.jpg) ばなーな
ばなーなブログのロゴを作る無料サイトを知りたい。
このような悩みにお答えいたします。
この記事を読んでわかること。
- 無料でロゴが作れるオススメサイト
この記事を書いた人
サイトのロゴを設定していますか?
看板がちゃんとしていないお店に入るのは勇気いりますよね?
ロゴはサイトの看板のようなもので、ロゴがちゃんとしているサイトのほうが訪問者に安心感があります。
ただ「お金を掛けてロゴを作るのにちょっと」という方は多いと思います(自分もそうです)
個人サイトのロゴであれば無料サイトでも十分なロゴが作れます。
この記事では、無料でロゴが作れるサイトを紹介します。
ブログのロゴとは?


当サイトのロゴです。
何も設定していないと、WordPressで設定したブログ名がテキストで表示されます。
ロゴがあった方が「ちゃんとサイト運営されているな」という印象になります。
そのためシンプルでもいいのでロゴを作っておきましょう。
オシャレなロゴを作りたければココナラで発注して作ってもらうことをオススメします。
いろいろなデザイナーがいるので見るだけでも楽しいです。
無料でブログが作れるサイト6選


今回紹介する無料でロゴ作成ができるサービスは以下です。
| サービス名 | 日本語対応 | デザイン | 使いやすさ | 会員登録 |
|---|---|---|---|---|
| LOGASTER | 〇 | ◎ | 〇 | 必要(無料) |
| SQUARESPACE | △ | △ | ◎ | 必要(無料) |
| COOL TEXT | △ | △ | ◎ | 不要 |
| Logo Factory | △ | 〇 | 〇 | 不要 |
| DesignEvo | △ | 〇 | 〇 | 必要(無料) |
| LOGOMAKER | 〇 | 〇 | 〇 | 不要 |
それぞれ使ってみてLOGASTERが一番オススメです。
LOGASTERは自分のイメージにあったロゴを自動生成してくれます。
僕みたいにデザインセンスが無い人にとっては有り難い機能です。



それぞれについて詳しく説明していきます
LOGASTER
LOGASTERの特徴
| 項目 | 内容 |
|---|---|
| デザインの種類 | ◎(自由度はないが、アイコンも豊富) |
| 作れる文字 | アルファベット、漢字、ひらがな |
| 会員登録 | 必要(無料) |
| 特徴 | サイトイメージに合ったロゴを自動生成 無料の会員登録が必要 |
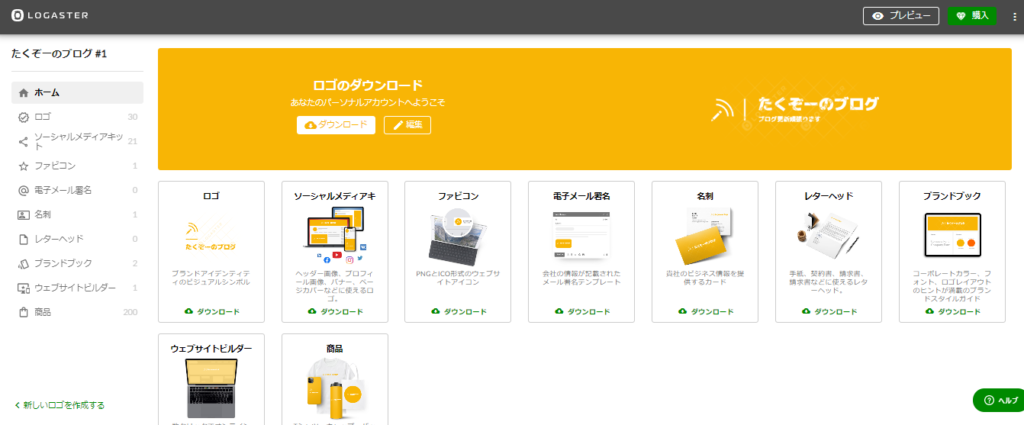
LOGASTERの使い方


