.jpg) ばなーな
ばなーなTwitterのヘッダー画像を作りたいけど、おすすめの作成ツールを知りたい。
Twitterをやっているとオシャレなヘッダー画像を使っている人がいます。
「自分もちゃんとしたヘッダー画像作りたい」「簡単にヘッダー画像を作りたい」このように思っている人も多いのではないでしょうか。
ヘッダー画像を作るならCanvaがおすすめです。
- Canvaを使ったヘッダー画像の作り方
- ヘッダー画像を作る時のポイント
Canvaを使えば簡単にヘッダー画像を作ることができます。
最後までご覧になっていただき、Twitter画像を作ってみてください。
Twitterヘッダー画像を作るならCanvaがおすすめ


Canvaとは
Canvaとは誰でも簡単な操作でイラストを作成できる画像作成ツールです。
Twitterのヘッダー画像だけでなく、
- 各種SNSの画像
- ブログなどWeb記事の画像
- 名刺
- アイコン
- 会議資料のスライド
幅広い画像を作成できます。
しかも基本的な機能であれば無料で使うことが可能です。
Canvaがおすすめな理由
Canvaは操作が簡単です。
複雑な作業が不要で誰でも簡単に作成すること可能。
しかも特別なソフトが不要で、手軽に使えることも大きな魅力です。
また、Canvaには標準でTwitterヘッダー画像を作る機能がついており「ヘッダー画像のサイズはどれくらいだろう?」と悩む必要がありません。
難しい作業だと「面倒臭いからやめよう」となってしまうため、使い方がシンプルであることは嬉しいポイントではないでしょうか。
Cnavaは簡単操作で誰でもおしゃれな画像が作れるのでおすすめ。
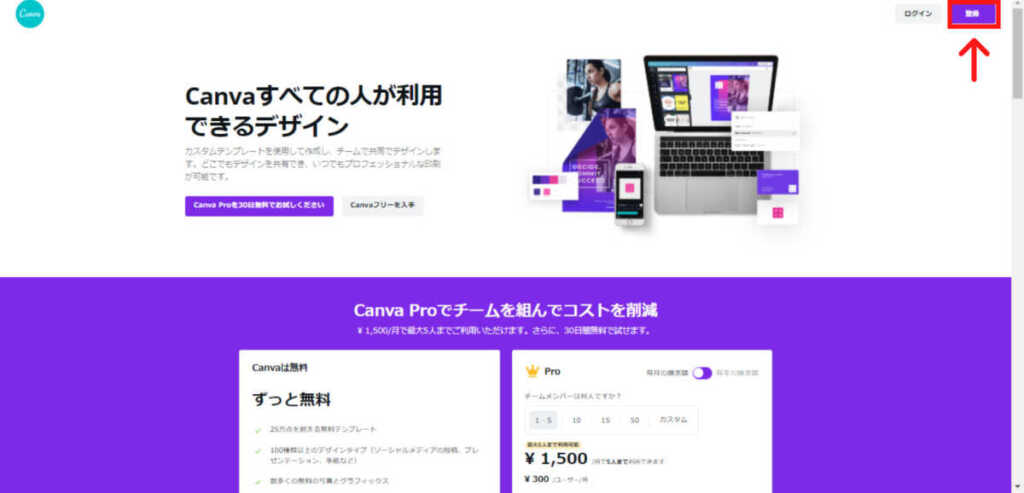
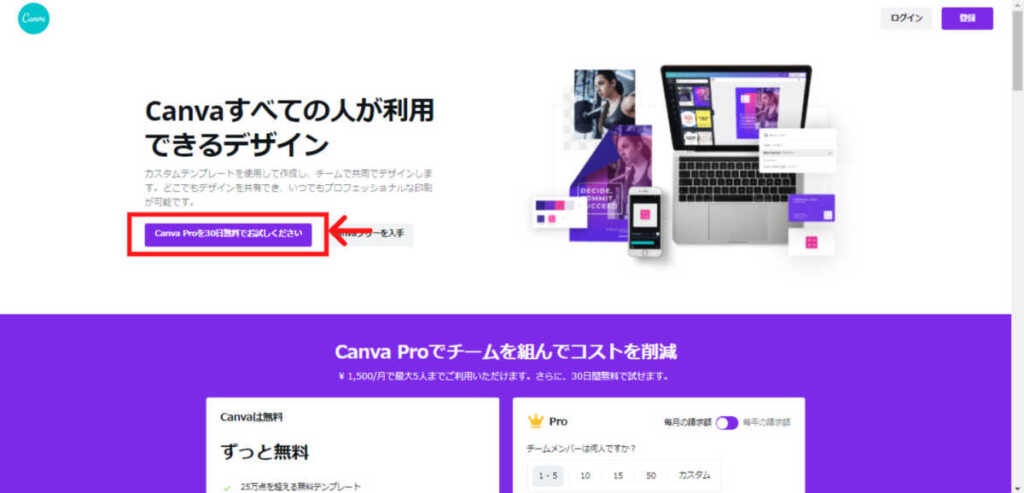
CanvaProの無料期間中に作るのもアリ
Canvaには有料版のCanvaProがあります。



僕も契約してるよ
CanvaProは機能が追加されるだけでなく、使える素材数も多くなります。
CanvaProにするとデザインの幅が広がるので、気に入ったデザインのヘッダーを作ることが可能です。
.jpg)
.jpg)
.jpg)
有料はちょっと……
CanvaProは30日間無料トライアルがあり、途中解約しても料金が発生しません。
なので無料トライアルでヘッダー画像を作ることもできます。
無料トライアルの申込み方法は「【誰でも簡単】CanvaPro無料トライアルの解約方法と登録方法」をご覧になってください。


