.jpg) ばなーな
ばなーなCanvaで図形や写真を等間隔に並べたい
このような悩みにお答えいたします。
この記事を読んでわかること。
Canvaで図形や写真を等間隔に並べる方法
Canvaで複数の図形、写真を配置する際、キレイに等間隔に並べたい。でも方法が分からない。
僕もそうでした。
Canva には図形、写真を等間隔に並べる機能があるので、その方法を紹介します。
CanvaProにすると便利な機能が追加されます。
30日間無料トライアルがあるので自分に合っているか試すことができます。
CanvaProについて知りたい方は「【レビュー】CanvaProの無料トライアルを使ってみた」をご覧になってください。
Canvaで等間隔に配置する方法


Canvaで図形や写真を等間隔に配置する方法は2つあります。
- 「配置」を使う方法
- 「グリッド」を使う方法
それぞれについて説明します。
「配置」を使って等間隔に並べる方法
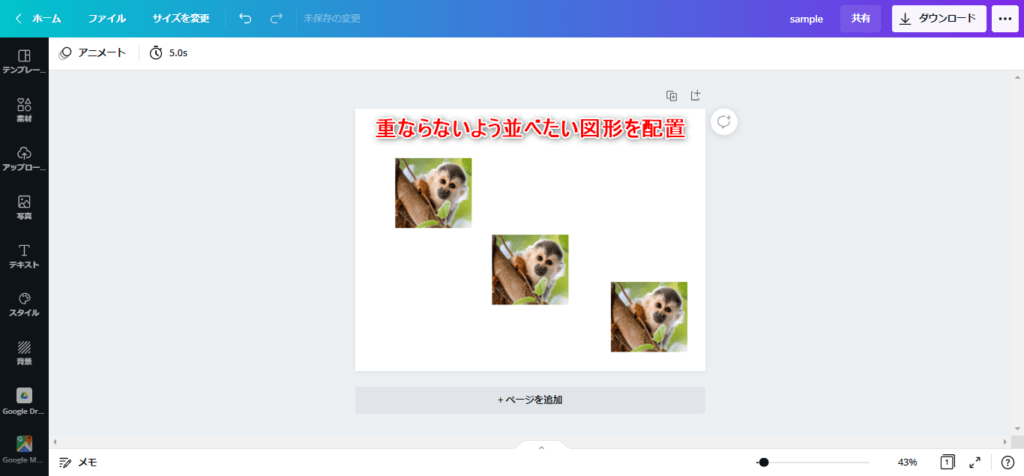