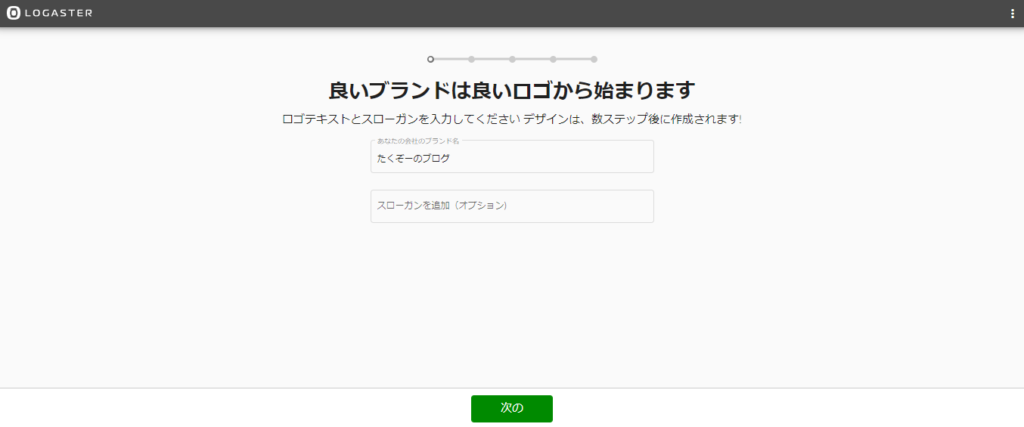
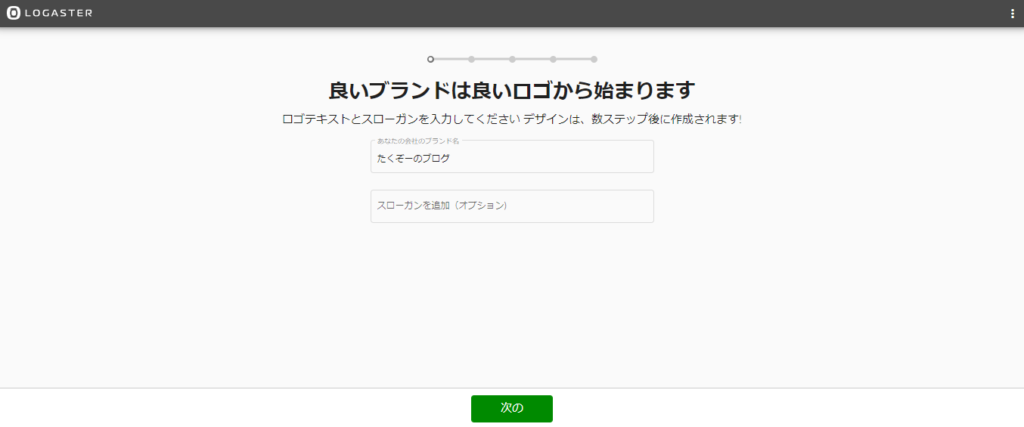
「ブランド名を入力してください」にロゴにしたい文字を入力し、「ブランド化を始める」をクリックしてください。


スローガンを入力し、「次の」をクリックします。
不要な場合はそのまま「次の」をクリックしてください。
今回は試しに「ブログ更新頑張ります」と入力してみます。


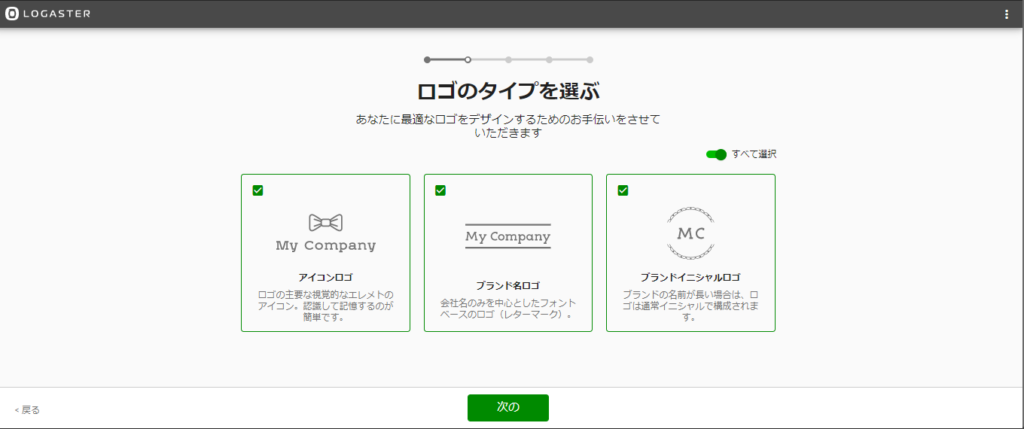
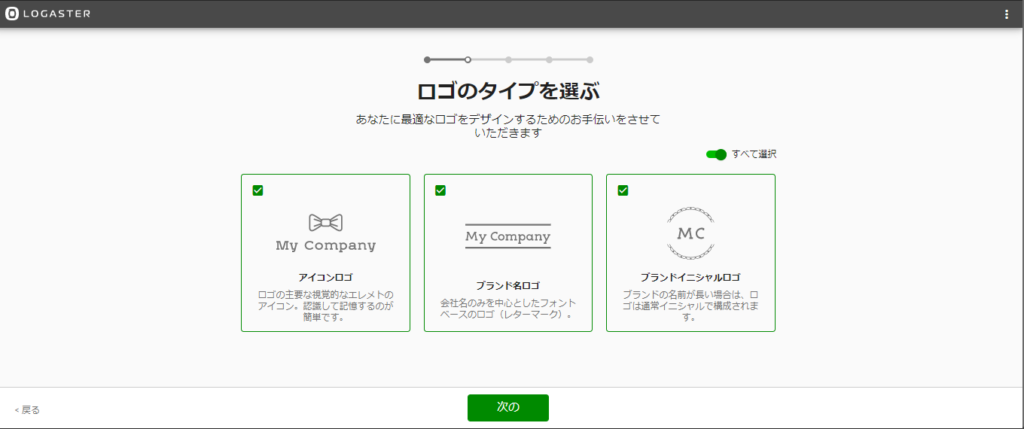
ロゴのタイプを選択して「次の」をクリックします。
今回は全部を選択してみます。


