.jpg) ばなーな
ばなーなSWELLの記事内リンクを貼る方法を知りたい
このような悩みにお答えいたします。
この記事を読んでわかること。
SWELLの記事内リンクを貼る方法
この記事を書いた人
記事内リンクとは、同じ記事の任意の場所にジャンプするリンクで、ページ内リンクとも言われています。
内部リンクはサイト内の別のページにジャンプし、記事内リンクは記事内の別の場所にジャンプする違いがあります。
記事内リンクの使い方は、
- 人によって必要、不必要が分かれる内容を読み飛ばしてもらう場合
- 章の冒頭で箇条書きでまとめを書き、そこから各詳細にジャンプする場合
記事内リンクを活用することで、ユーザビリティが向上します。
SWELLは、かんたんな操作で記事装飾ができるおすすめのテーマです。
SWELLについて「【ワードプレスSWELL】評判と使ってみた感想」で詳しく解説しているので、よかったらご覧になってください。
記事内リンクの貼り方


記事内リンクを貼る手順は、
- HTMLアンカーを設定(←これがページ内リンク)
- テキストにリンクを貼る(←これがページ内リンク)
このような手順になっています。
①HTMLアンカーを設定
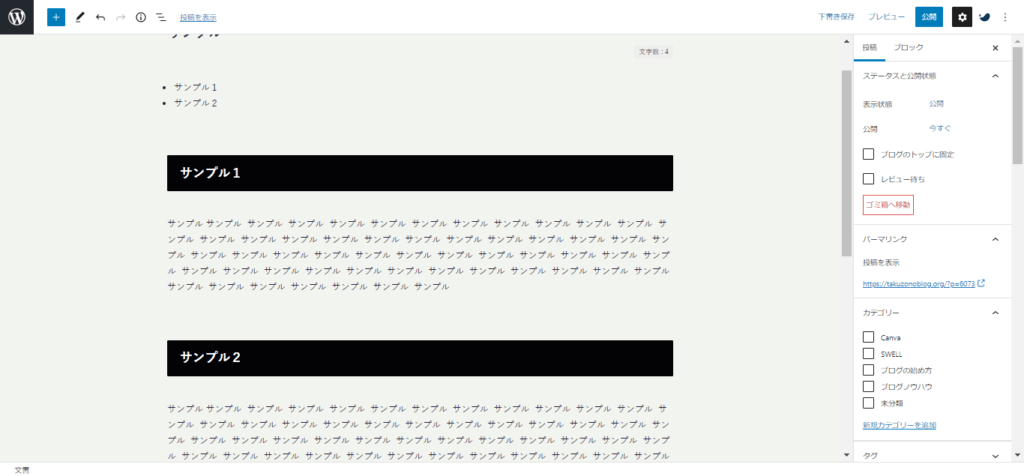
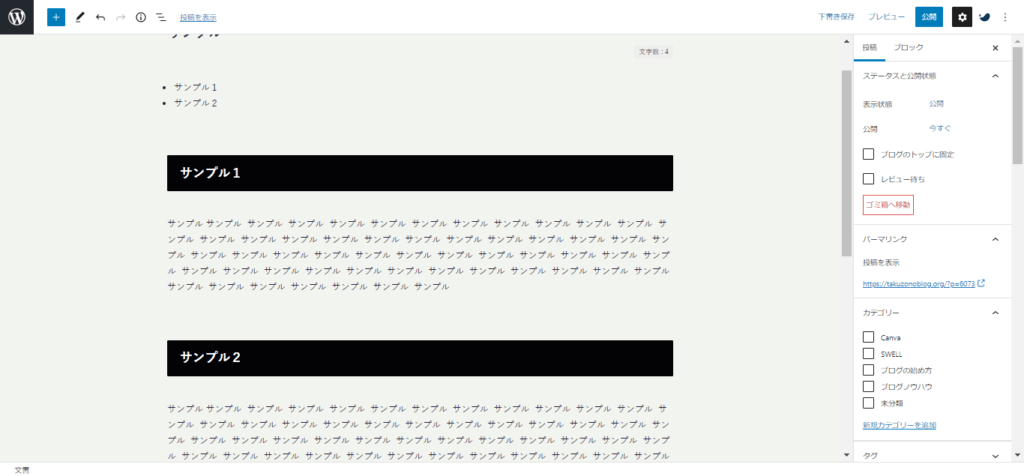
記事を作成します。