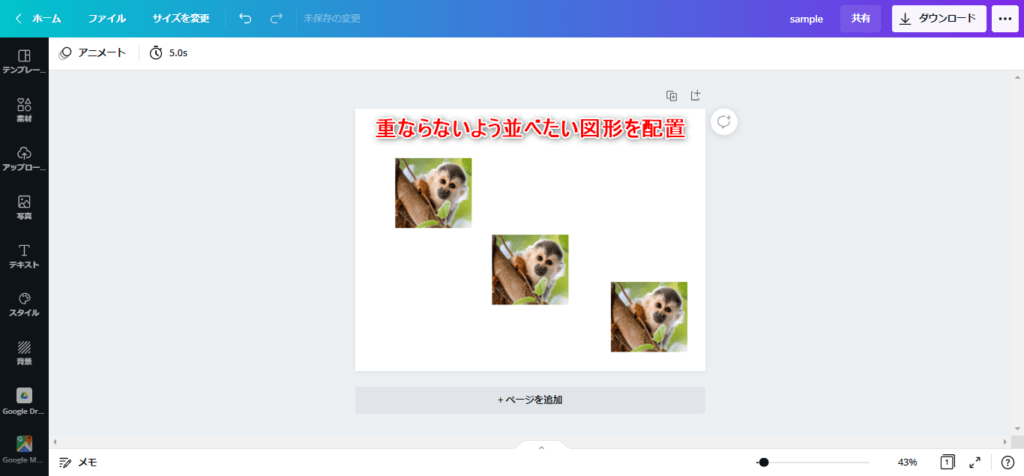
使いたい写真や図形を適当に配置ます。
※図形同士は重ならないように隙間を空けて置いてください。


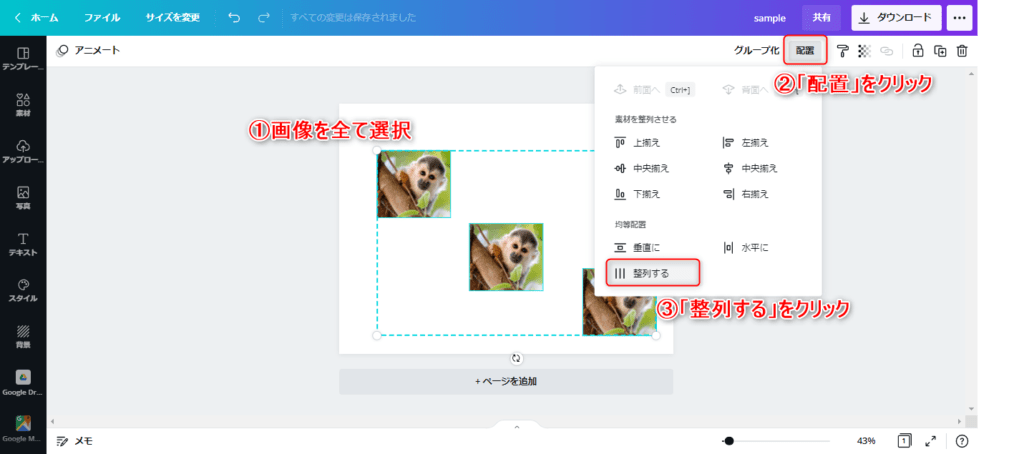
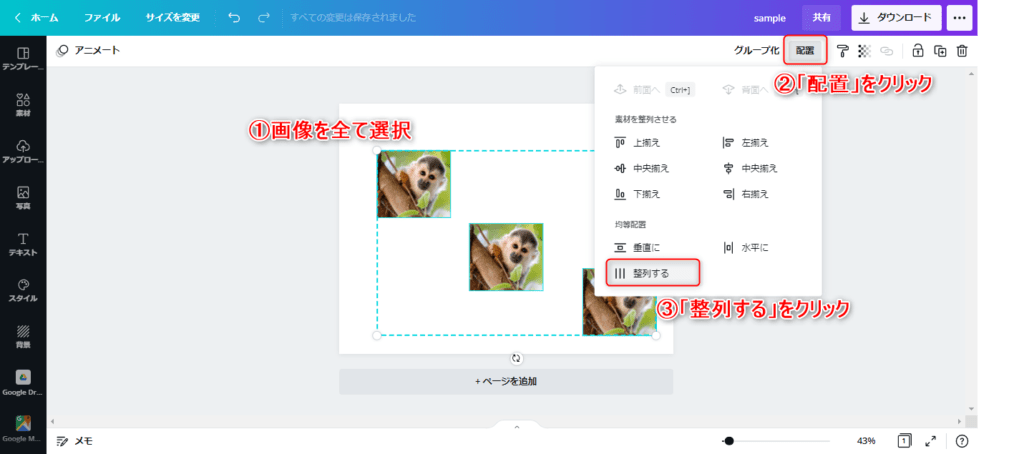
等間隔に並べたい図形を全て選択し、「配置」>「整列」をクリックし、図形を等間隔に並べます。