Twitterヘッダー画像を作るためのポイント


こちらではTwitterのヘッダー画像を作る上でのポイントや注意点を紹介します。
ポイントは4つ。
- 短いメッセージ
- シンプルなデザイン
- アイコンと重ならないレイアウト
- ベゼル付きスマホに注意
それぞれ詳しく説明します。
①短いメッセージであなたを表現
ヘッダー画像には短いメッセージを書きましょう。
- SNSで発信している内容
- 運営しているサイト名
などを盛り込むといいでしょう。
プロフィールを見てくれた人に、「あなたがどんな人なのか」、「どんな内容をツイートしているのか」パッと見でわかるようなメッセージが望ましいです。
②使用する色は2、3色
使用する色は多すぎないほうがいいです。
使用する色が多いと、プロフィールに訪れてくれた人にどんなアカウントか伝わりにくくなる恐れがあります。
そのため、ヘッダーのメッセージが伝わりやすいシンプルなデザインがおすすめです。
もしデザインに悩んだらCanva内に保存されているサンプルを活用してみましょう。
③アイコンと重ならないレイアウト
Twitterのプロフィール画面を見ると、ヘッダー画像の左下にアイコンが表示されています。


アイコンの部分に文字を書いてしまうと、隠れて読めなくなってしまいます。
ヘッダーを作る時は、アイコンがある位置に画像や文字を配置しないよう調整してください。



せっかくのメッセージが重なって見えないと悲しい……
④ベゼルと重ならないレイアウト
ベゼルとはスマートフォンのディスプレイの枠部分のことです。


スマホのデザインによっては画面上部にベゼルが配置されていて、ベセルの部分に表示された文字などは見えません。
ヘッダー画像を作る際はベゼルに注意しましょう。
CanvaでTwitterヘッダー画像を作る方法
こちはではCanvaを使ったヘッダー画像の作り方を説明します。
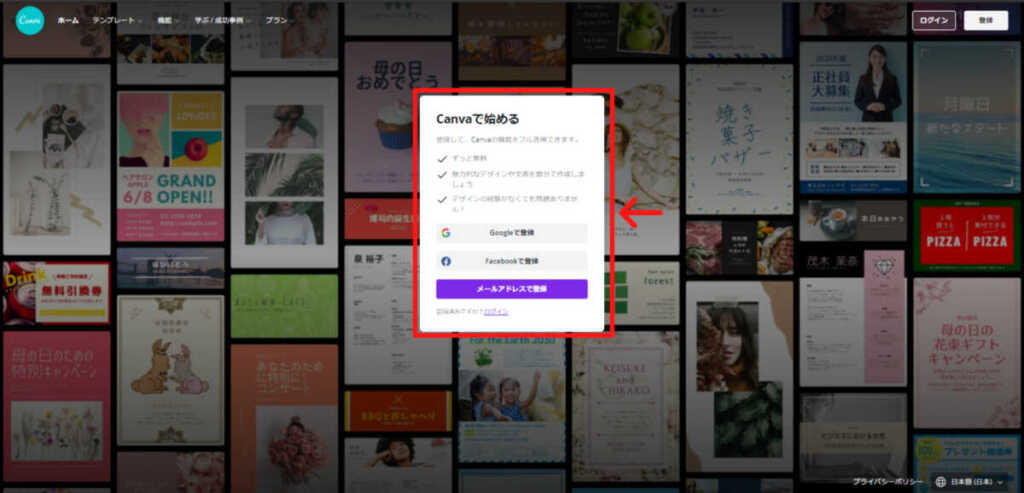
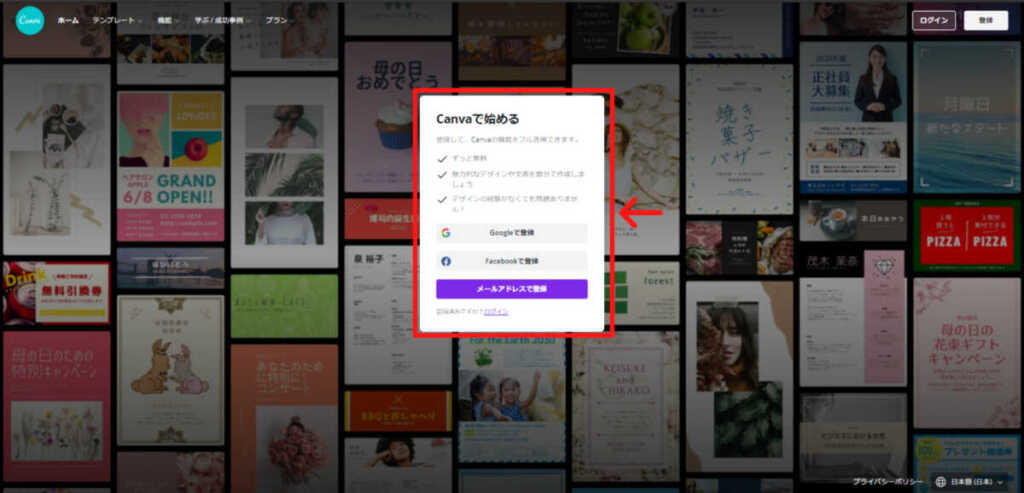
①会員登録(無料)
アカウントの登録は、Googleアカウント、Facebookアカウント、メールアドレスの3種類から選べます。
※今回はメールアドレスを例に説明


