こんにちは、たくぞーです。
WordPressのテーマを変更すると、記事のデザインが崩れているという経験をしたことあると思います。
テーマ変更時に記事の修正は当然必要なのですが、デザインが崩れた記事が公開されてしまうのが嫌ですよね。
それを確実に避ける方法があります。
それは、テスト環境を作って、そこでテーマ変更などのデザイン崩れを修正する方法です。
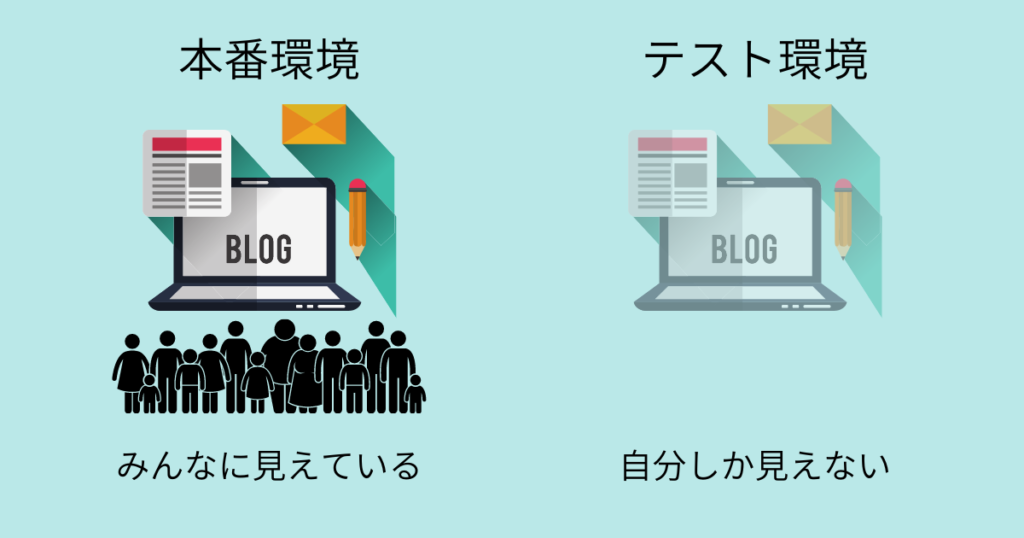
テスト環境とは、
作成したサイトが正常に動くかどうか確認するために、普段のサイトと同じ環境を作って、そこで動作確認、デザイン変更などを行うためのサイトです。

この記事では、サブドメインを作り、そこにテスト環境を用意する方法を紹介します。
- サブドメインとは
- このブログのURLは、「takuzonoblog.org」です。
これを「△△△.takuzonoblog.org」と、ドメインを区分けしたものです。
1つのドメインを用途によって分けたいときに使います。
サブドメインを使ってテスト環境を作るメリットは以下です。
- プラグインなどの動作環境を同じにできる
- 好き勝手に編集しても他の人に見られない
- サブドメインを作る方法
- サブドメインを使ってテスト環境を作る方法
テスト環境を作る目的
テスト環境では、他の人に見られたくない作業をすることができます。
僕は、これまでテーマを2回変えました。
またサイトトップページのデザインも大きく変更しました。
その都度デザインが崩れてしまいます。
短い時間で作業が終わるならいいですが、それなりに時間がかかります。
その間に記事を読みに来てくれた人は、デザインが崩れた状態の記事を読むことになります。
せっかくサイトを訪問してくれたのに、チャンスを逃してしまいます。
そうならないよう、テスト環境でサイトを整えてから、本番環境にコピーすることで、デザインが崩れた状態のサイトを見られないですみます。
 たくぞー
たくぞーそれぞれについて詳しく説明していきます。
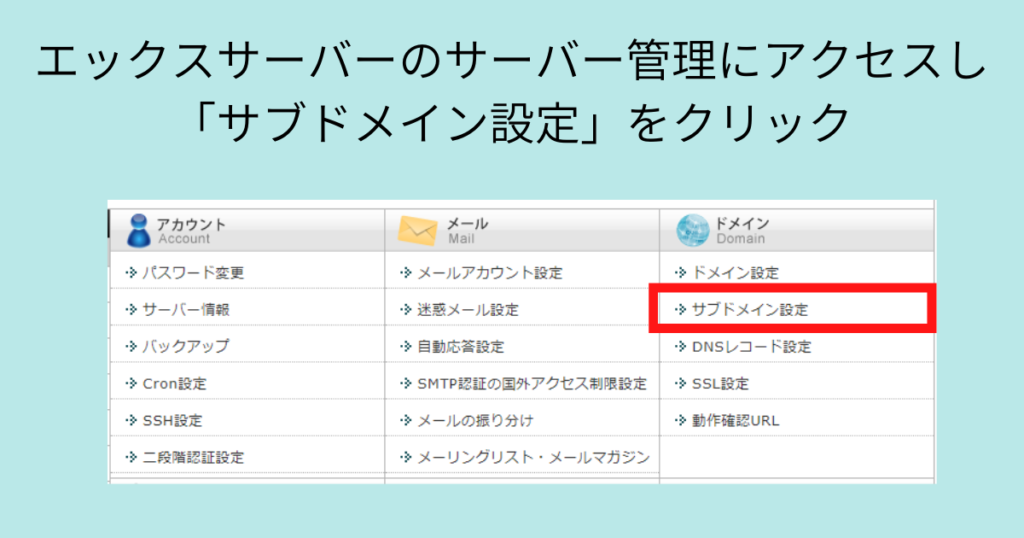
エックスサーバーのサブドメイン作成方法