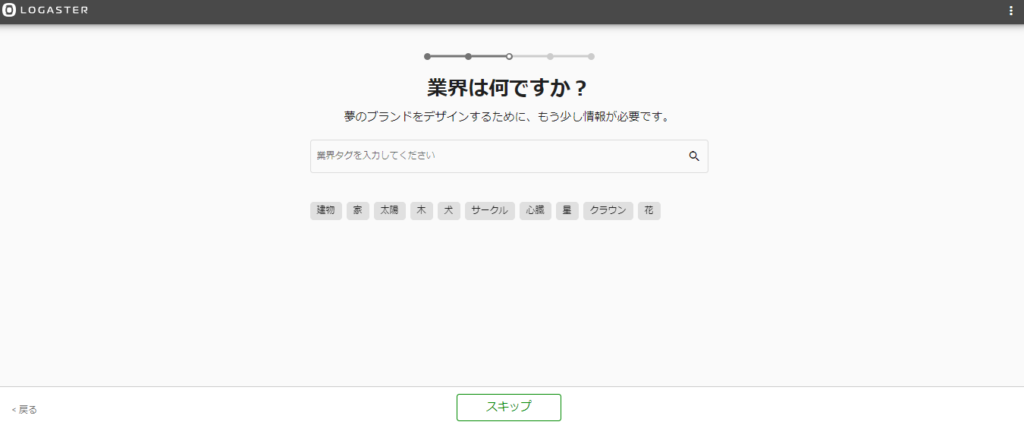
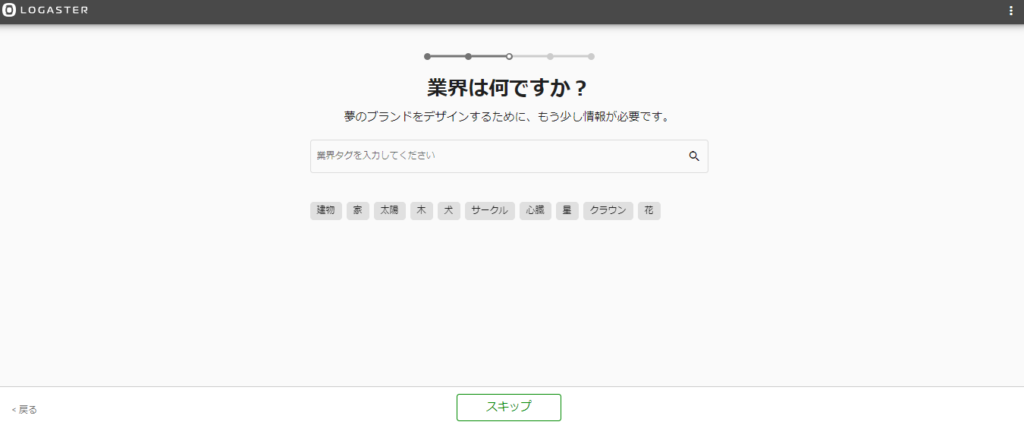
業界を入力します。
たとえば「ブログ」と入力すると、いくつか候補が表示されるのでその中から選択します。
今回は、「ブログ」というジャンルにしました。