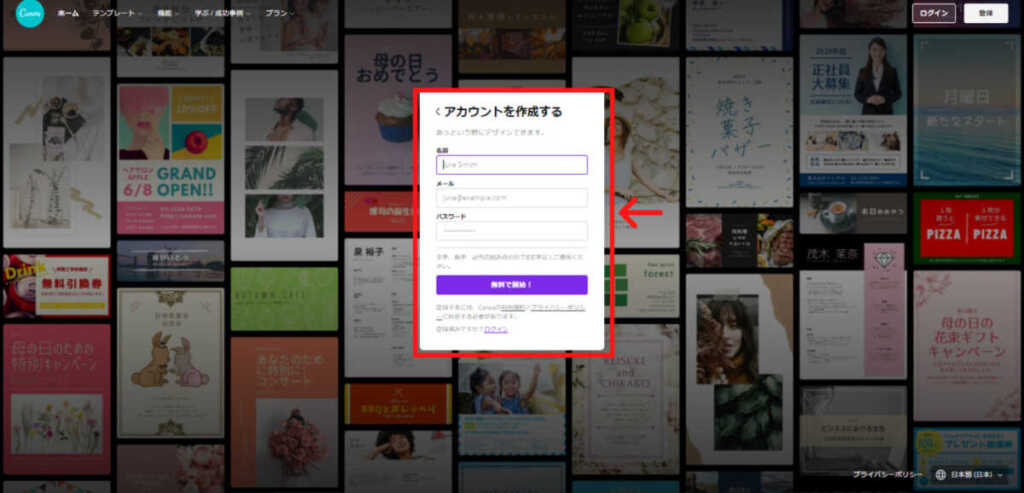
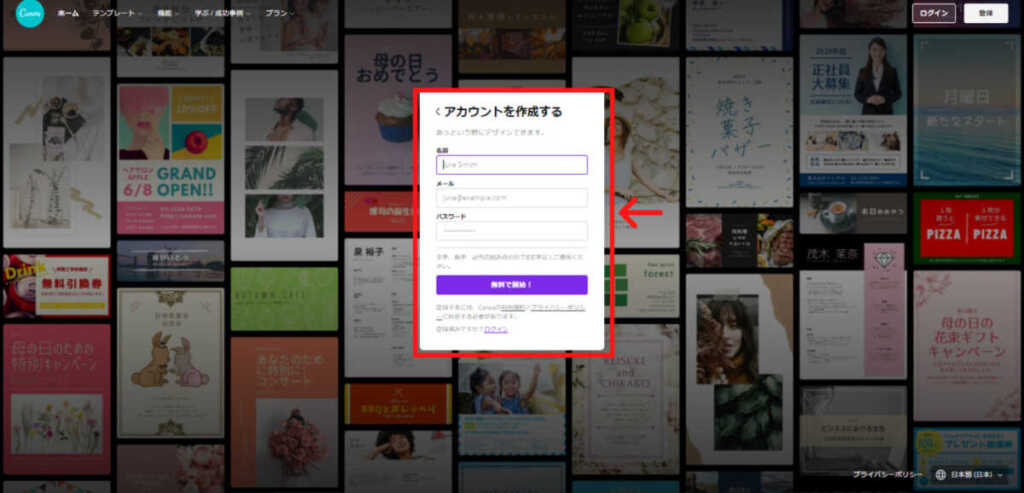
名前、メールアドレス、パスワードを入力して、「無料で登録」をクリックします。


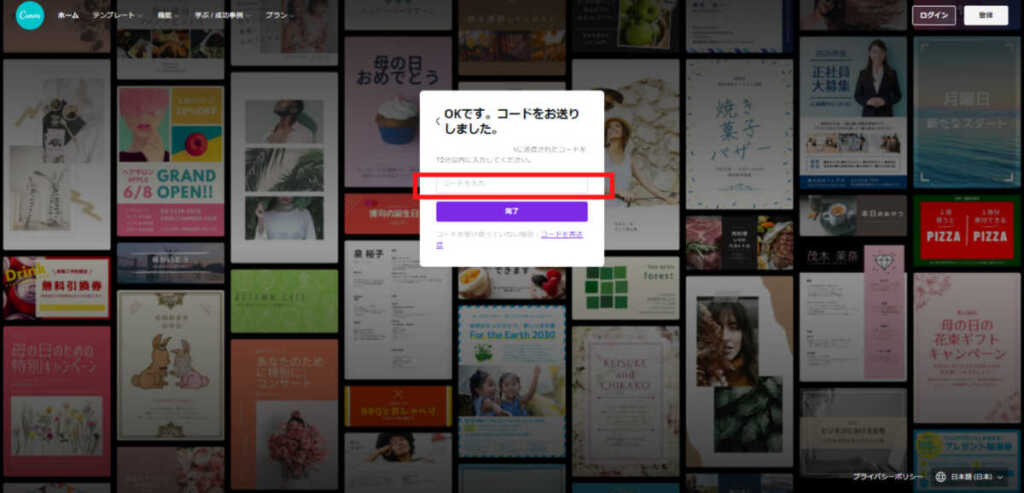
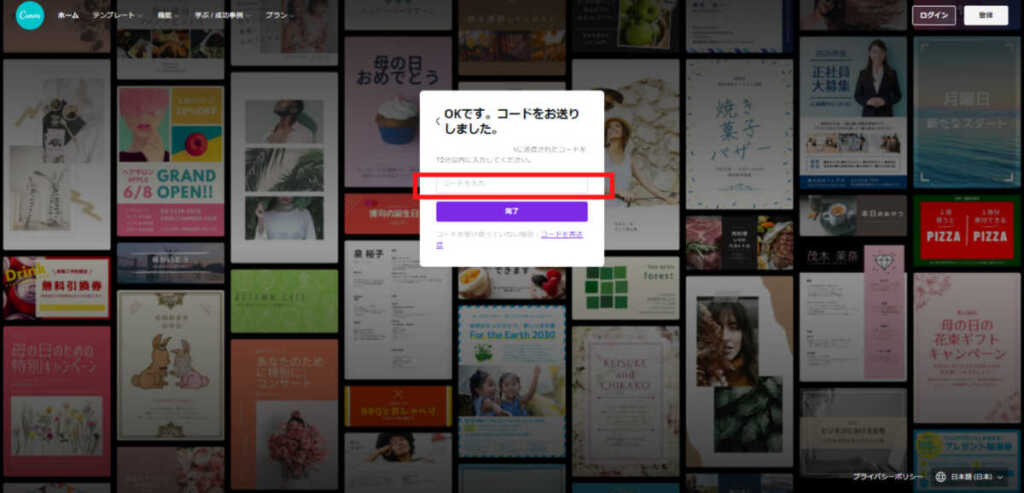
さきほど登録したメールアドレスにコードが送付されます。
メールに送られてきたコードを入力して「完了」をクリックしてください。