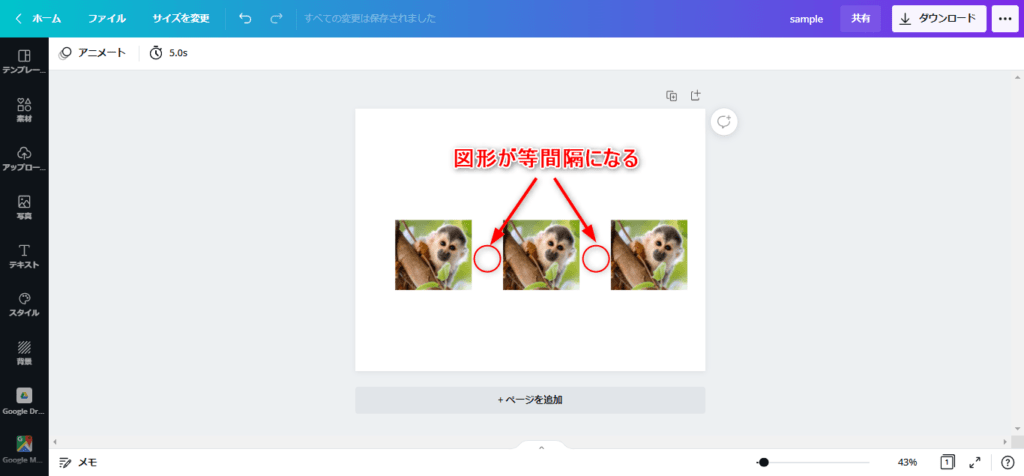
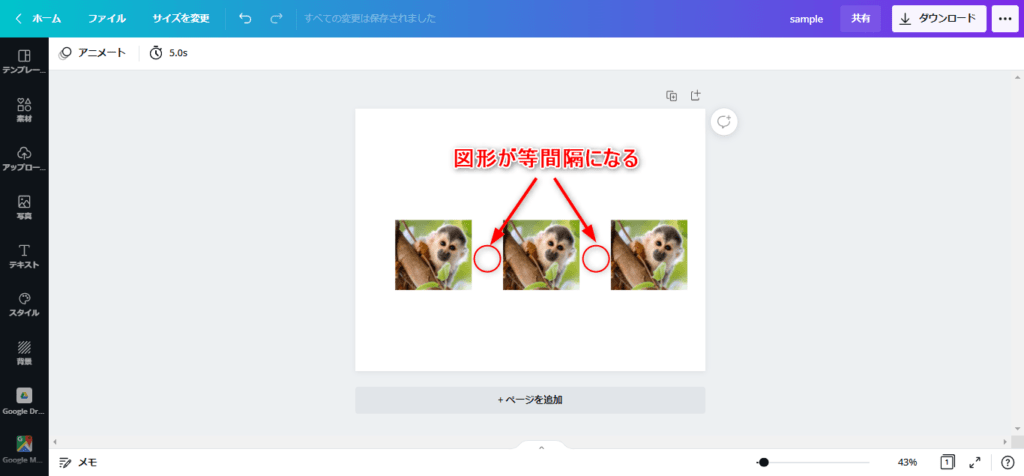
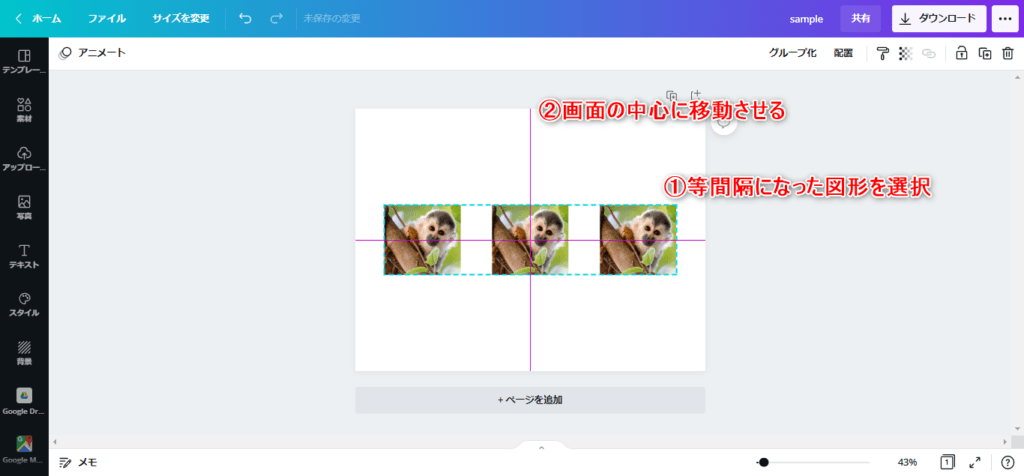
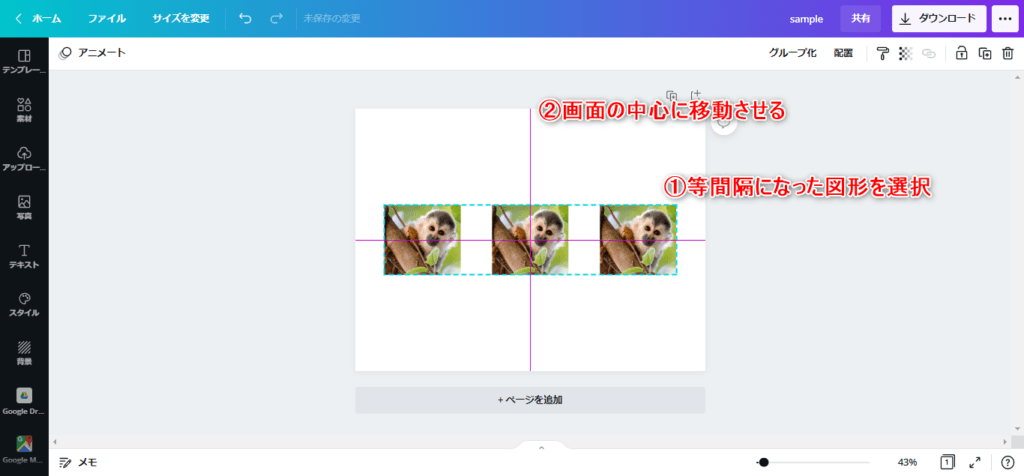
等間隔になった図形を全て選択し、画面の中心に移動させて完了です。


「グリッド」を使って等間隔に並べる方法