サブドメインを作りたいドメイン名の「選択する」をクリックします。


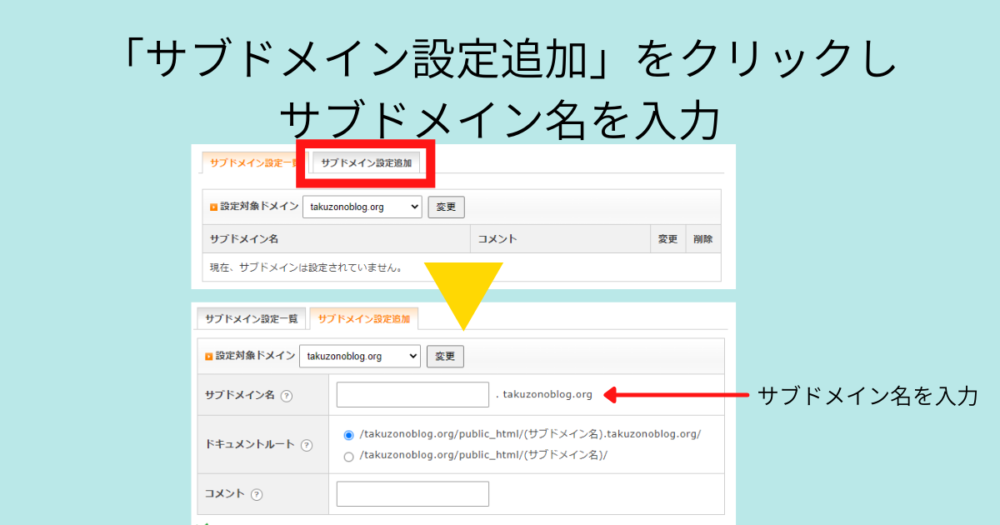
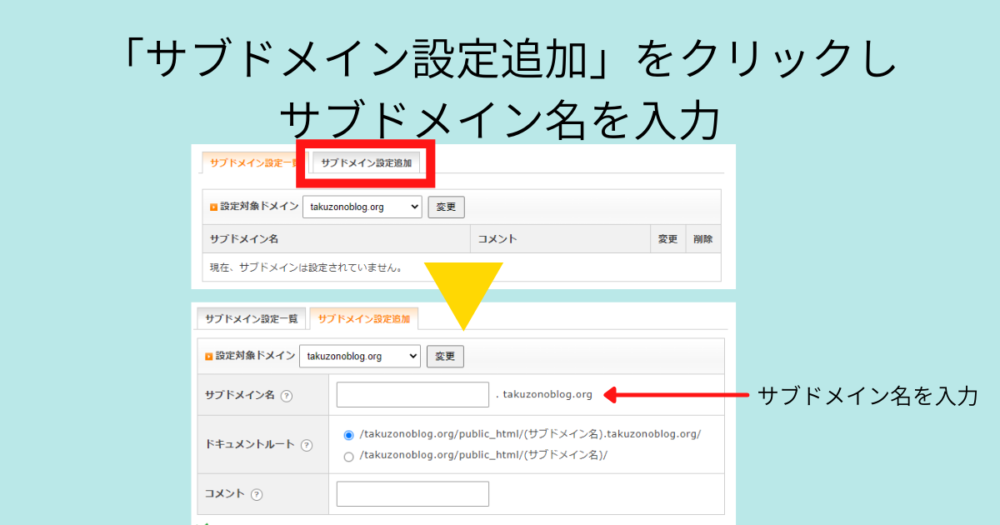
「サブドメイン設定追加」のタブをクリックし、サブドメイン名を入力します。
テスト環境用だったら「test」など分かりやすい名前にしておくといいと思います。
入力したら「追加する」をクリックして、サブドメインの作成が完了です。
サブドメインにWordPressをインストール
サブドメインの作成が終わったら、WordPressをインストールします。


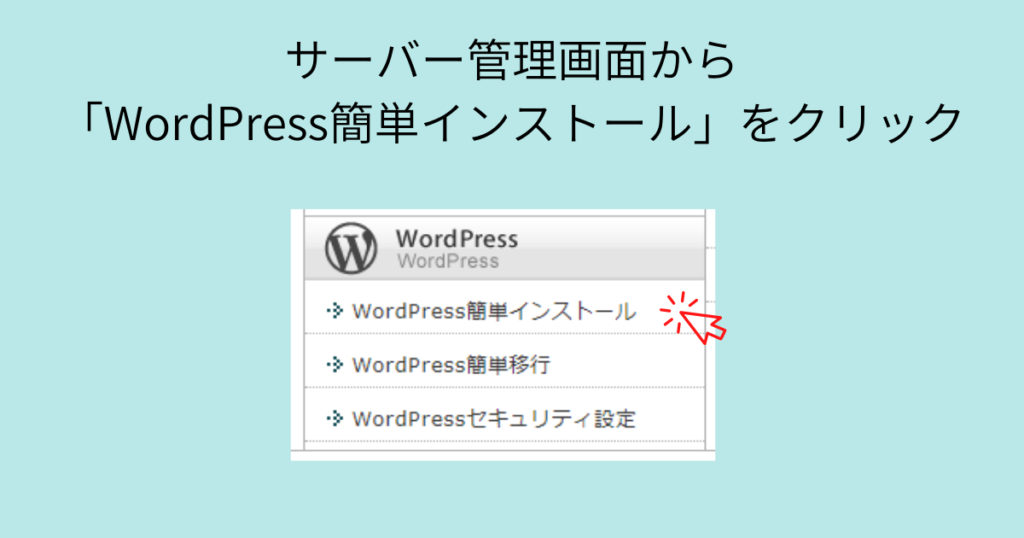
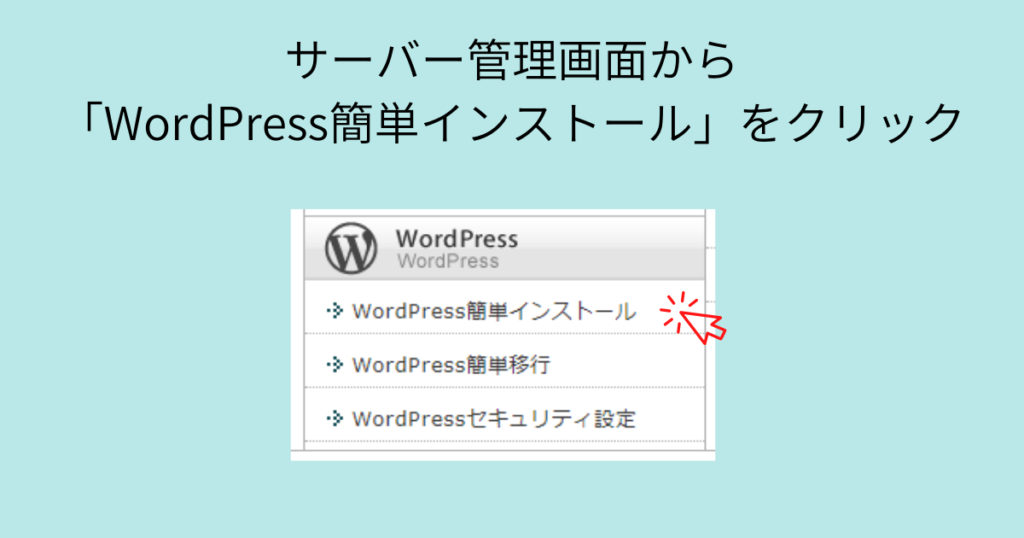
サーバー管理画面に戻って、「WordPress簡単インストール」をクリックします。