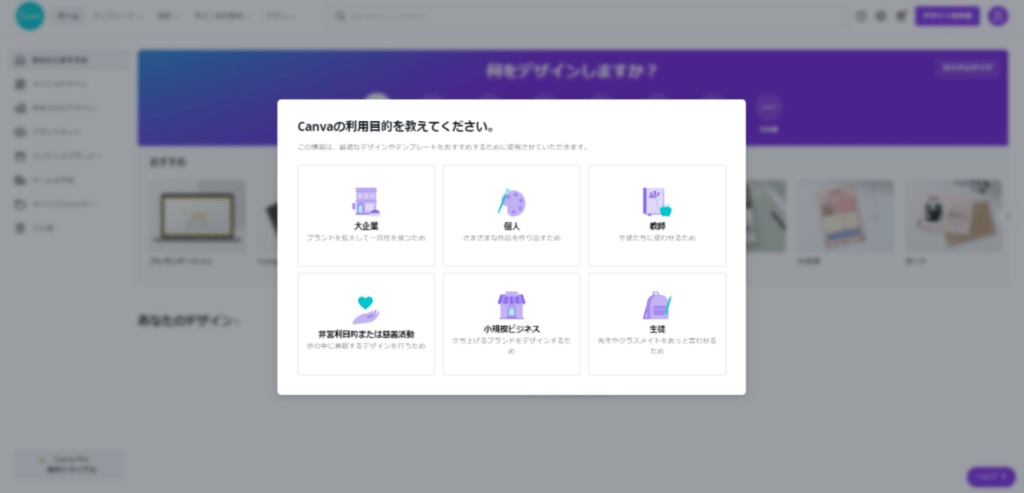
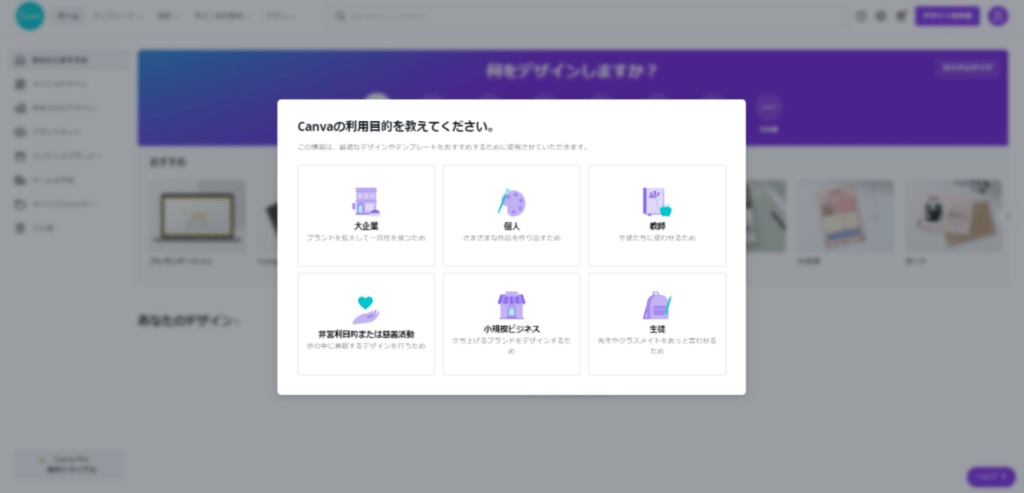
使用用途を選んでください。
この記事を読んでいる方は個人利用なので「個人」を選択すればOKです。