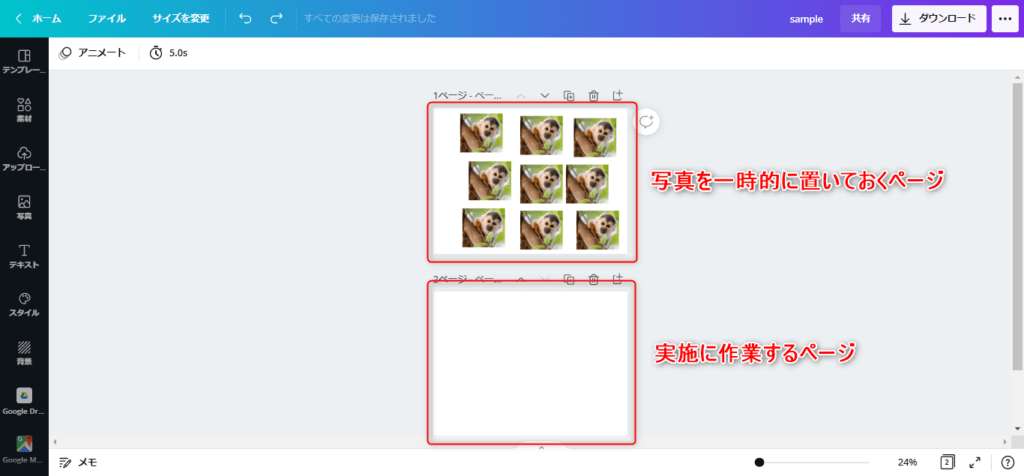
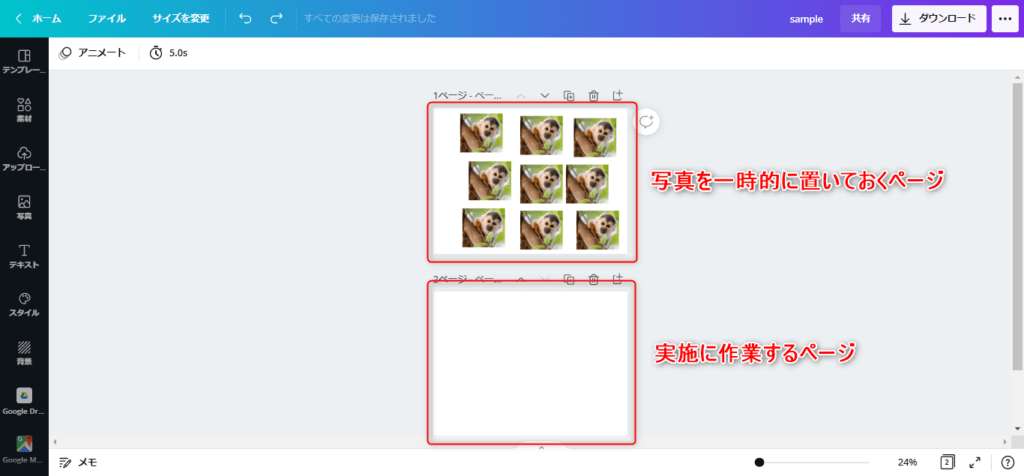
2ページ準備します。
1ページは、写真を一時的に置いておくページ。もう1つは、実際に作業するページです。


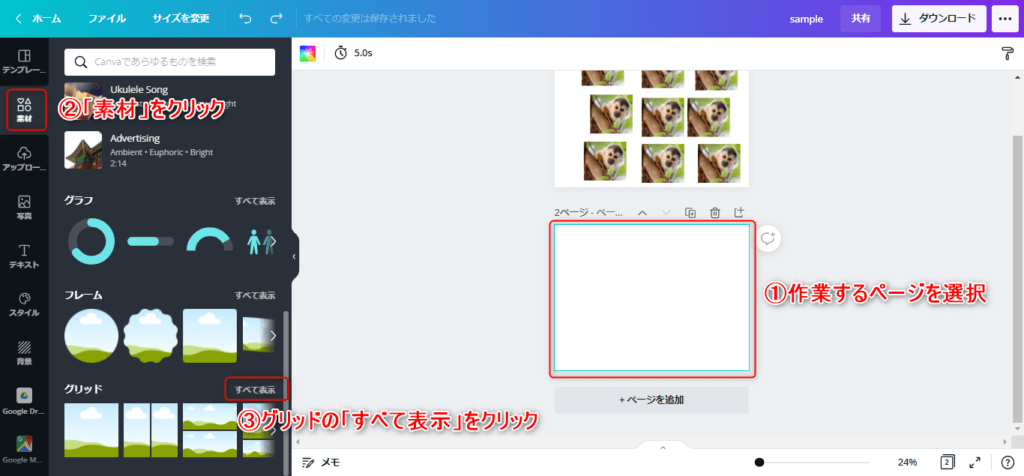
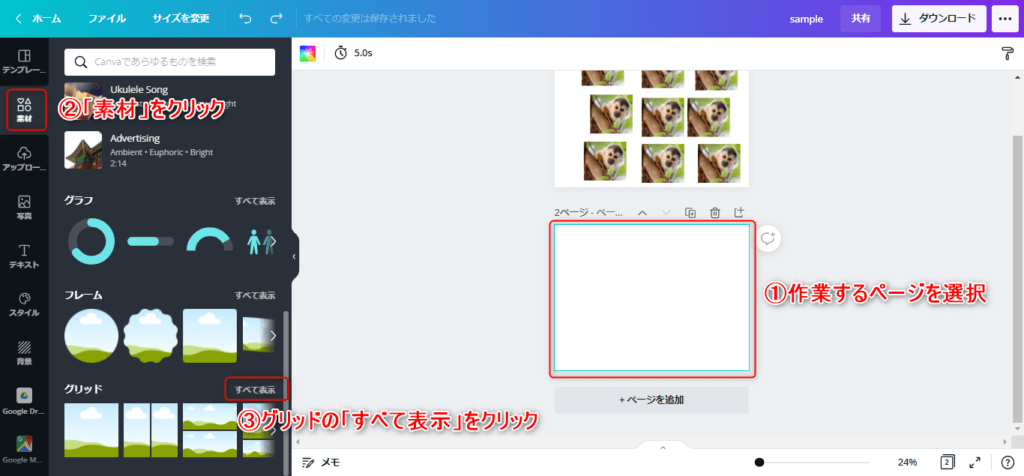