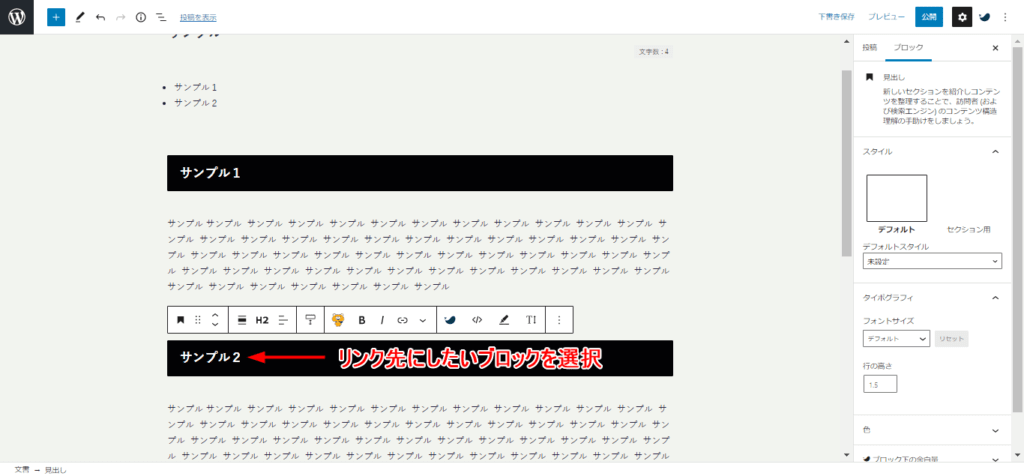
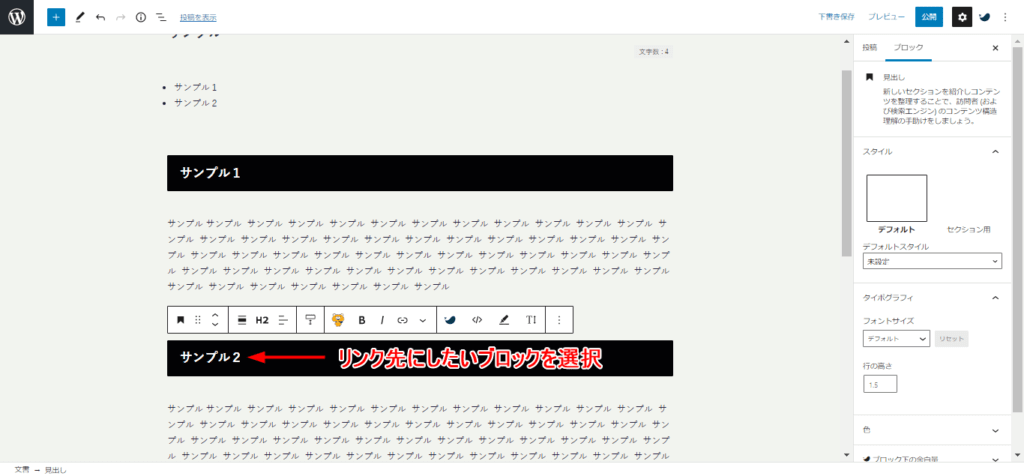
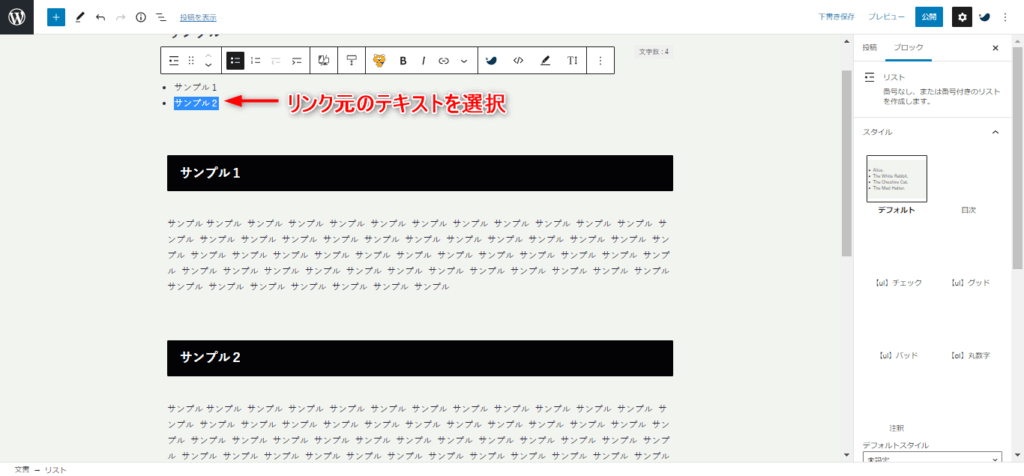
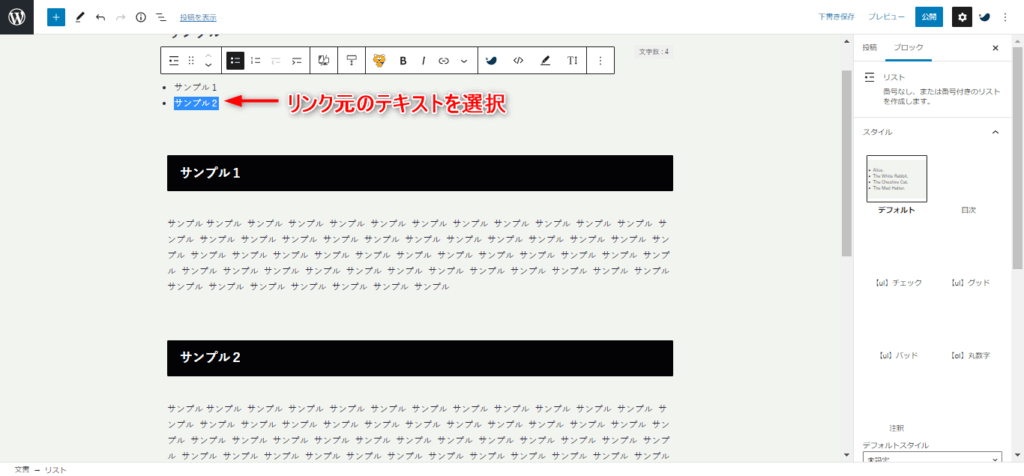
ジャンプした先にするブロックを選択します。
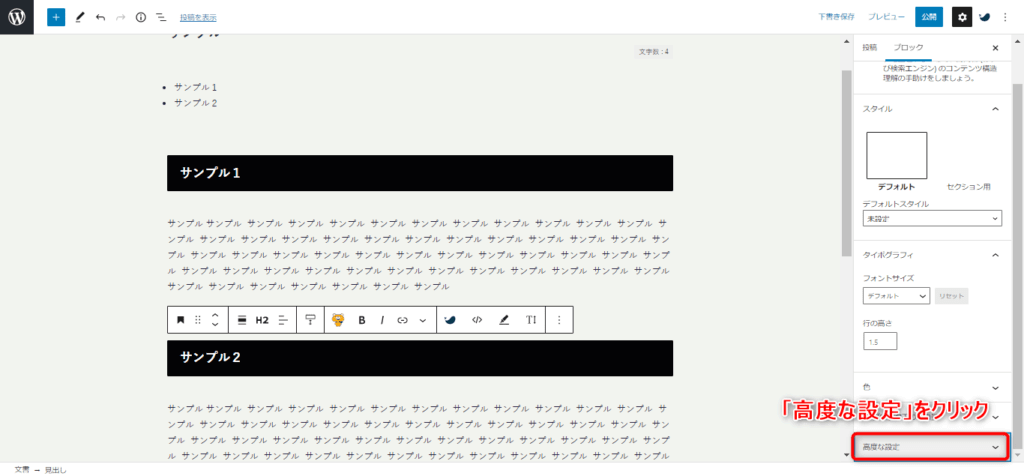
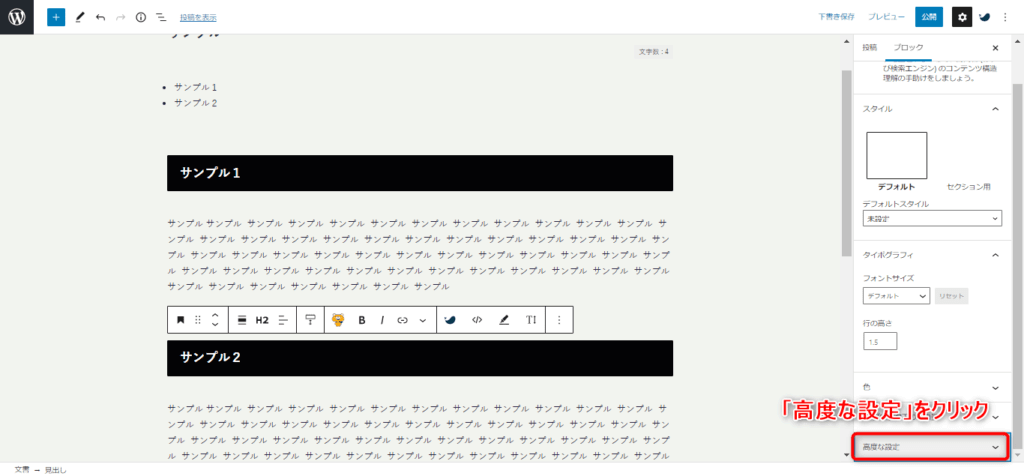
この記事では例として「サンプル2」を選択します。


右側メニュー一番下の「高度な設定」をクリックします。


