変更一覧
- 0.75倍・・・fa-xs
- 1.33倍・・・fa-lg
- 2倍・・・fa-2x
- 3倍・・・fa-3x
- 4倍・・・fa-4x
このように大きさを変更することができます。
Font Awesomeの アイコンに動きをつけることもできる


Font Awesomeのアイコンに動きをつけることもできます。
はアイコンがプルプルと震えています。
このようにアイコンを動かす方法についても説明します。
Font Awesome Animationのスタイルシートに読み込む
ただ、文章にコードを追加するだけでは使うことができません。
以下のコードをheadタグにコピーする必要があります。
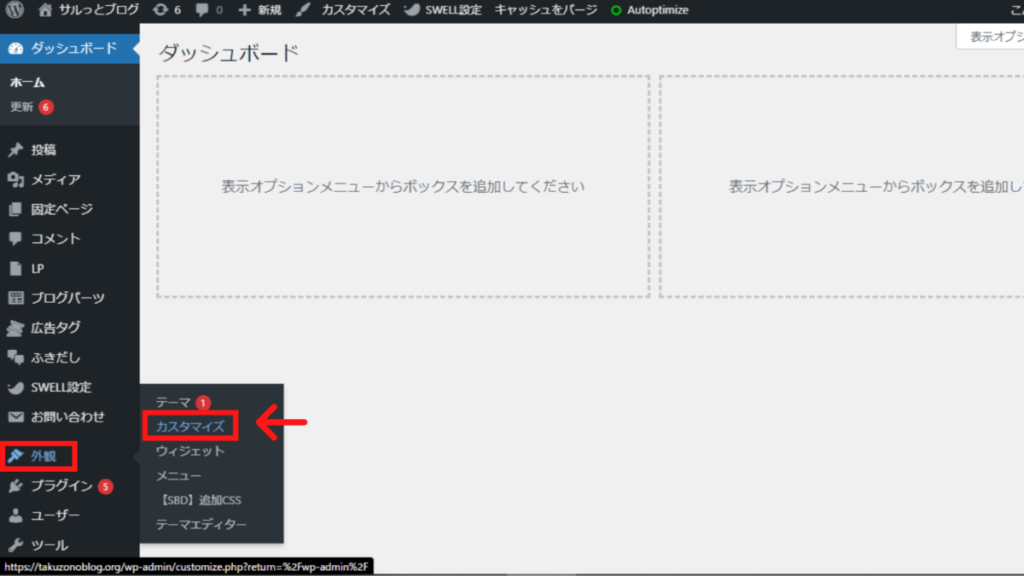
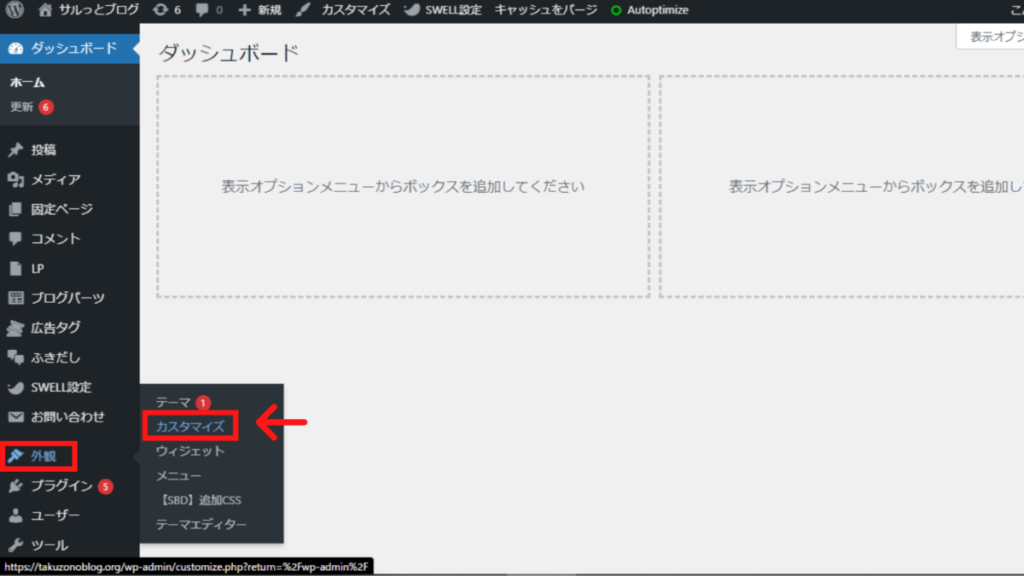
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.2.1/font-awesome-animation.css" type="text/css" media="all" />管理画面から「外観」→「カスタマイズ」をクリックします。