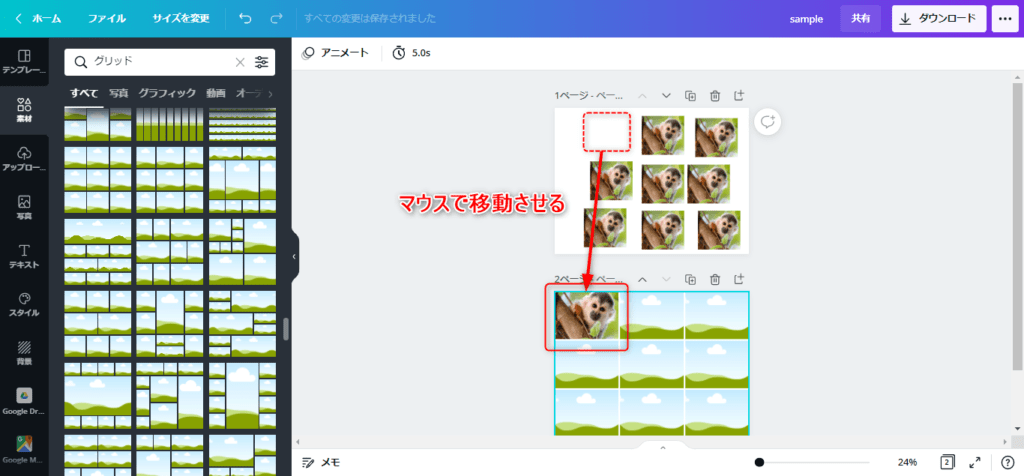
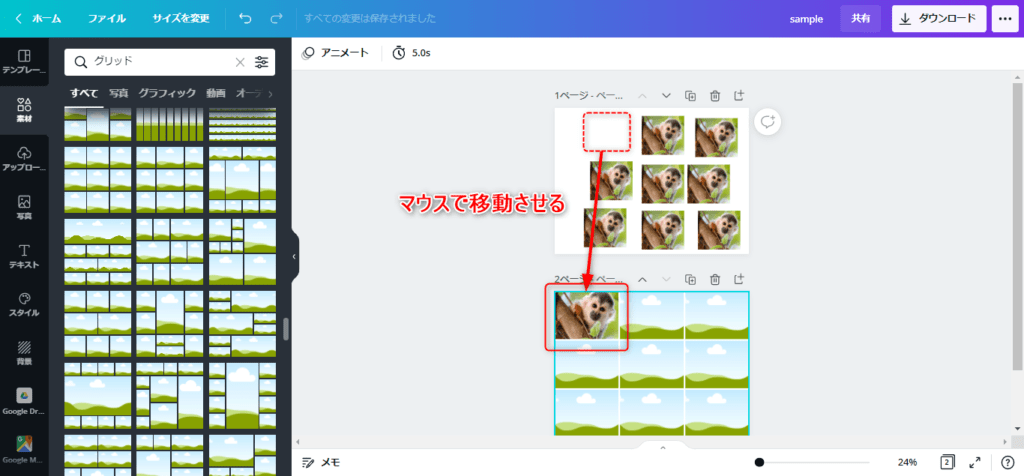
作業するページを選択し、「素材」>「グリッド」>「すべて表示」をクリックします。


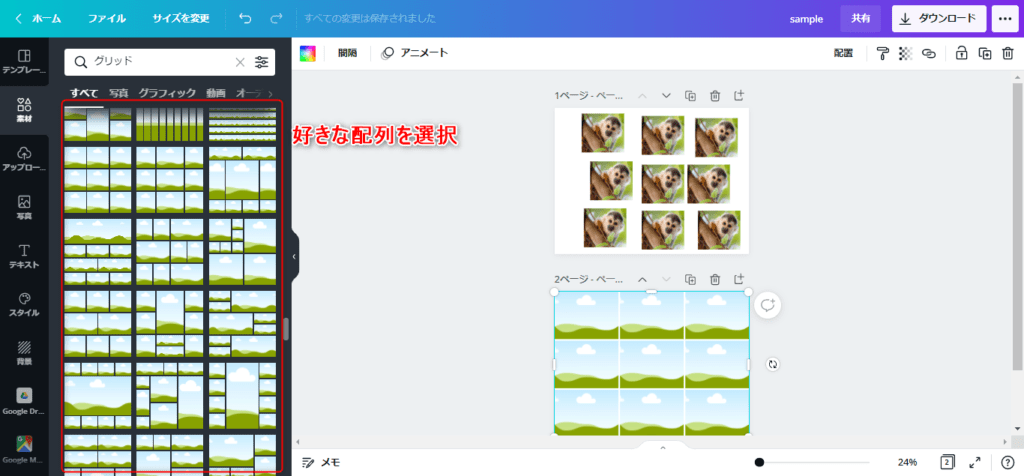
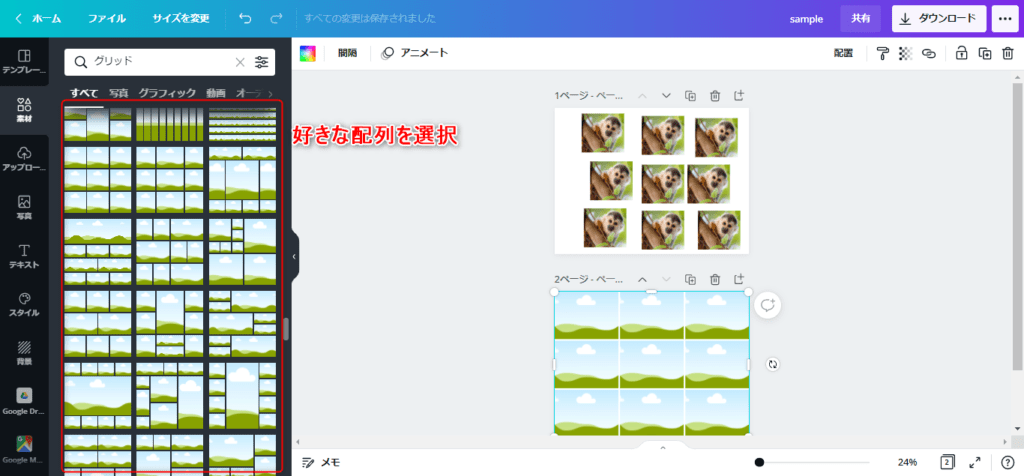
好きな配列を選択します。