これで会員登録は完了です。
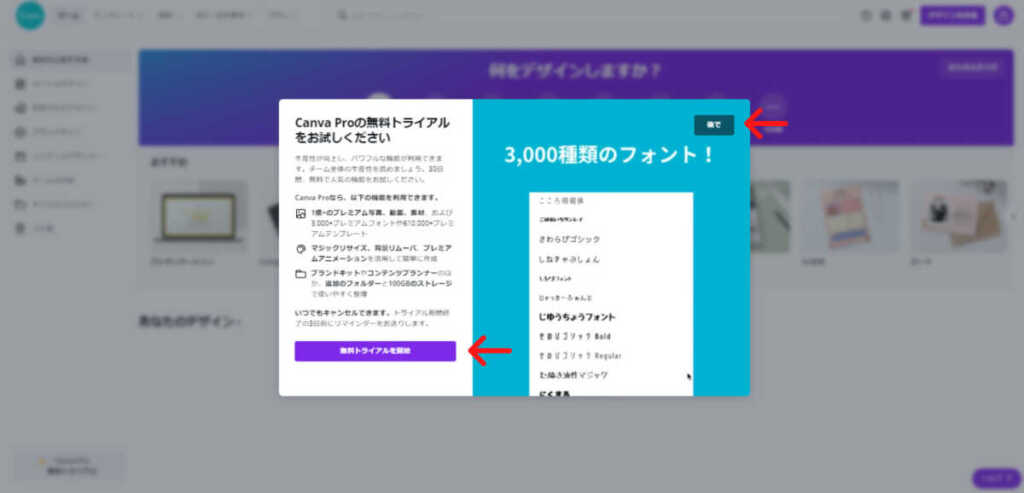
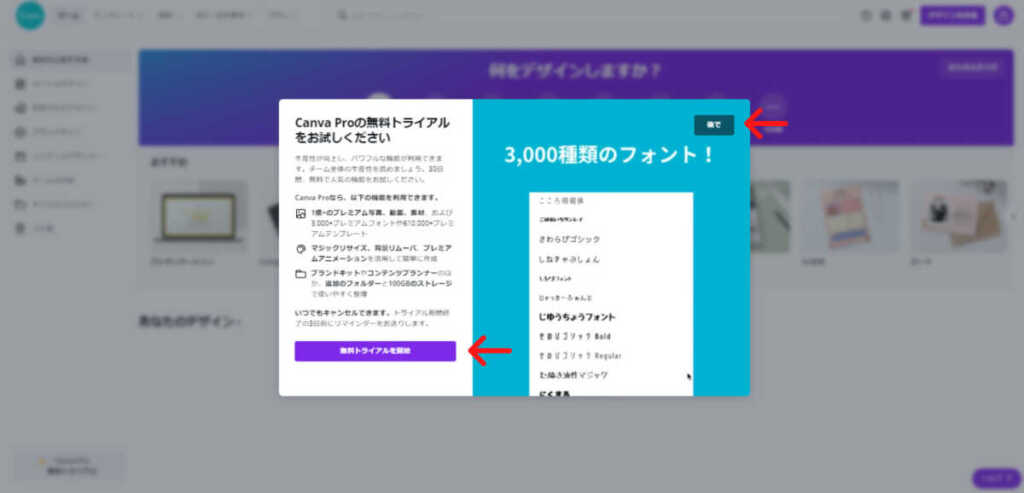
そのまま使うのであれば「後で」をクリック。
CanvaProの登録画面に進む場合は、「無料トライアルを開始」をクリックしてください。


CanvaPro無料トライアルを利用する方法
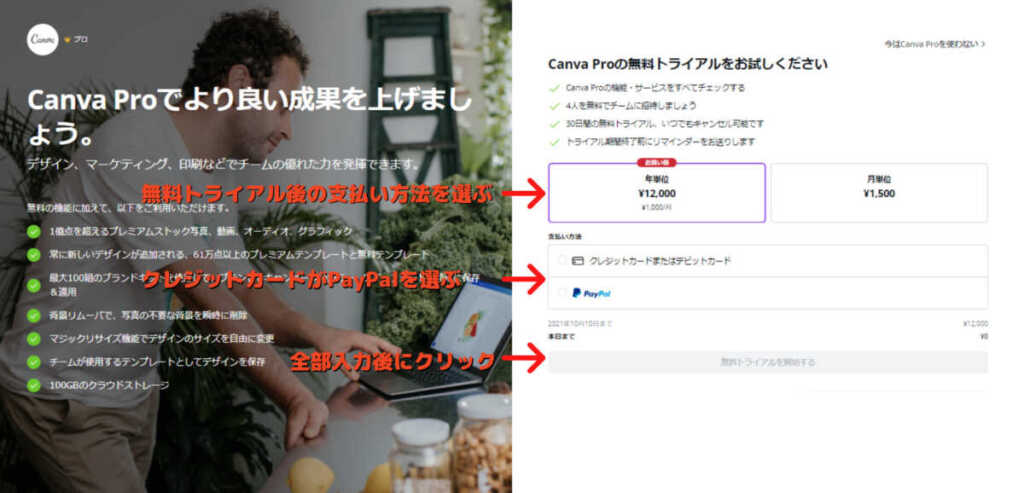
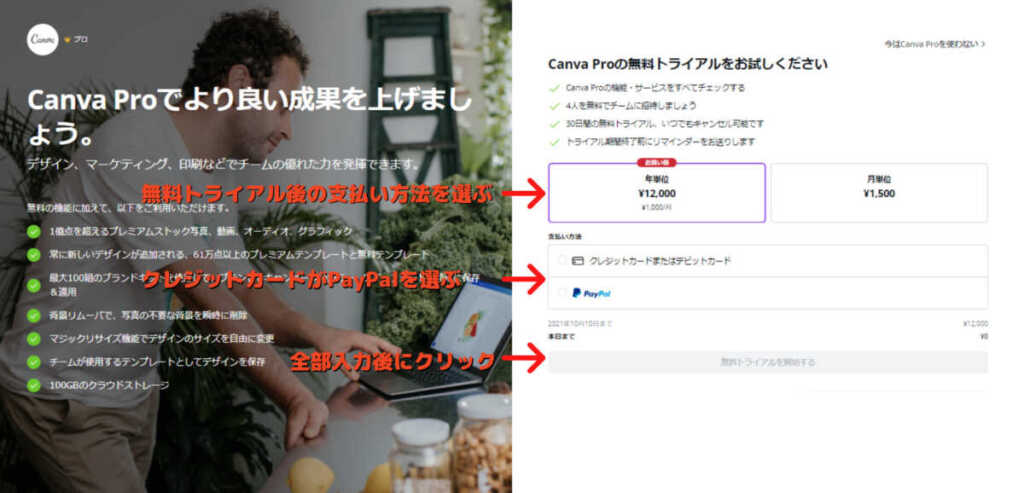
支払い方法を選んでください。
無料トライアル期間中に解約しないと料金が発生します。その際の料金を選ぶ必要があります。
解約を忘れるのが心配という方は「月単位」を選んでおくと安心かと思います。
支払情報を入力したら、「無料トライアルを開始する」をクリックしてください。


