.jpg) ばなーな
ばなーなスマホ画面で見たときの記事をパソコンから確認したい
このような悩みにお答えいたします。
この記事を読んでわかること。
- Chromeでブログの記事をスマホ表示で確認する方法
この記事を書いた人
多くの人はスマホでブログを見ます。
パソコンとスマホでは、1行の表示文字数が異なるので見え方が違います。
パソコンでは見やすくてもスマホだと見にくいことがあるので、投稿前にスマホ画面でも確認すべきです。
でもパソコンで記事を書いて、スマホで確認は面倒ですよね。
Chromeにはパソコンからスマホ表示画面を確認する方法があります。
本記事を読めば、
パソコンでスマホ表示画面を確認できるようになり、ブログ執筆の効率が上がります。



記事の手順通りにやれば簡単にできます。
一緒にやっていきましょう。
パソコンでスマホ表示で確認する方法


Chromeでスマホ表示で確認する方法は、
- 記事の確認画面を開く
- Chromeの「検証」をクリック
- スマホ画面に切り替える
それでは解説していきます。
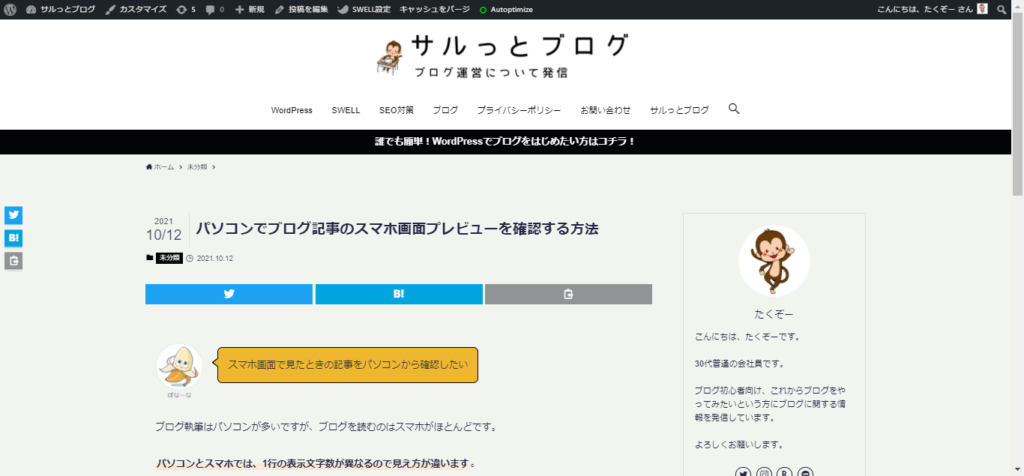
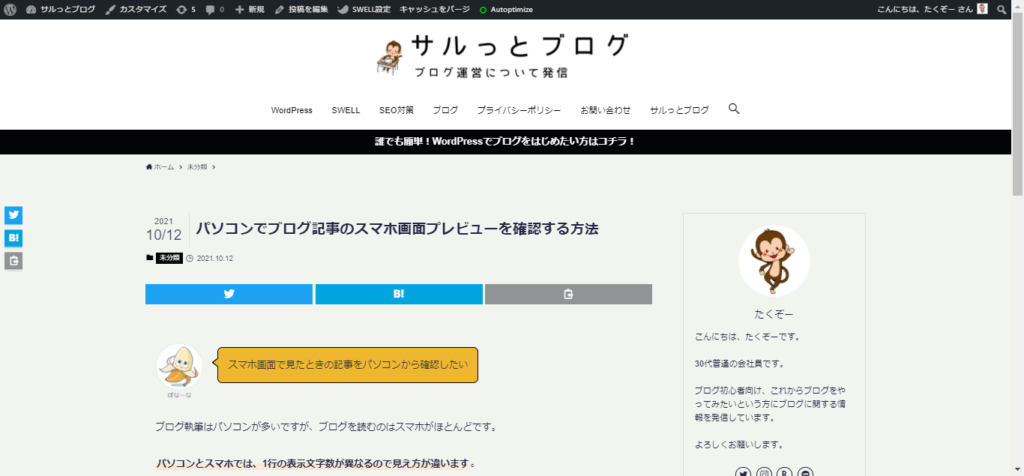
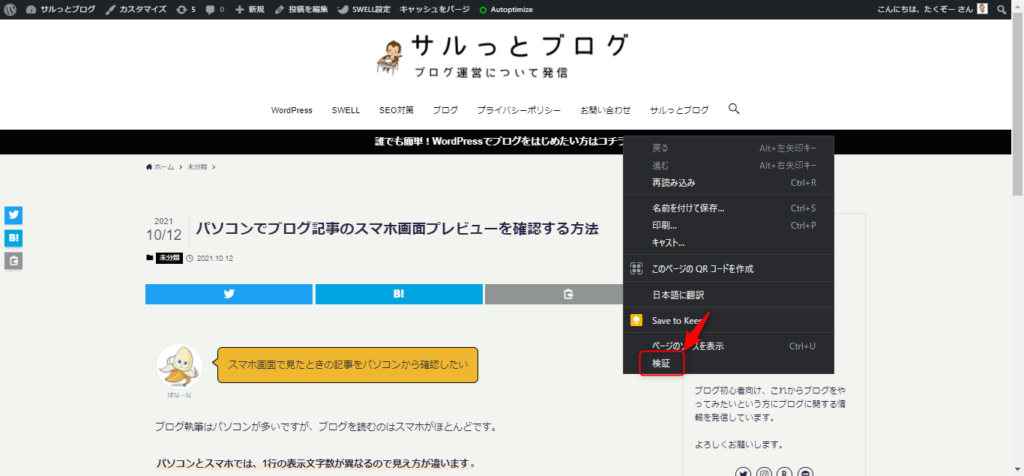
作成した記事のプレビュー画面を開くと以下のように表示されます。