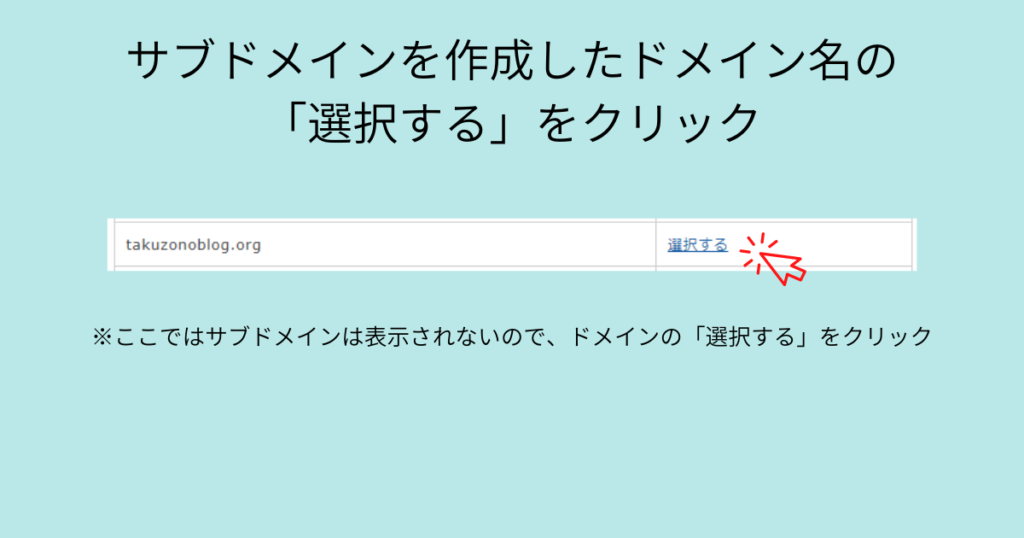
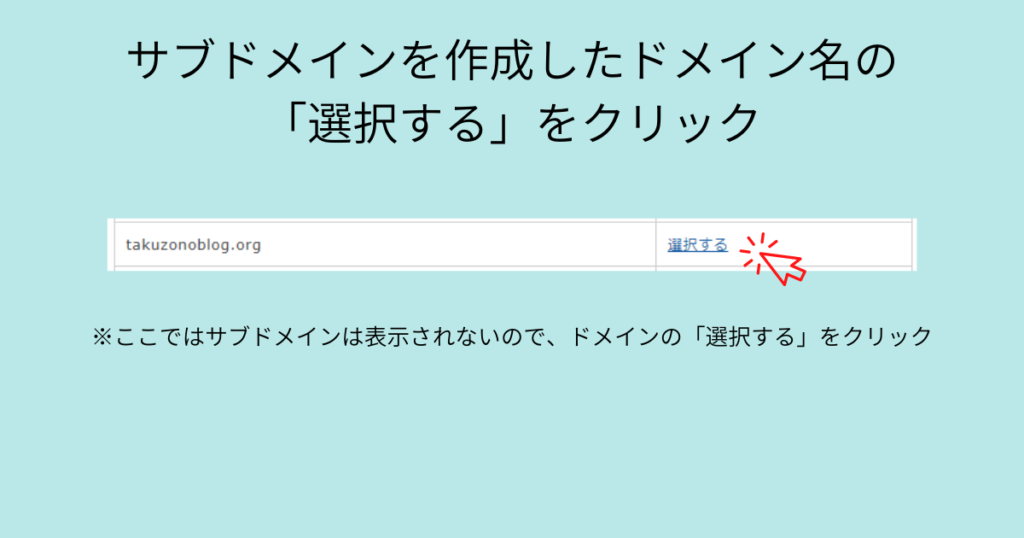
さきほどサブドメインを作ったドメインの「選択する」をクリックします。
ここではサブドメイン名ではなく、ドメイン名しか表示されないです。