好きなアイコンを5つまで選ぶことができます。
選ばずに先に進むこともできますが、今回は適当に5つ選択します。


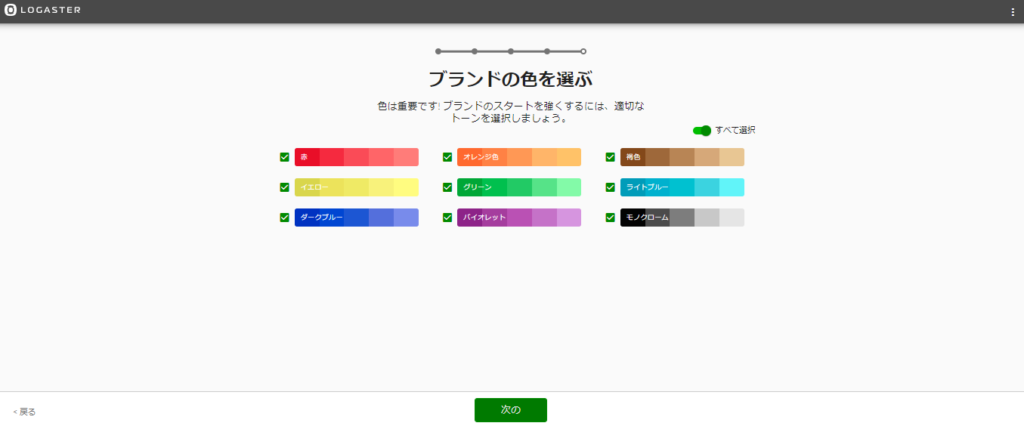
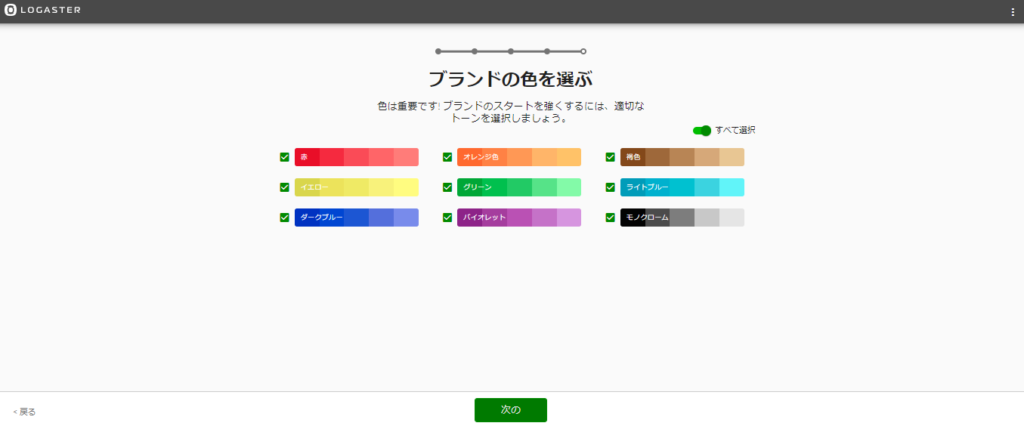
ブランドカラーを選んで「次の」をクリックします。
今回は全部を選択してみます。