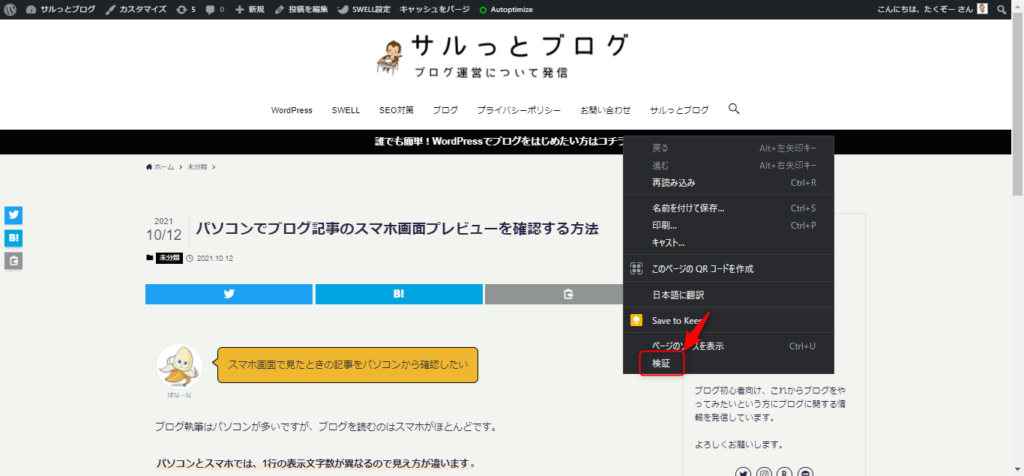
プレビュー画面で右クリックを押すと表示される「検証」をクリックします。


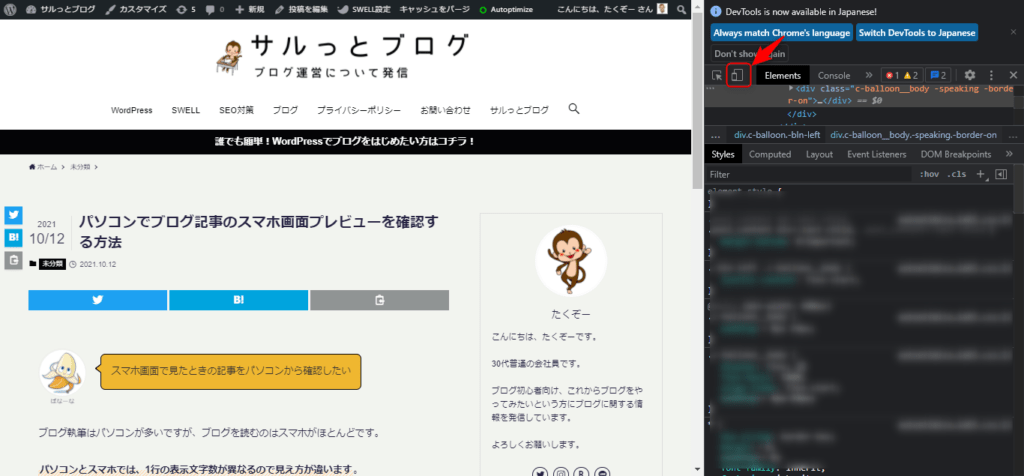