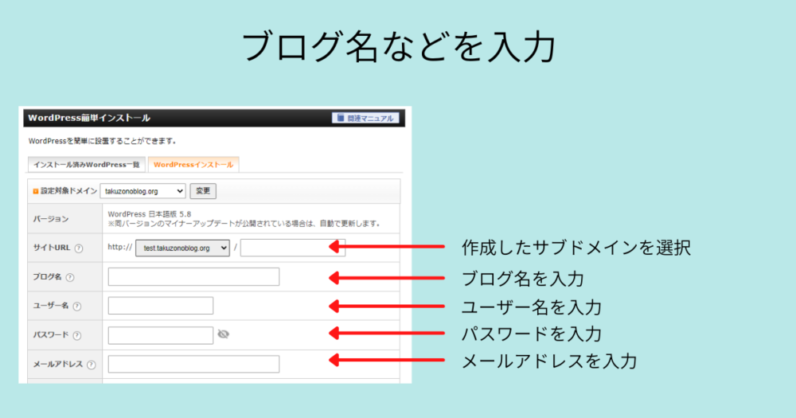
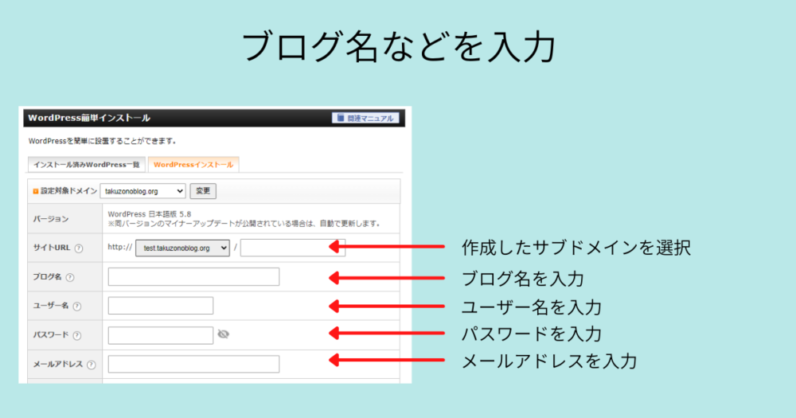
サイトURLで先ほど作成したサブドメインを選択します。
「ブログ名」、「ユーザー名」、「パスワード」、「メールアドレス」を入力し、画面下の「確認画面へ進む」をクリックします。
確認画面が表示されるので、右下の「インストールする」をクリックします。
サブドメインにアクセス制限をかける
本番環境(ドメイン)とテスト環境(サブドメイン)の内容が一緒だと、Googleに重複した記事と見なされ、SEOの評価が下がってしまいます。
そうならないよう、テスト環境(サブドメイン)にアクセス制限をかけておく必要があります。


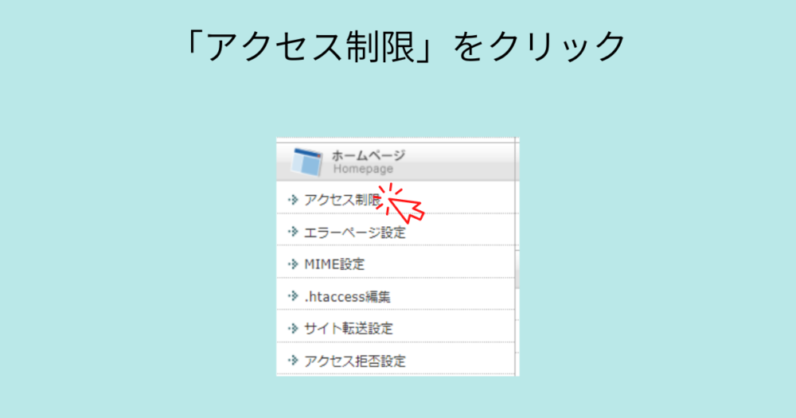
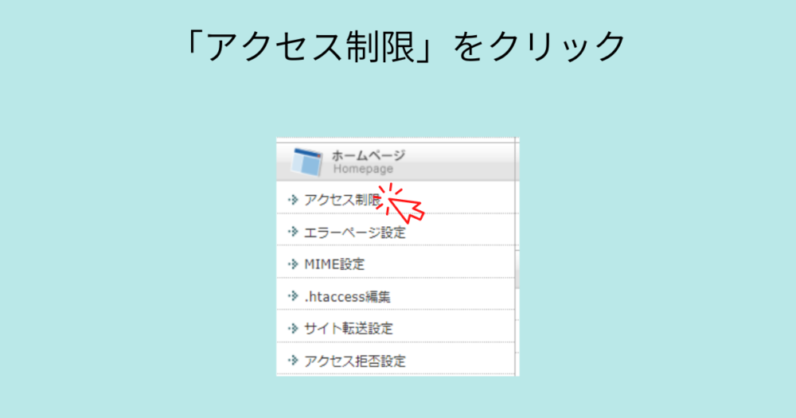
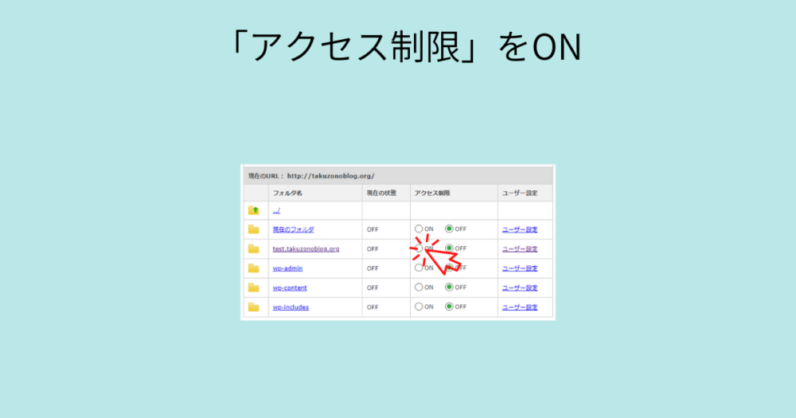
サーバー管理画面の「アクセス制限」をクリックします。