配置したい場所にマウスで移動させます。


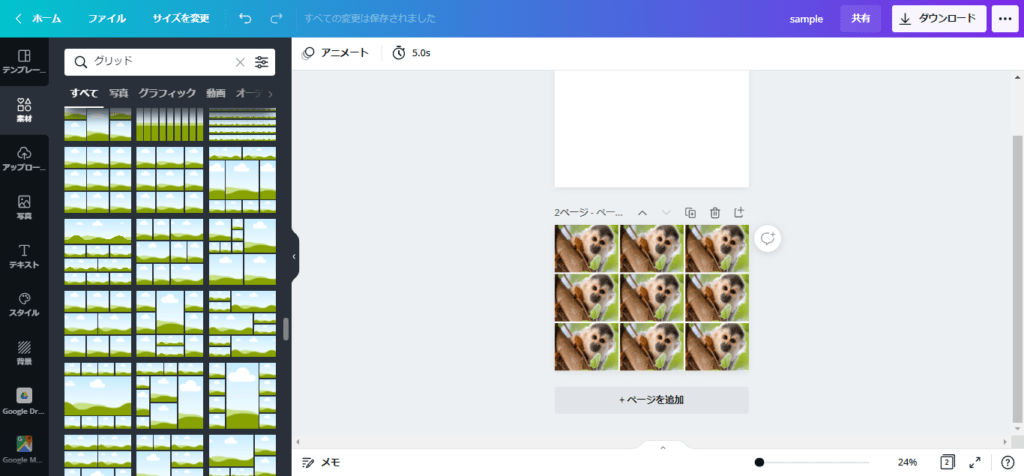
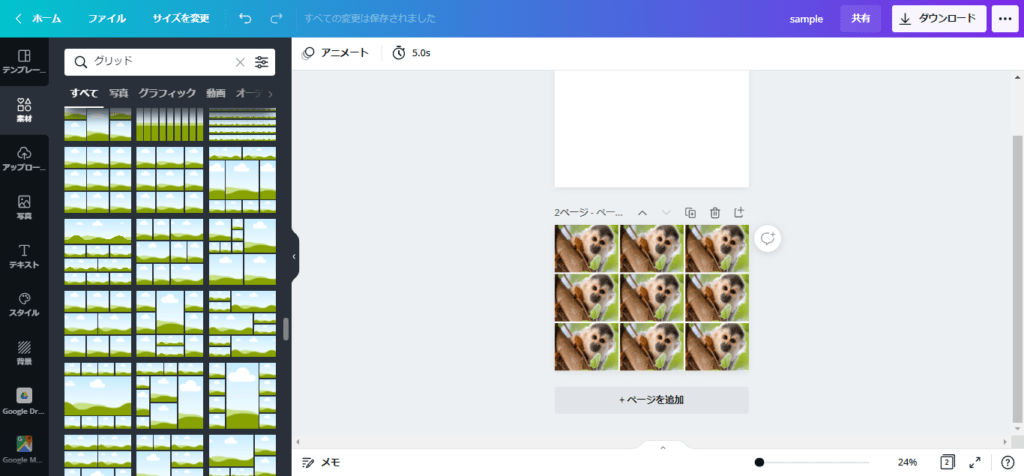
全てを配置したら完了です。


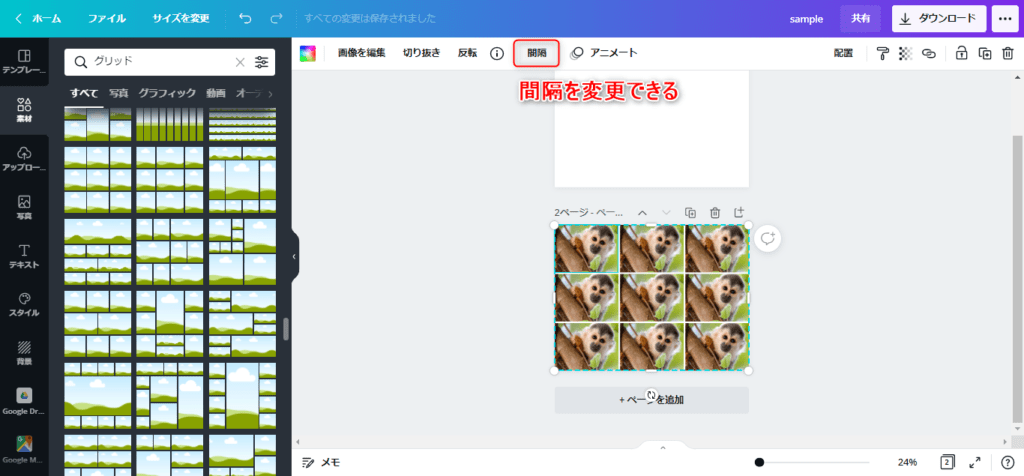
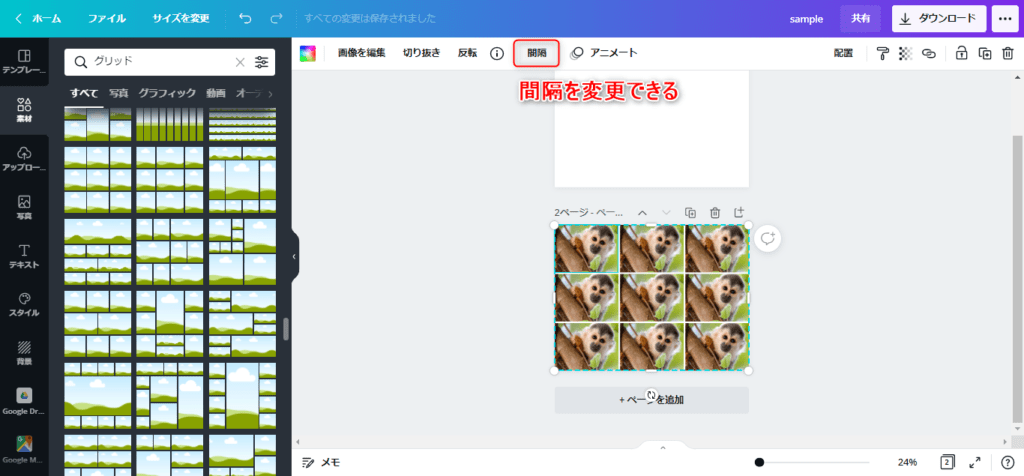
もしグリッドの間隔を変更したい場合は、グリッドを選択し「間隔」で変更できます。


Canvaで等間隔に並べる方法のまとめ
Canvaで図形や写真を等間隔に並べる方法は、
- 「配置」を使って等間隔にする
- 「グリッド」を使って等間隔にする
いつもそれっぽく配置していた方はぜひ試してみてください。
CanvaProにも便利な機能が多くあります。30日間無料で試せるので気になる方は使ってみてください。
無量版と有料版の違いは「【レビュー】CanvaProの無料トライアルを使ってみた」で詳しく説明しています。