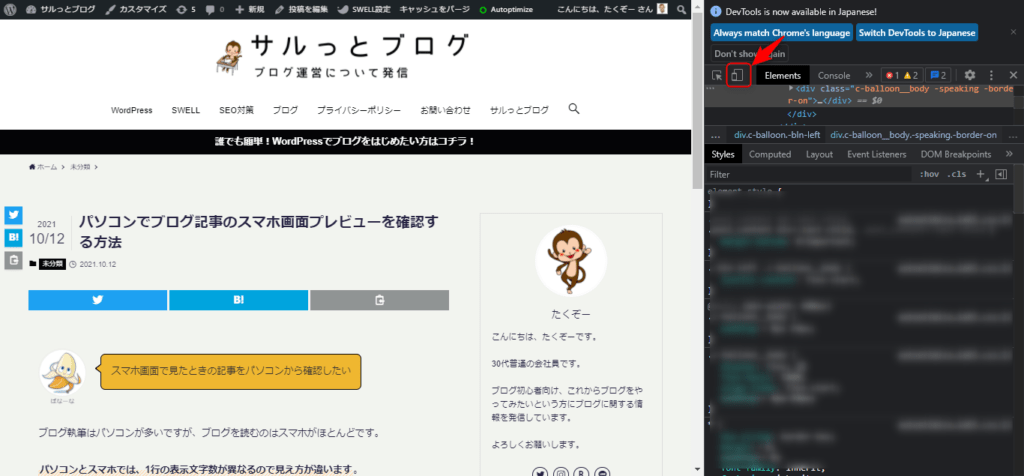
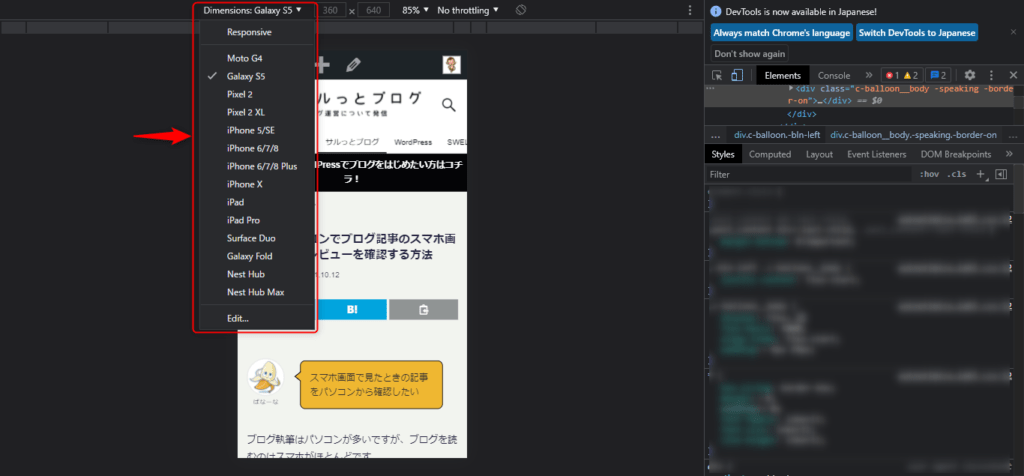
右側に画面が表示されるので、デバイス切り替えのマークをクリックします。