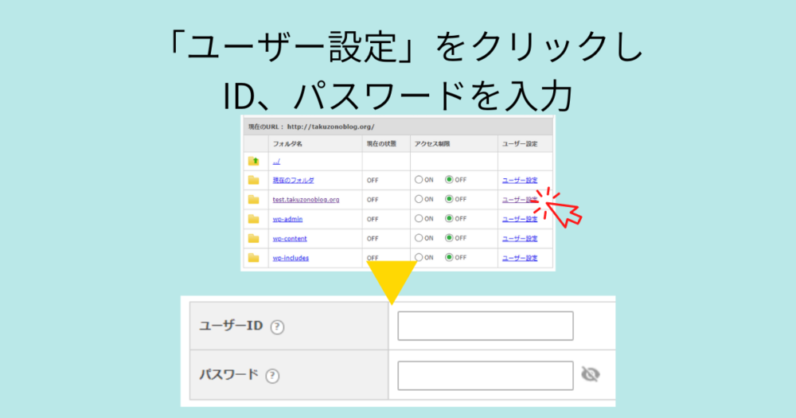
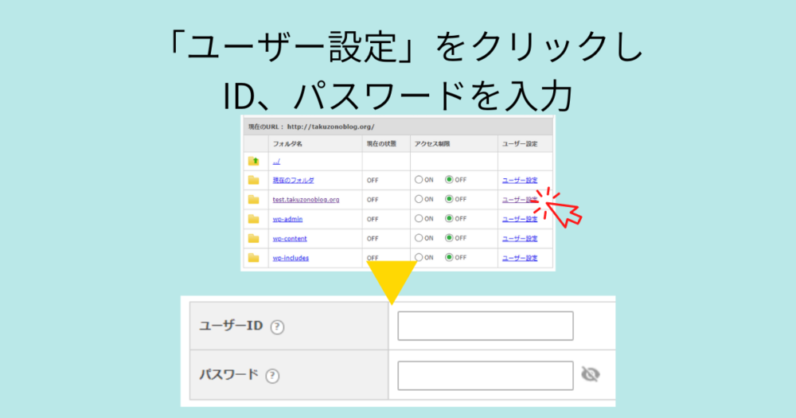
「ユーザー設定」をクリックして、「ユーザーID」、「パスワード」を入力します。


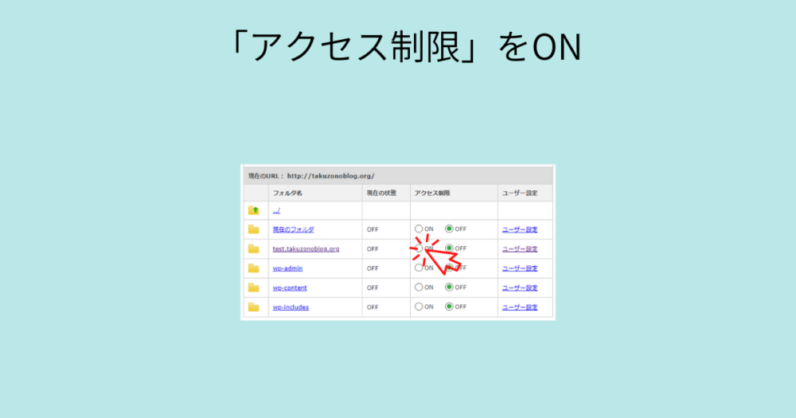
「アクセス制限」をONにし、右下の「設定する」をクリックします。
これでサブドメインにアクセスしようとすると、さきほどのIDとパスワードを入力しないとアクセスできないようになっていると思います。
本番環境からテスト環境(サブドメイン)にコピーする
もう少しで終わります。
サブドメインの準備ができたので、本番環境からテスト環境にコピーします。
コピーするために、「All-in-One WP Migration」というプラグインを使います。


ダッシュボードのプラグインから「 All-in-One WP Migration 」を新規追加し、有効化します。
無料版では512MBまでしかコピーすることができません。
容量が大きい場合は、有料ですが拡張プラグインが用意されています。


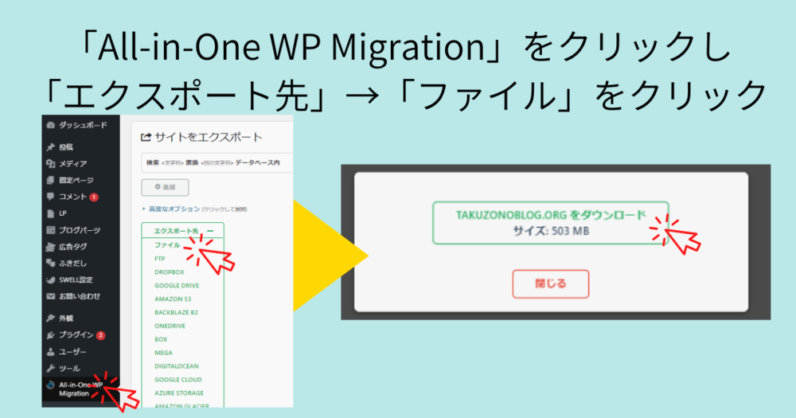
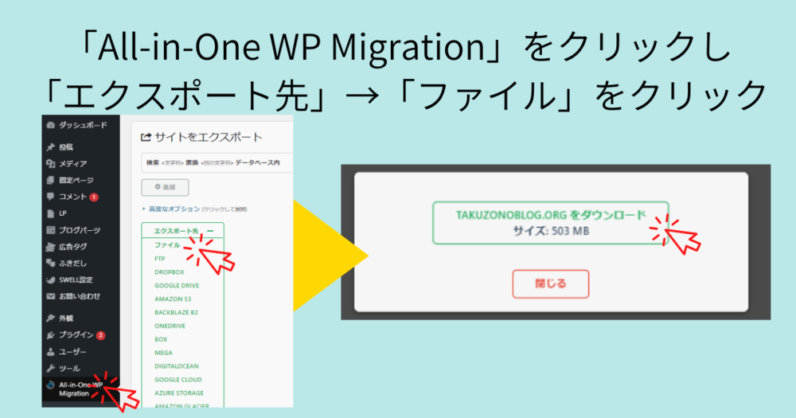
ダッシュボードに「 All-in-One WP Migration 」が表示されるので、クリックします。
「 All-in-One WP Migration 」を開いたら、エクスポート先の「ファイル」をクリックし、ファイルサイズが表示されます。
512MB以下なら、容量が表示されている緑の枠をクリックし、ファイルをダウンロードします。
サブドメインで作ったテスト環境にも同様に「All-in-One WP Migration」をインストールしてください。


