.jpg) ばなーな
ばなーなSafariで画像をダウンロードすると表示されるプレビュー画面を、表示しないようにしたい
このような悩みにお答えいたします。
僕はブログの画像をCanvaで作っています。
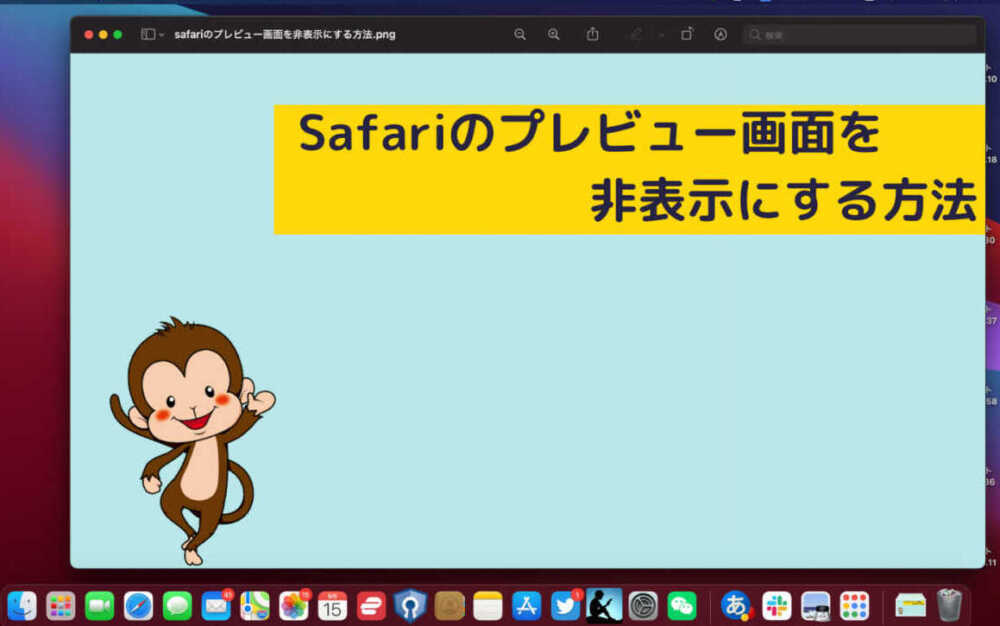
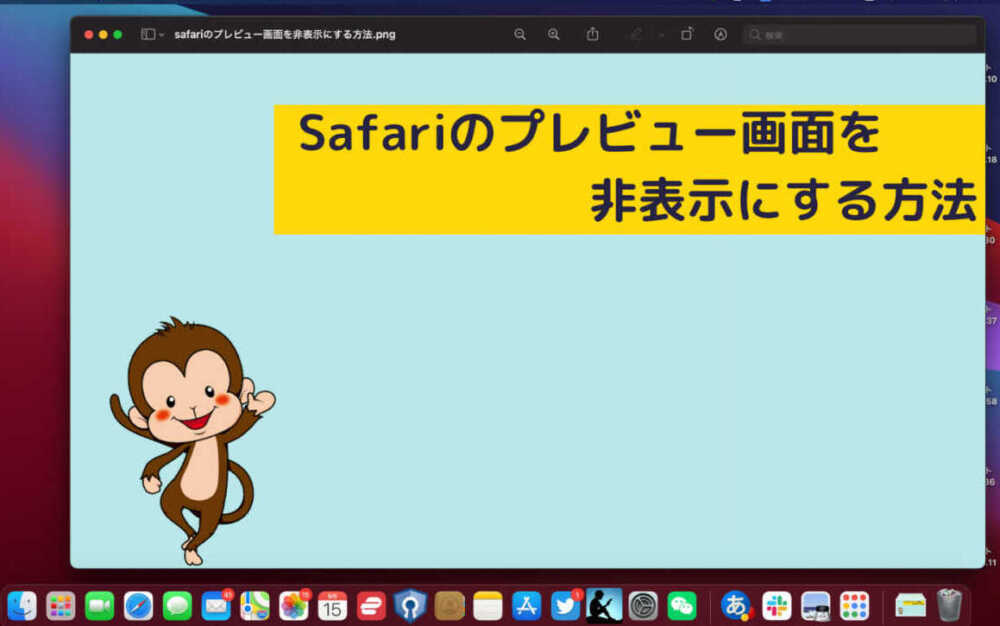
Canvaで作った画像をダウンロードすると、毎回以下のような画面が表示されます。


何個も画像を作るので、そのたびにプレビュー画面を消して、Safariを開き直す作業が必要です。
これだとブログ作成の効率が下がってしまいます。