以上で無料トライアルの申込みは完了です。
念のためPro会員になっているか確認しましょう。
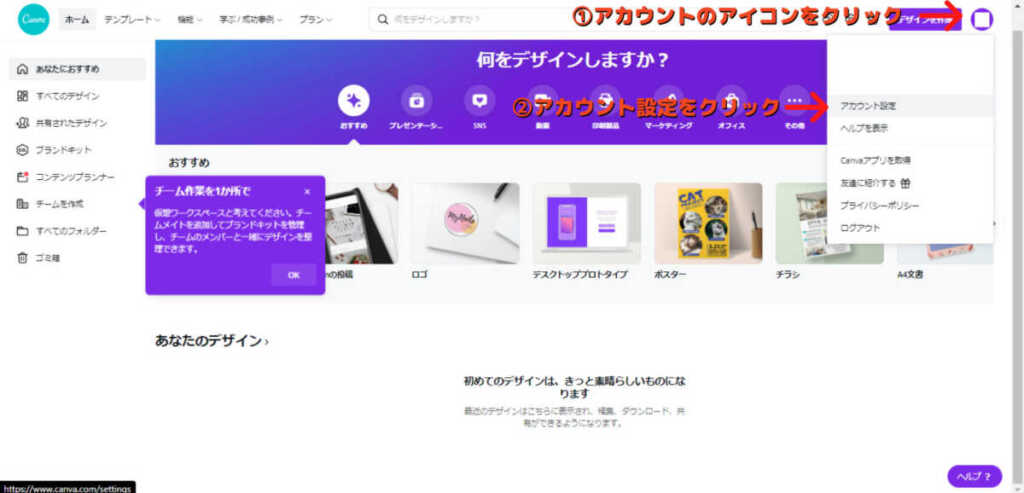
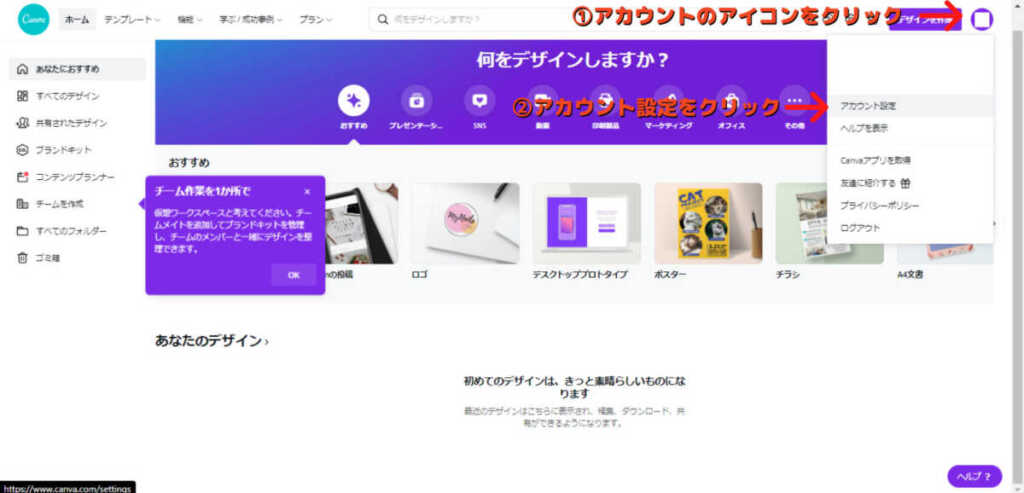
右上のアイコンをクリックし、「アカウント設定」をクリックしてください。