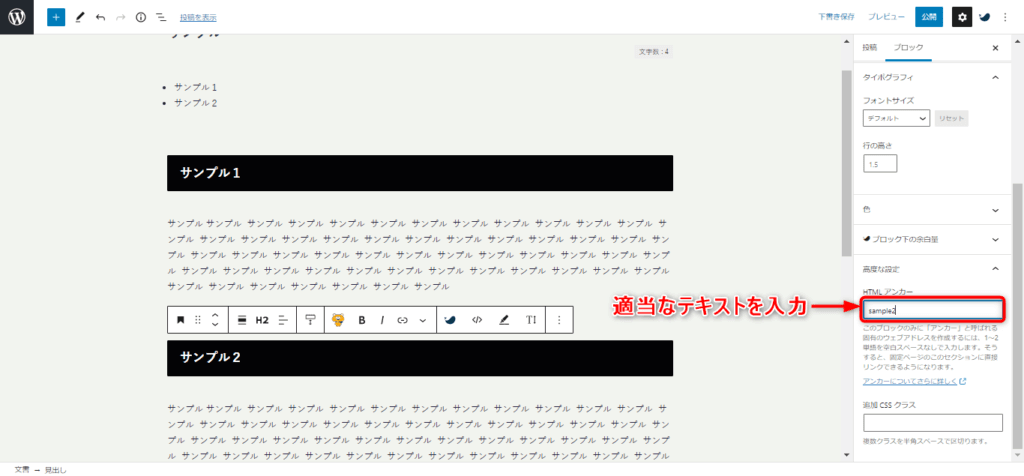
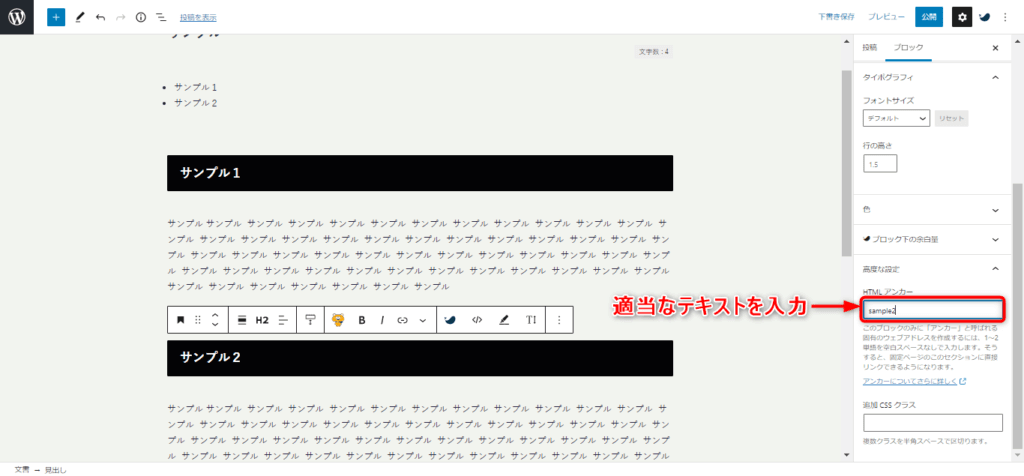
HTMLアンカーに適当なテキストを入力します。


②ページ内リンクの設定
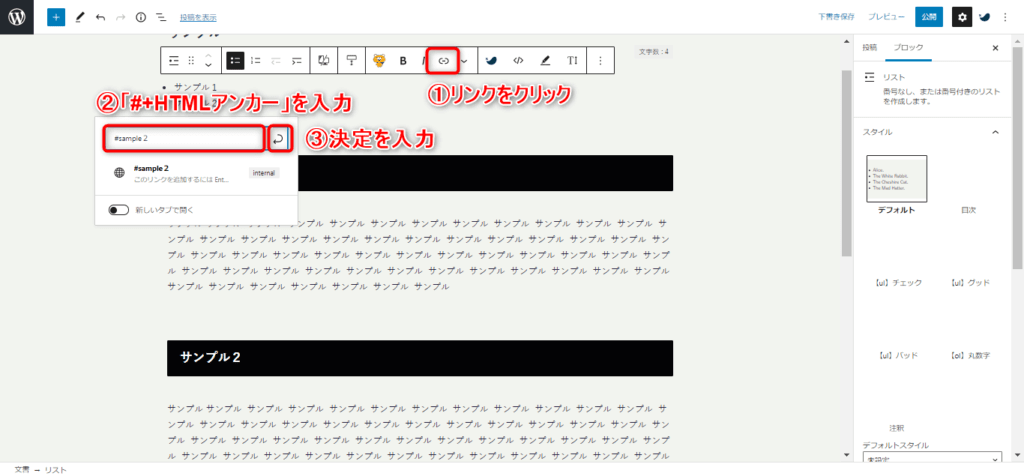
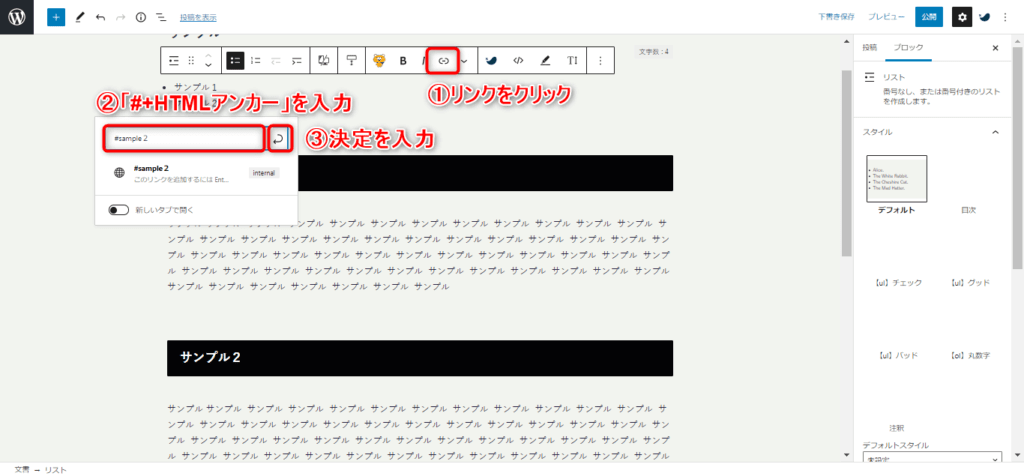
設定したHTMLアンカーをページ内リンクとして貼り付けます。


リンクをクリックして、「#+HTMLアンカー」を入力します。


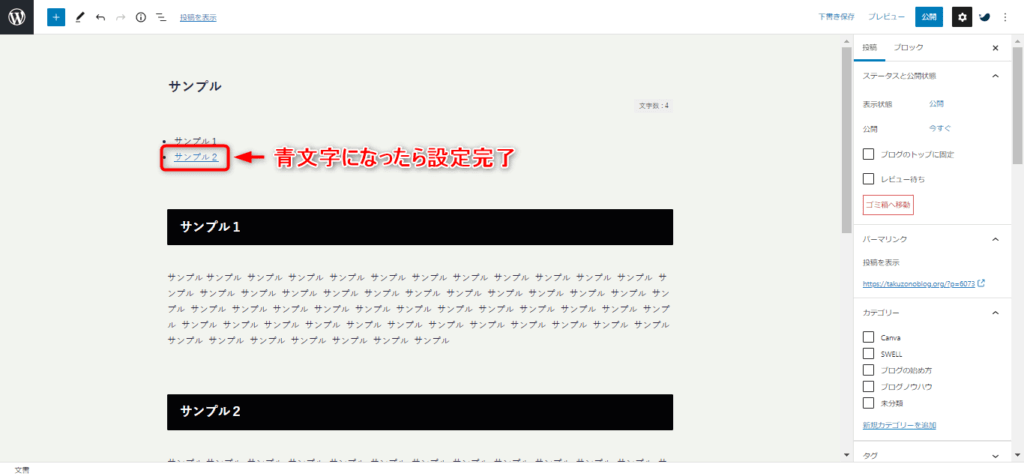