プレビュー画面を非表示にするだけで、ブログの作業効率は大幅に改善されます。
この記事では、
Safariで画像をダウンロードしたときのプレビューを表示しない方法を紹介します。
もくじ
Safariでダウンロード後のプレビューを表示しない方法


ステップ1:Safariを開く
Safariを開いてください。
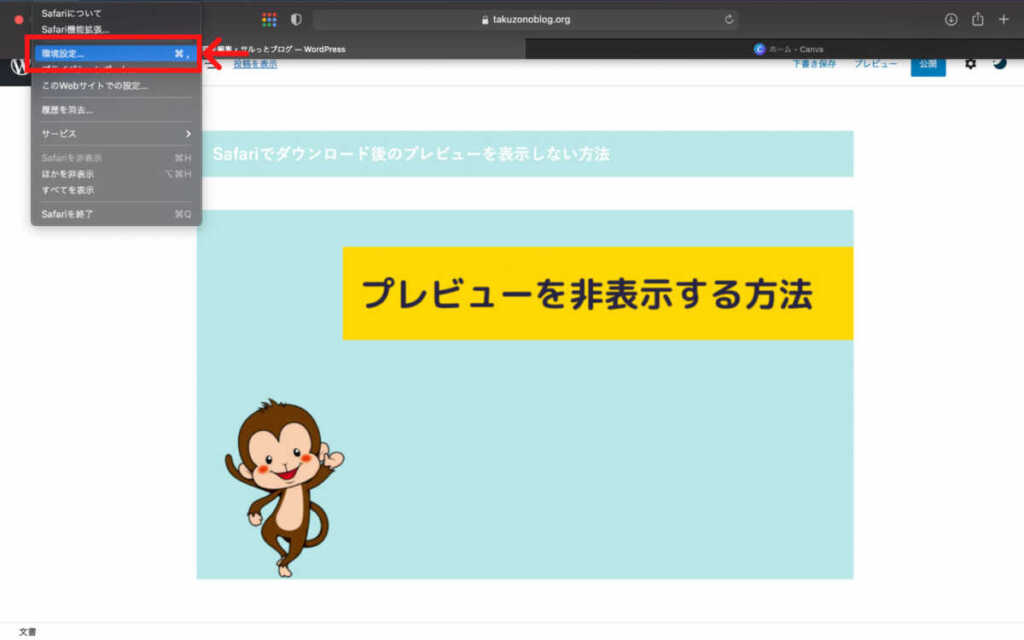
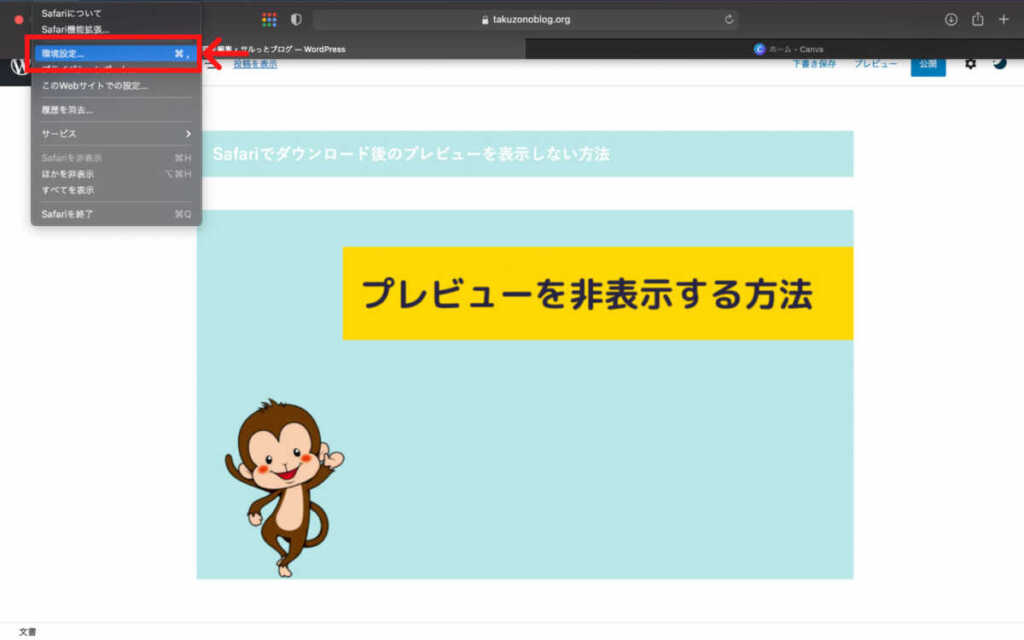
ステップ2:「Safari」→「環境設定」をクリック
メニューの「Safari」の「環境設定」をクリックします。