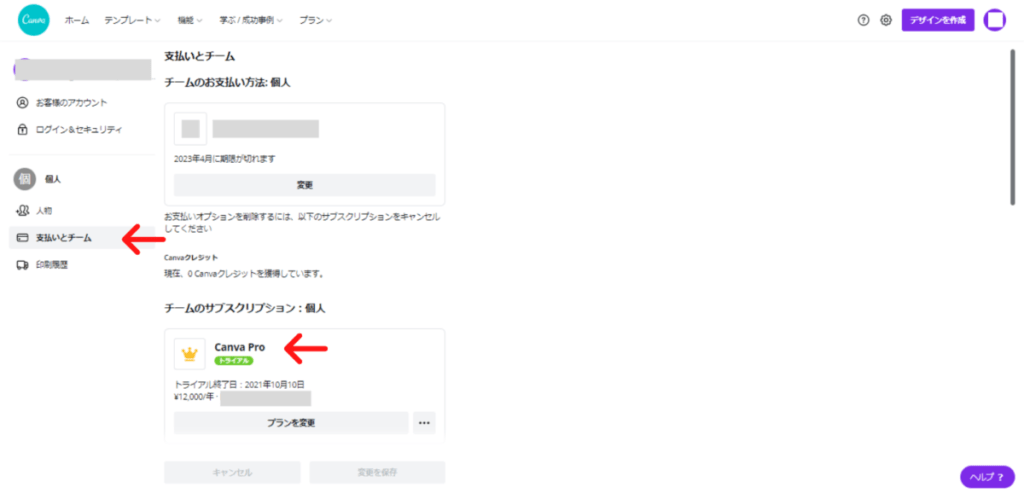
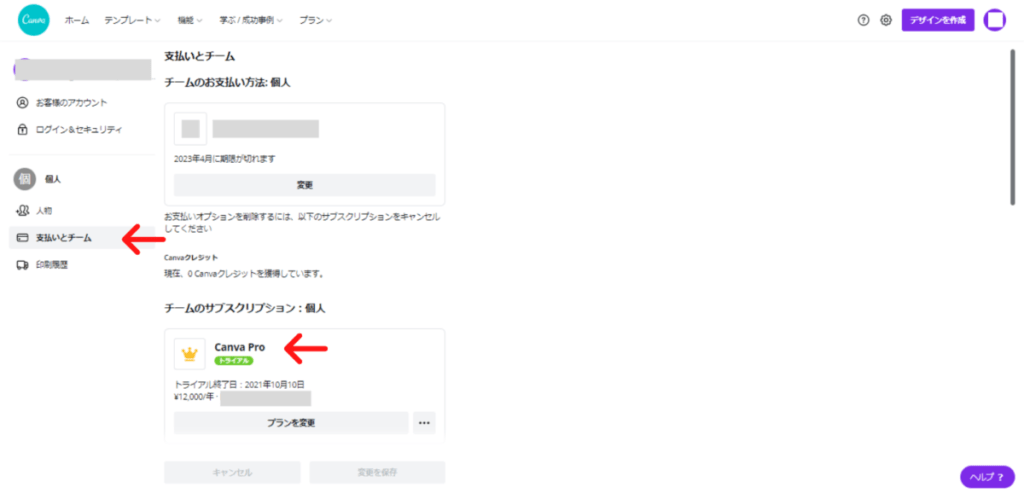
「支払いとチーム」をクリックし、CanvaProと表示されていればOKです。