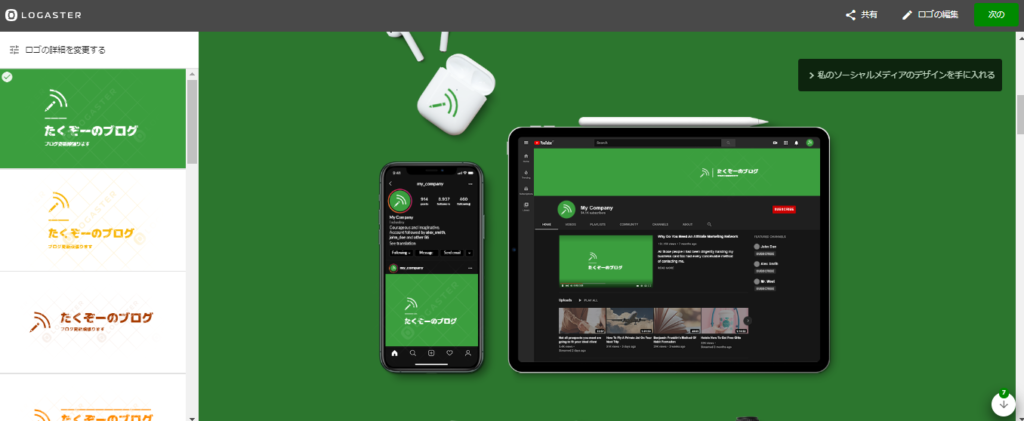
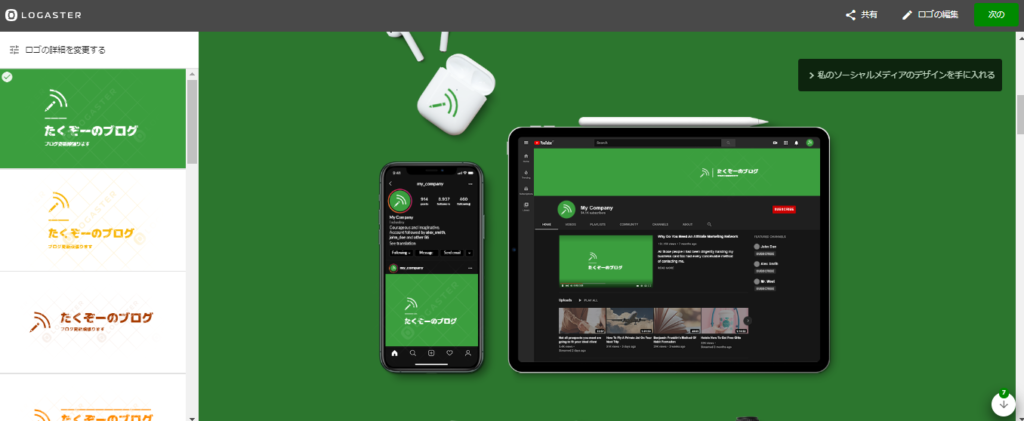
ページ左に作成されたロゴが表示されるので、選択して右上の「次の」をクリックします


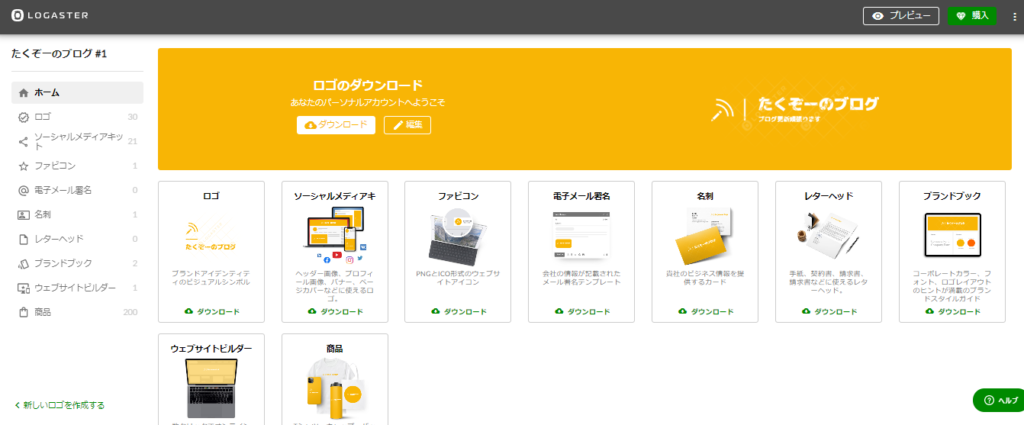
メニューの中のロゴを選択してダウンロードします。
こんな感じのロゴが完成しました。


SQUARESPACE
SQUARESPACEの特徴
| 項目 | 内容 |
|---|---|
| デザインの種類 | △(あまり種類がない) |
| 作れる文字 | アルファベット、漢字、ひらがな |
| 会員登録 | 必要(無料) |
| 特徴 | 手順が少ない 無料の会員登録が必要 フォントの変更できず自由度が少ない |
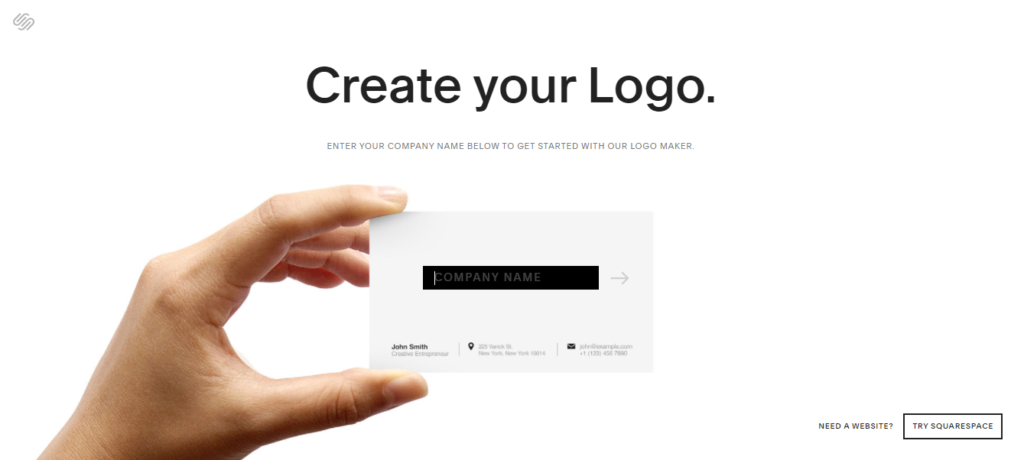
SQUARESPACEの使い方