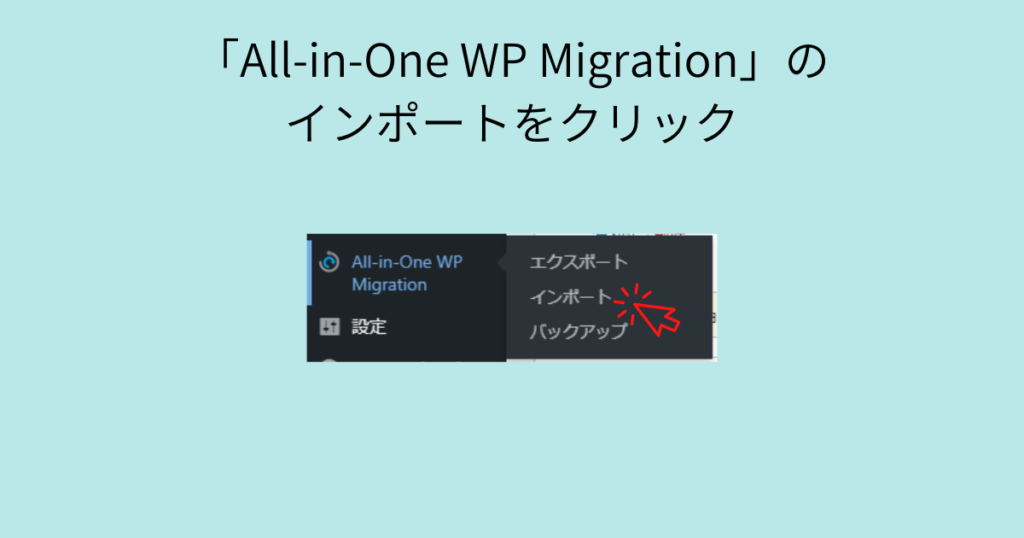
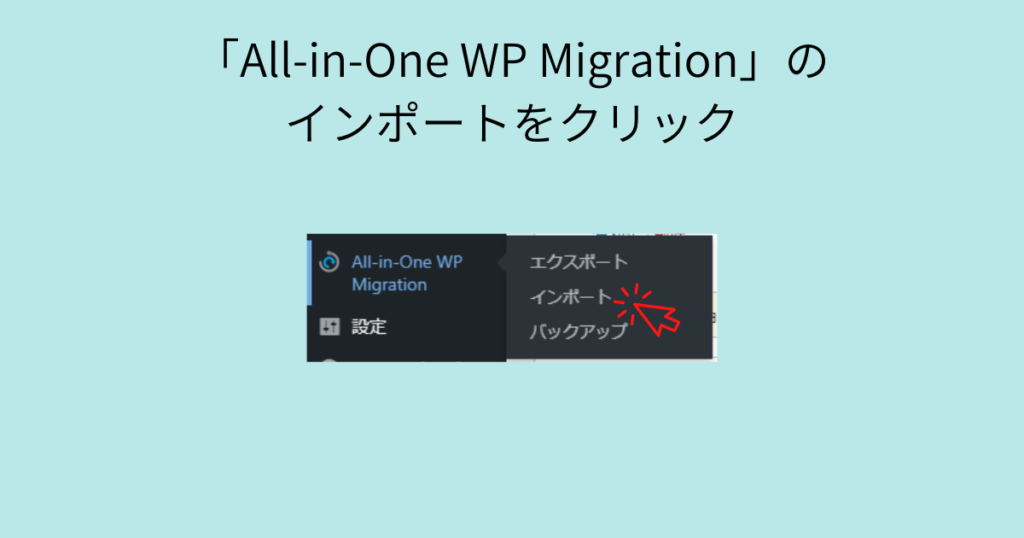
テスト環境で、ダッシュボードの「All-in-One WP Migration」 の「インポート」をクリックします。


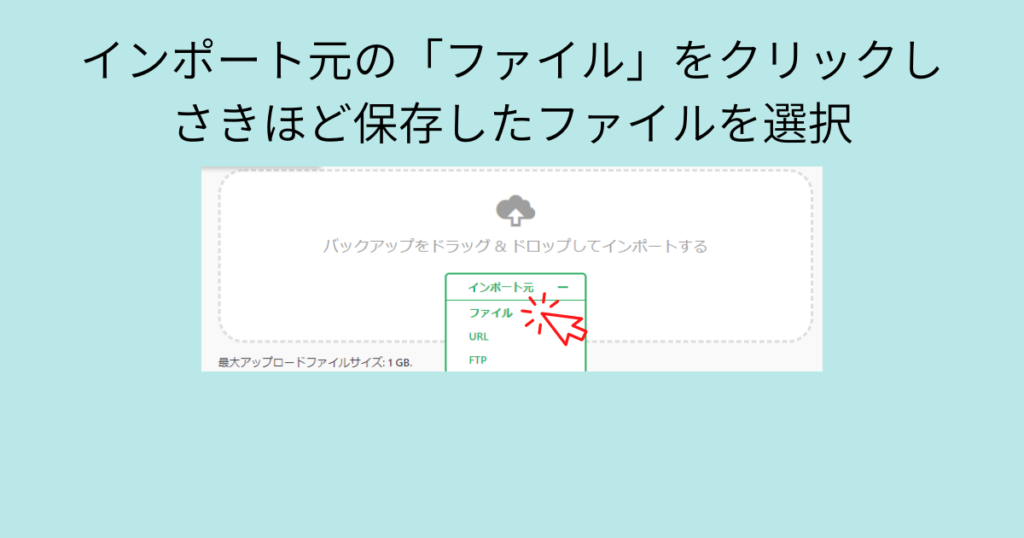
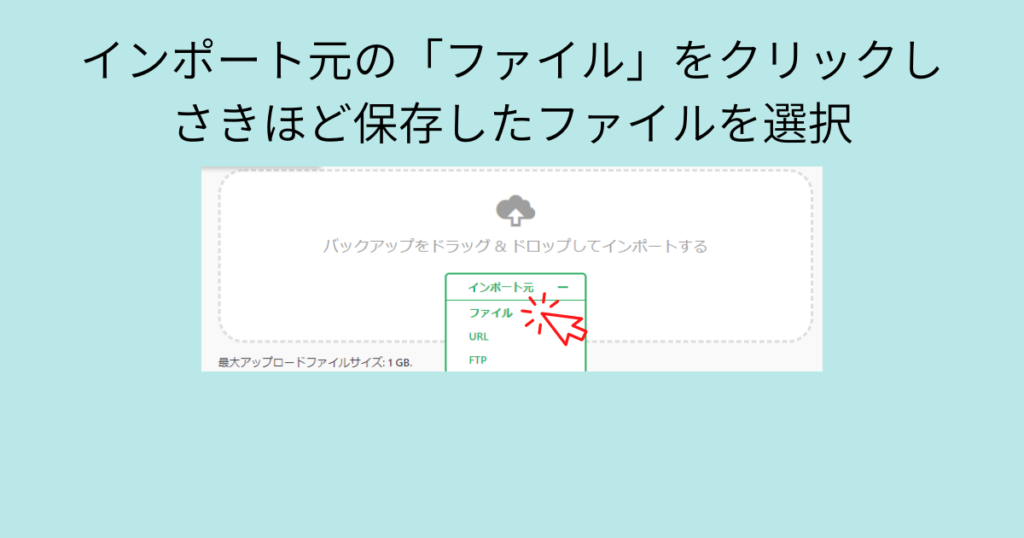
インポート元のファイルをクリックし、さきほどエクスポートしたファイルを選んで読み込んでください。


