WordPressでブログを書いている方でエクセルのように表を結合できないで困っている方も多いのではないでしょうか。
標準の表機能だと思うような表を作れないと思います。
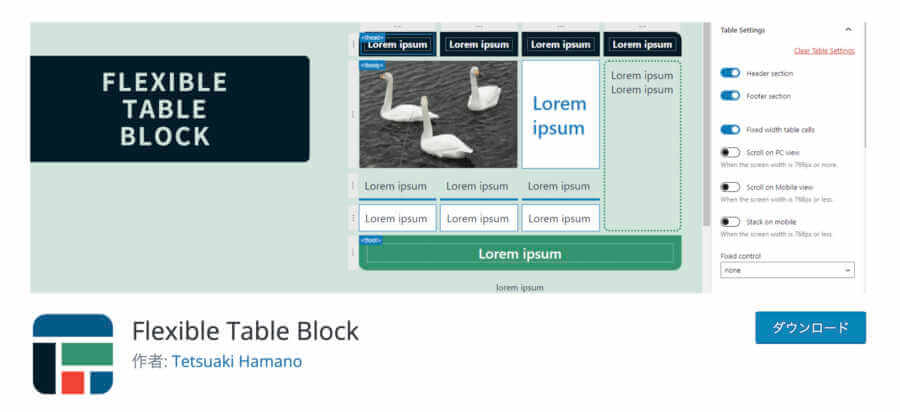
そのような悩みを解決してくれるプラグインがあります。それは「Flexible Table Block」です。
- 「Flexible Table Block」の使い方
「Flexible Table Block」を使えば思い通りの表が作れるようになります。
ぜひ最後までご覧ください。
Flexible Table Blockとは

WordPressのプラグインで、表の結合や分割などを行えます。
WordPress標準の機能だと、簡単な表は作れますが結合ができないので思ったような比較表を作ることができませんでした。
「Flexible Table Block」は簡単に結合できるので、作りたいと思った表を作ることが可能です。
| 好きなように結合できる | ||
| 好きなように結合できる | ||
Flexible Table Blockインストール方法

管理画面の「プラグイン」>「新規追加」をクリックして、Flexible Table Blockを検索してインストールしてください。
インストールすると記事作成画面に「Flexible Table Block」が表示され使えるようになります。

Flexible Table Blockの使い方
こちらでは簡単な操作方法について説明します。
記事に表の挿入
ブロックの挿入から「Flexible Table Block」を選択して表を挿入します。

行数と列数を選択して「表を作成」をクリックすると表が挿入されます。
行などは後で追加できるので適当でいいです。

行や列の挿入
行や列を挿入したい場合は「・」をクリックすると「+」マークに変わるのでクリックすると挿入できます。

セルの結合
結合したいセルをshiftもしくはCtrlを押しながら選択します。

表のマークをクリックして「セルの結合」をクリックすれば結合できます。

セルの分割
セルを分割する場合は、結合したセルを選択して表のマークをクリックし、「セルの分割」をクリックすれば分割できます。

表全体の設定
表を選択し、右側メニューの「テーブル設定」を選択します。

ここではデバイスごとの表のスクロール設定ができます。
セルの設定
セルの設定は行や列ごとに設定、セル単位で設定することができます。
セル単位で設定する場合はセルをクリックし、行や列を選択する場合は下図のように選択してください。

「セルの設定」をクリックします。

セルの設定でできるのは、
- セルの色
- 文字の色
- 中央揃え
などセルの細かい設定ができます。
まとめ:WordPressで表を作るならFlexible Table Blockがおすすめ
この記事ではWordPressの表で結合できる方法を紹介しました。
「Flexible Table Block」ならセルを結合できるので、作りたい表を作ることができます。
おすすめしたいプラグインなので、ぜひ使ってみてください。