解約を忘れると料金が発生するので、忘れないようにスマホのカレンダーに解約日を登録しておきましょう。
登録する日は、
- 解約日の前日か前々日
- 解約日直前の週末
スマホで簡単に解約できるので安心してください。
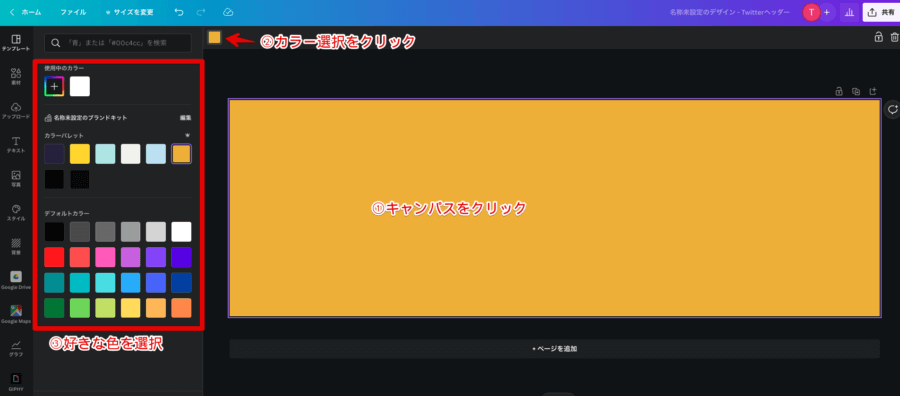
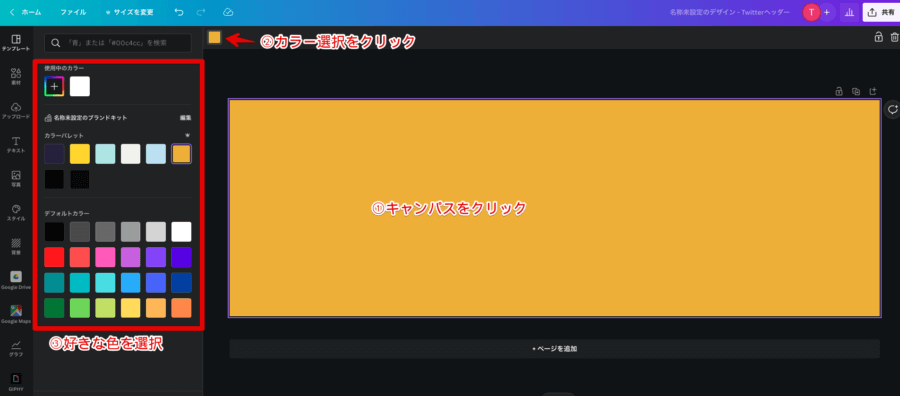
②キャンパスの準備
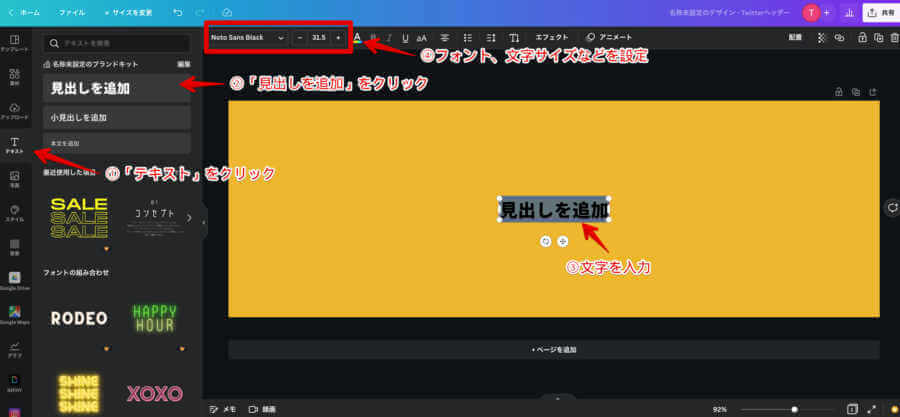
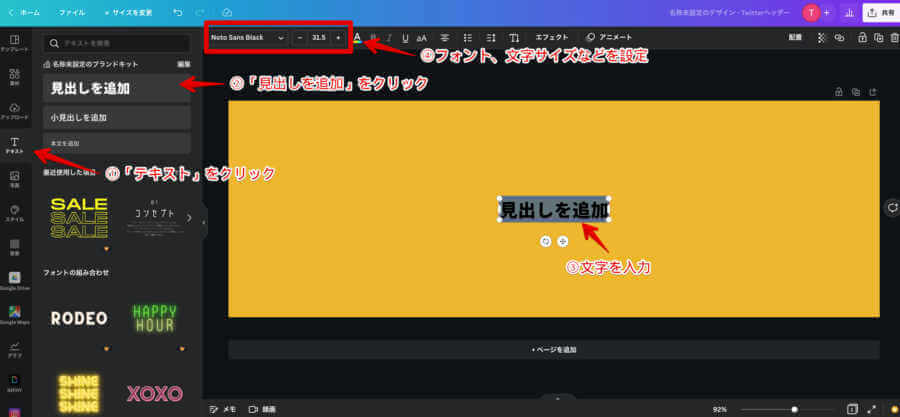
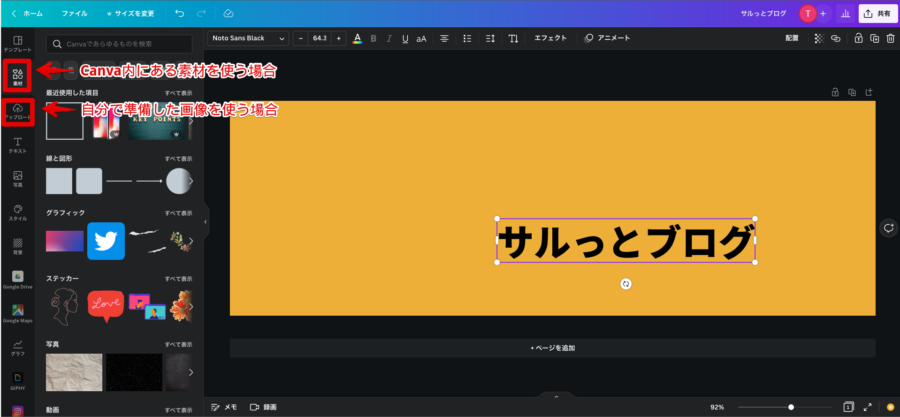
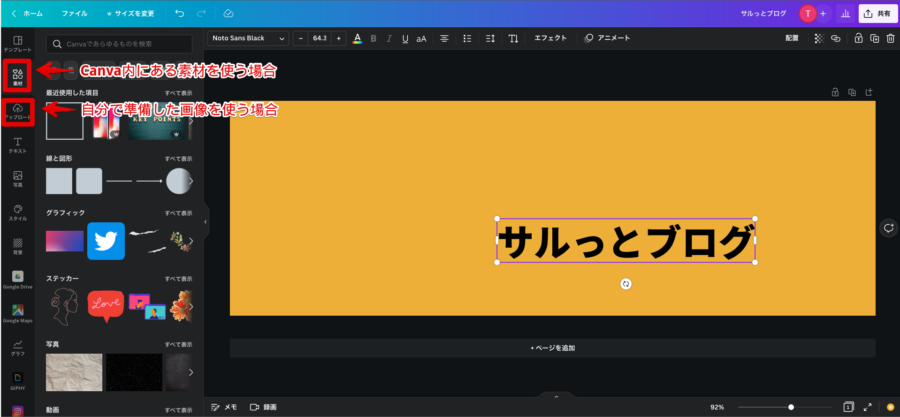
③ヘッダー画像の作成








番外:テンプレートを流用する方法
メニュー左上の「テンプレート」から選択することができます。
オシャレなデザインが多くあるので、自信がない人はテンプレートを活用してみてください。


CnanvaProのほうが使えるテンプレートの種類が多いので、無料トライアルに申し込み有料素材を使ってヘッダー画像を作ることが可能です。


まとめ:ヘッダー画像を作ってTwitterのプロフィール画面を充実させましょう!


この記事ではTwitterのヘッダー画像を作る方法について説明しました。
- ヘッダー画像を作るならCanvaがおすすめ
- Twitterの発信内容が伝わるヘッダー画像にする
- ヘッダー画像のデザインはシンプルにする
Canvaなら簡単にヘッダー画像を簡単に作成できるので、ぜひ挑戦してください。