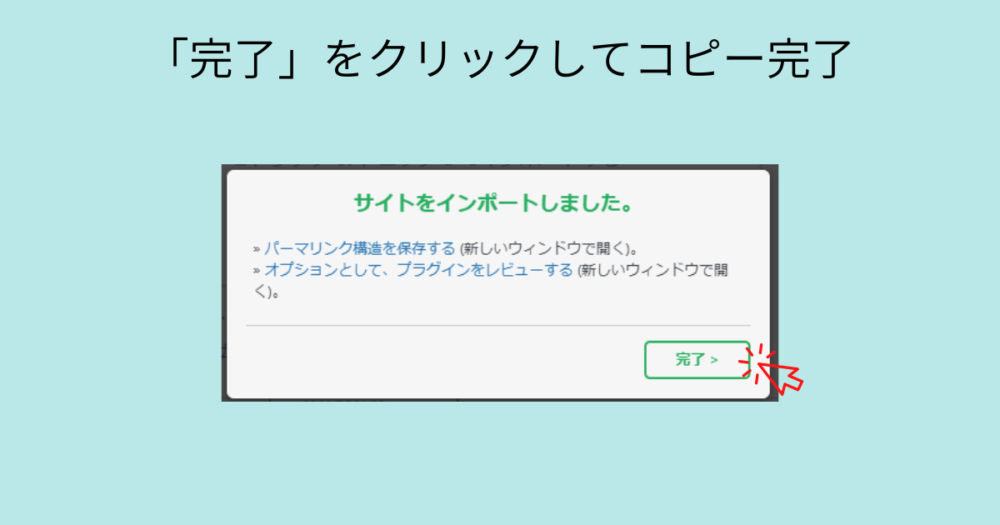
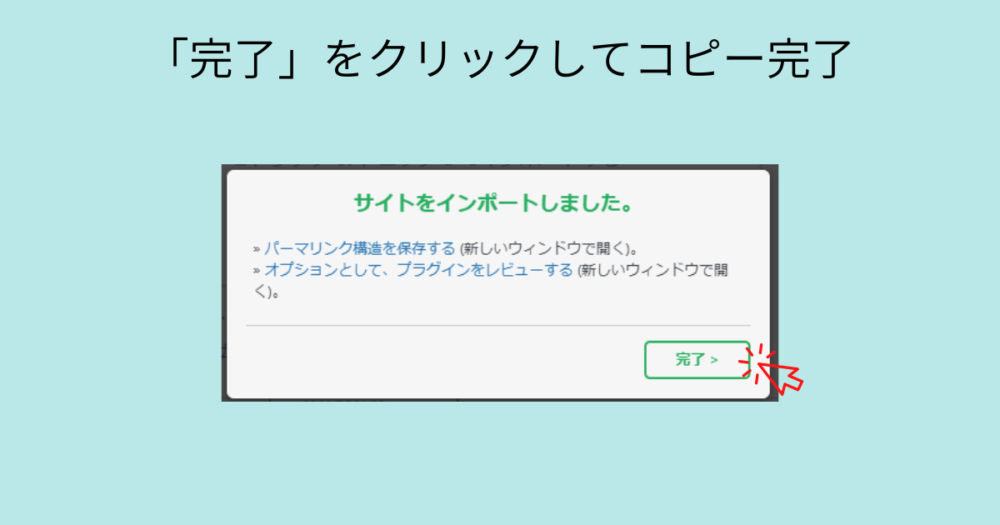
これでコピーが完了しました。
再度テスト環境にアクセスすると、コピー元のブログそのままの状態になっていると思います。
※コピー後はコピー元のIDとパスワードになるので注意してください。
テスト環境での作業が終わったら、初期化しておきましょう
新しいテーマ変更など作業が終わったら、テスト環境は初期化しましょう。
アクセス制限をかけて重複したコンテンツにならないようにしていますが、念のため初期化しておくことをオススメします。