切り替えボタンを押すと、パソコンでの画面表示からスマホ表示に切り替わります。
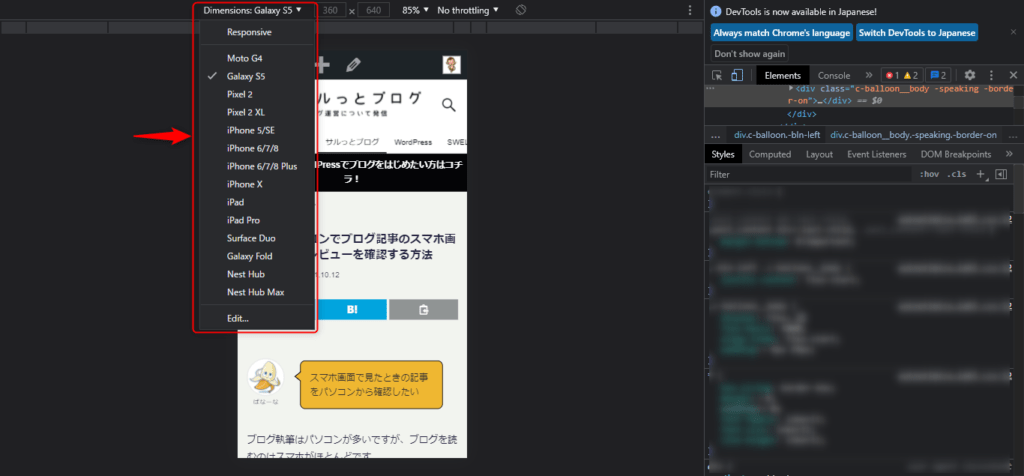
さらにスマホの種類も選べます。


パソコン表示に戻す方法


パソコン表示に戻す方法は、
- デバイス切り替えを再度クリックする
- 「☓」をクリックして検証画面を閉じる
どちらかでパソコン表示に戻すことができます。


スマホ表示で確認するポイント


スマホ表示で確認するポイントは、
- 図が小さくないか
- 改行のタイミング
- ブログカードが記事を邪魔していないか?
スマホ表示だと図が小さく見にくくなる
パソコン表示ではちゃんと見えていても、スマホ表示だと見えにくいことがあります。
図に入れた文字が小さくないか、図の内容が見えるか確認しましょう。
文章が長くないか、改行のタイミングは問題ないか
改行のタイミングは長くても「。」2個か3個くらいで改行しましょう。
パソコン画面だと画面幅が広いため文章が短く感じます。
しかしスマホ表示にすると文章が長く感じる場合があります。
スマホ表示で読んで文章が長すぎないか確認しましょう。
文章が長い場合、文を分けられないか、削れる文字がないか見てみましょう。
ブログカードが文章を邪魔している可能性がある
ブログカードは以下の内部リンクです。


アイキャッチとタイトルが表示される内部リンクで、見た目がいいので使う人が多いです。
しかし画面の占有率が高いので、ブログカードを使いすぎると記事が読みにくくなります。
重要なところのみブログカードを使って、それ以外はテキストリンクにすれば記事を邪魔しません。
まとめ:スマホで見やすい記事を心がけましょう
本記事ではパソコンでスマホプレビュー画面でブログ記事を確認する方法について解説しました。
- ブラウザの確認画面で右クリック
- 「検証」をクリック
- デバイス切り替えをクリック
Googleはモバイルユーザビリティを重視すると言っています。
記事を作成したらスマホ画面で確認して、見にくい場所がないか確認しましょう。