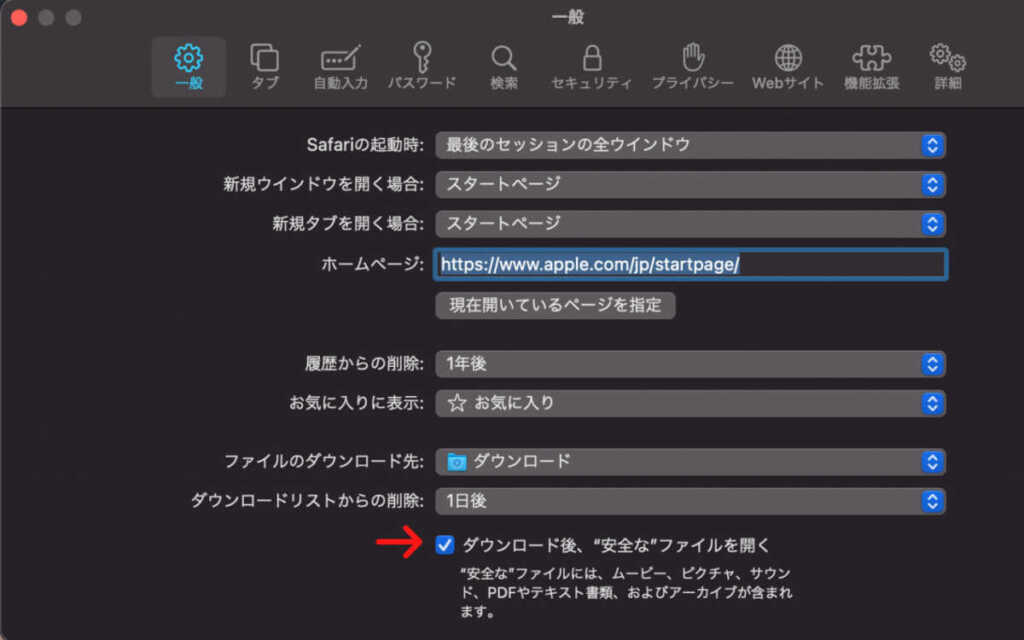
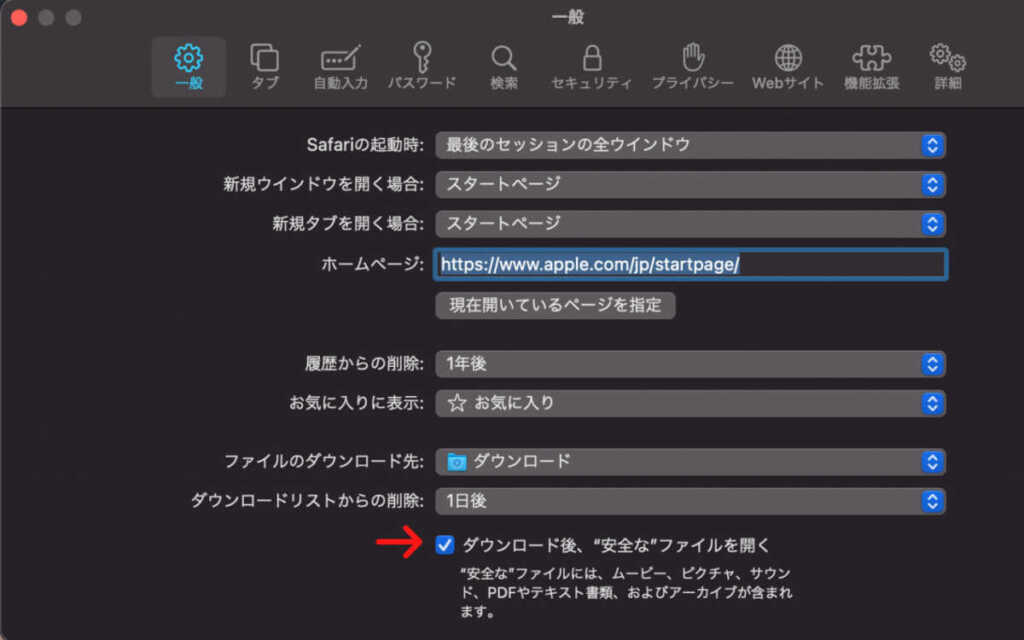
ステップ3:「安全な」のチェックを外して完了
「ダウンロード後、”安全な”ファイルを開く」のチェックを外してください。
そうすると、ダウンロードしてもプレビューが表示されなくなります。


まとめ
Safariで画像をダウンロードしたときの、プレビュー画面を非表示にする方法を紹介しました。
ブログを書いていると、こういった小さな効率ダウンの積み重ねが、記事作成時間に大きな影響を与えます。
限られた時間を最大限活かすために、ブログ作成の効率アップを目指しましょう。