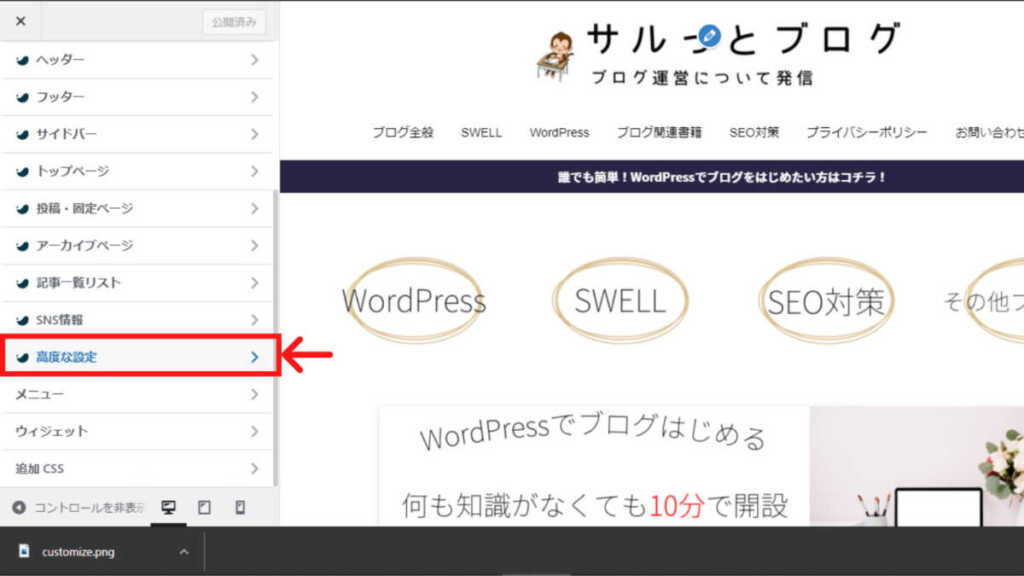
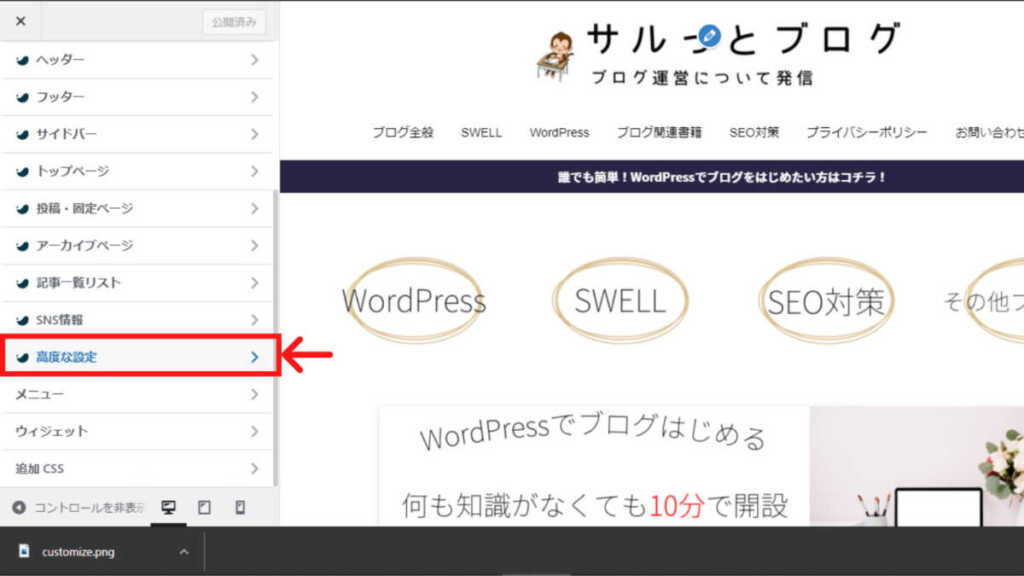
「高度な設定」をクリックします。


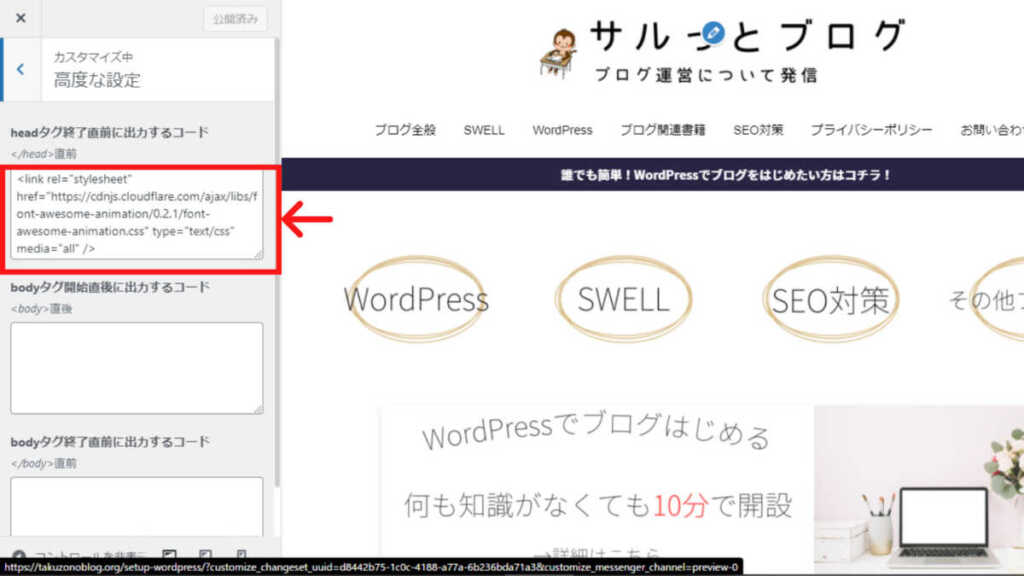
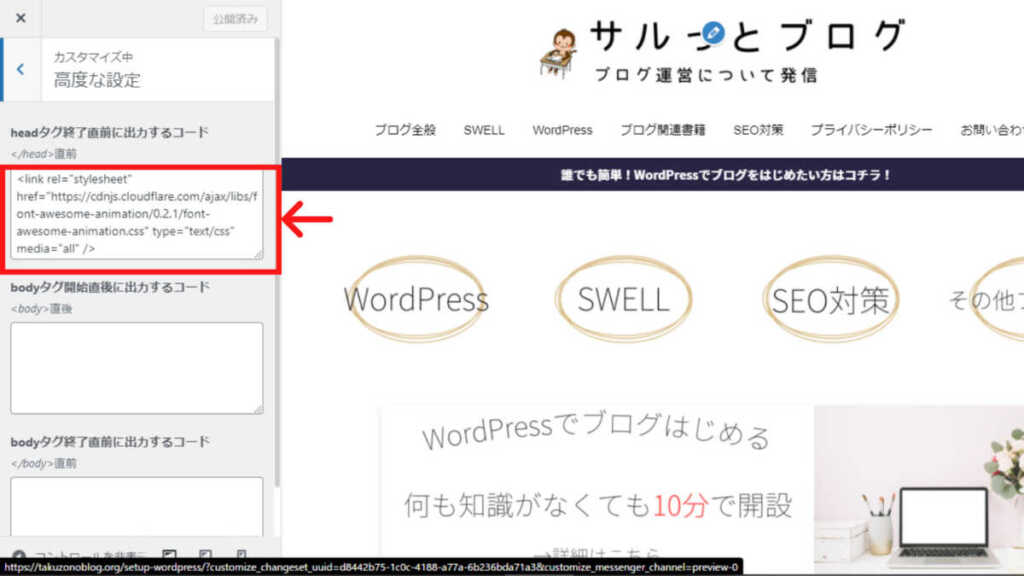
</head>直前に以下のコードをコピーしてください。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.2.1/font-awesome-animation.css" type="text/css" media="all" />最後に保存して準備完了です。


アイコンに動きをつける
動きをつけるには、大きさを変えるのと同じで、アイコン名の後ろにコードを追加します。
のコードは以下です。
[icon class="fab fa-wordpress faa-ring animated"]赤字に部分がアイコンに動きをつけている部分になります。
いろいろな動きがあります。
| 動き | コード |
|---|---|
| ブルブル | faa-ring animated |
| びっくり | faa-tada animated |
| 横に揺れる | faa-horizontal animated |
| 縦に揺れる | faa-vertical animated |
| 回転 | faa-spin animated |
| 点滅 | faa-flash animated |
まとめ:アイコンを使って記事デザインの幅を広げましょう
記事を最後まで読んでいただきありがとうございます。
今回は、文中にアイコンを使う方法について紹介しました。
アイコンを使うと、パッと見て読者に伝えやすくなります。
簡単にできるので試しに使ってみてください。
この記事はWordPressテーマSWELLを使って書いています。
気になった方はSWELLについて詳しく解説した記事を読んでください