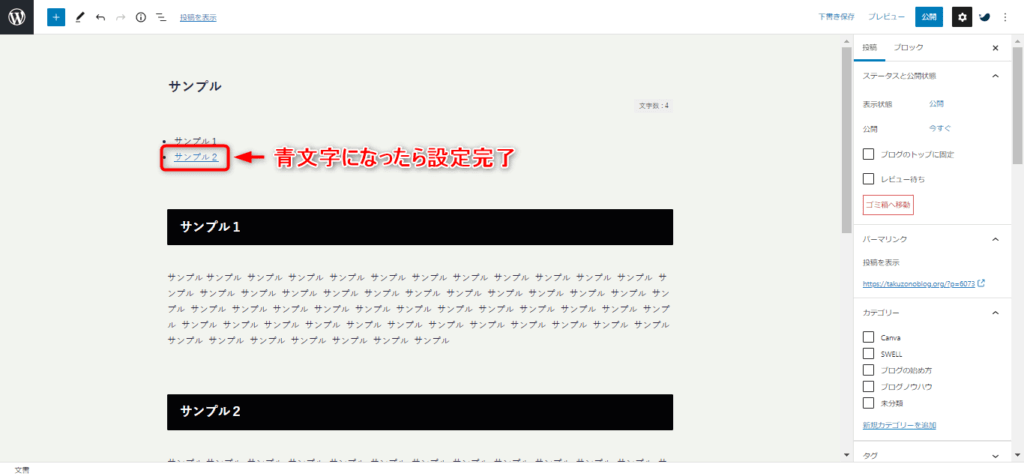
テキストがテキストリンクになれば完了です。
最後にプレビューで正しく動作するか確認してください。


HTMLアンカーを利用して、別記事の任意の場所にジャンプできる


HTMLアンカーを利用すると、別記事の任意の場所にジャンプすることができます。
「別記事のURL/#HTMLアンカー」をリンクとして貼ることで、任意のページの任意の場所にジャンプすることが可能です。
読者が不必要な箇所を読み飛ばす必要もないため、サイトの離脱率を下げる効果が期待できます。
SWELLで記事内リンクを貼る方法のまとめ
記事内リンクを貼る方法は、
- ジャンプ先のブロックのHTMLアンカー設定
- ジャンプ元のテキストのリンク設定で「# HTMLアンカー」とする
- 別記事の人の場所にジャンプする場合は「URL/#HTMLアンカー」とする
記事内リンクを使うことで、人によって必要な情報が違う場合でも必要な情報を届けることができる有効な手段です。
何かの申し込み記事を書く場合、最初にサービスの説明を書くと思いますが、サービスの説明が不要な人もいます。
サービスの説明が不要な人のために記事内リンクで、「さっそく申し込みたい人はこちら」と貼っておけば不要な部分を読む必要がなくなります。
この記事を読んで記事内リンクを使える記事が無いか見直してみましょう。