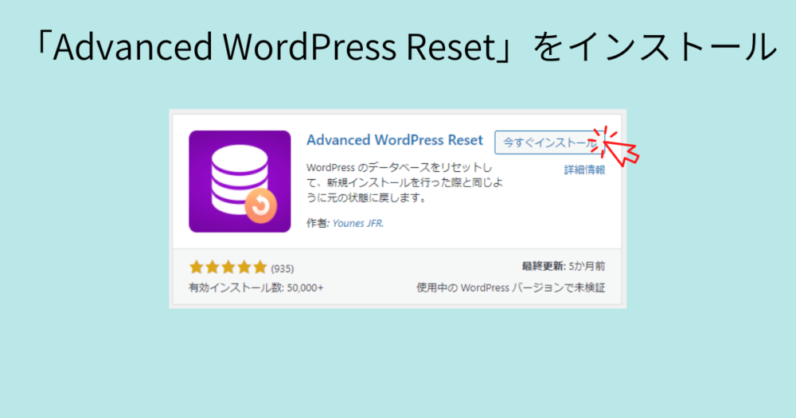
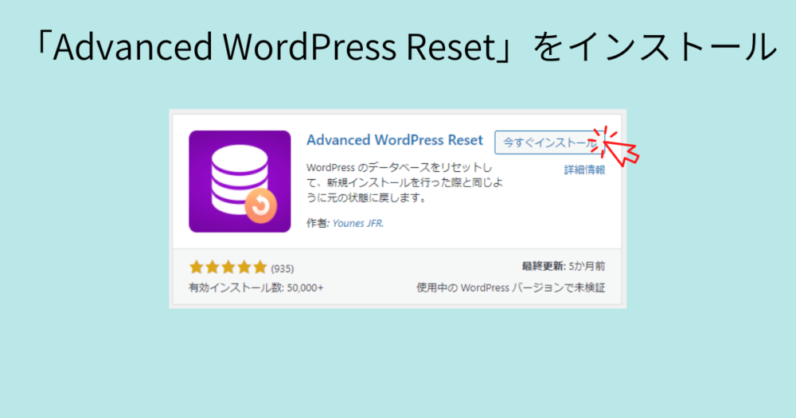
テスト環境にプラグイン「Advanced WordPress Reset」をインストール して、有効化にします。


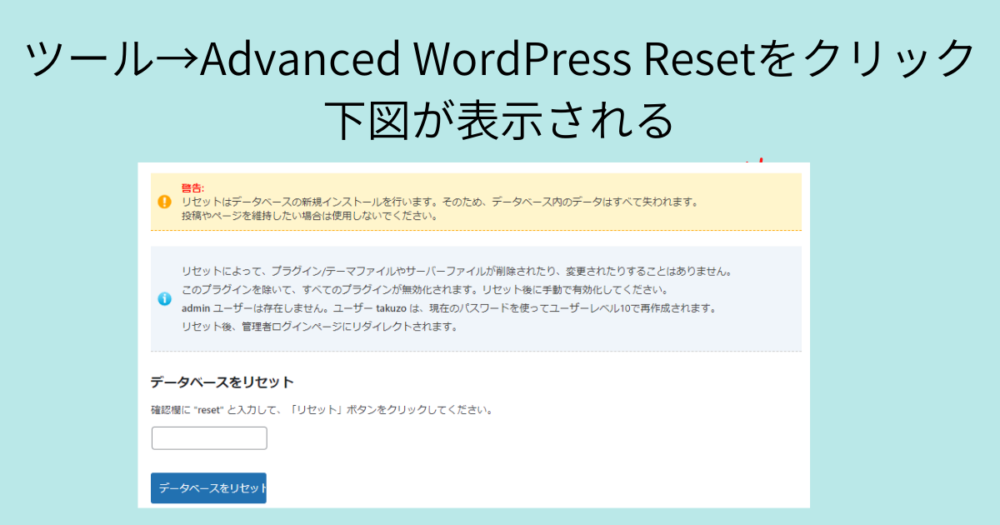
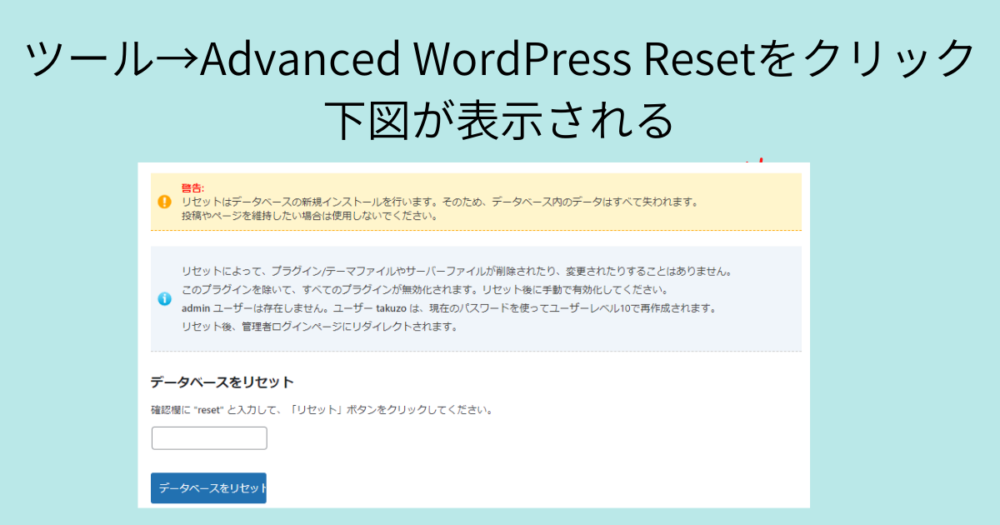
ツール→ Advanced WordPress Reset の順でクリックし、 Advanced WordPress Reset を呼び出します。
resetと入力し、「データベースをリセット」をクリックすると、サーバーにあるデータが削除されます。
まとめ:テーマ移行時などテスト環境を上手く活用しよう
エックスサーバーでサブドメインを用意し、テスト環境を準備する方法について説明しました。
新しいテーマにするとデザインが崩れてしまい、それが読者に見えてしまうのが嫌だなぁっと感じていた方もいると思います。
この方法であれば、本番環境でのデザイン崩れがないのでオススメです。
もしテーマ変更など機会があったら、活用してみてください。