ロゴを作成したい文字を入力し、「→」をクリックします。


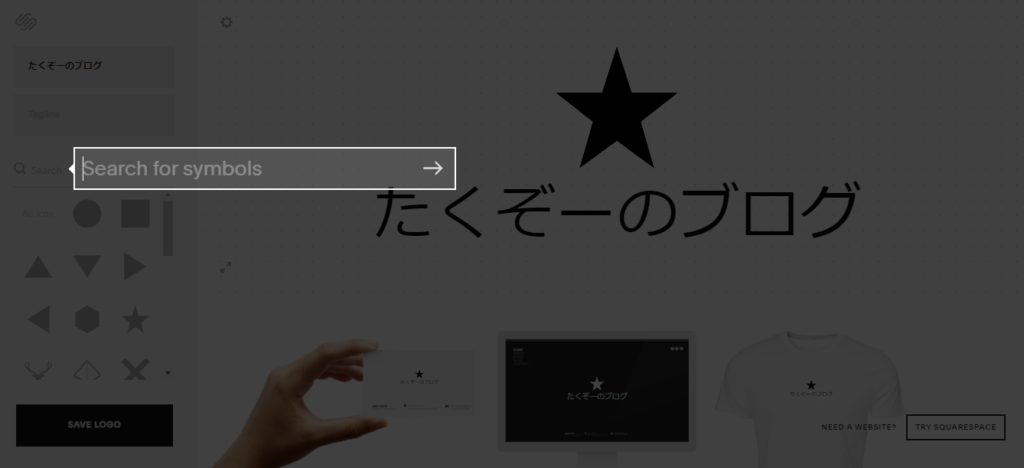
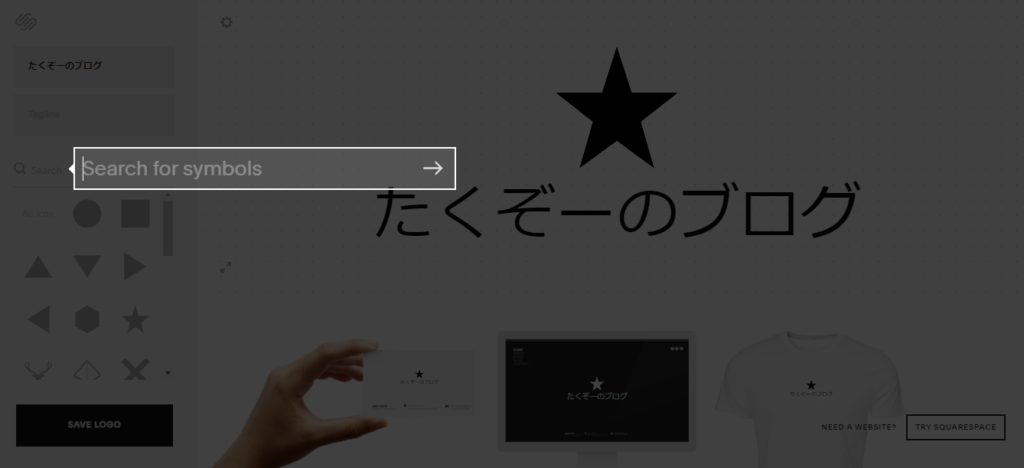
Search for symbols と表示されるので、文字と一緒にロゴのマークを検索します。
※英語での検索になります。
英語が得意ではないので、思いついた「cat」を入力し、候補の中からマークを選択します。
この時、マークの配置、文字の位置などを調整できます。
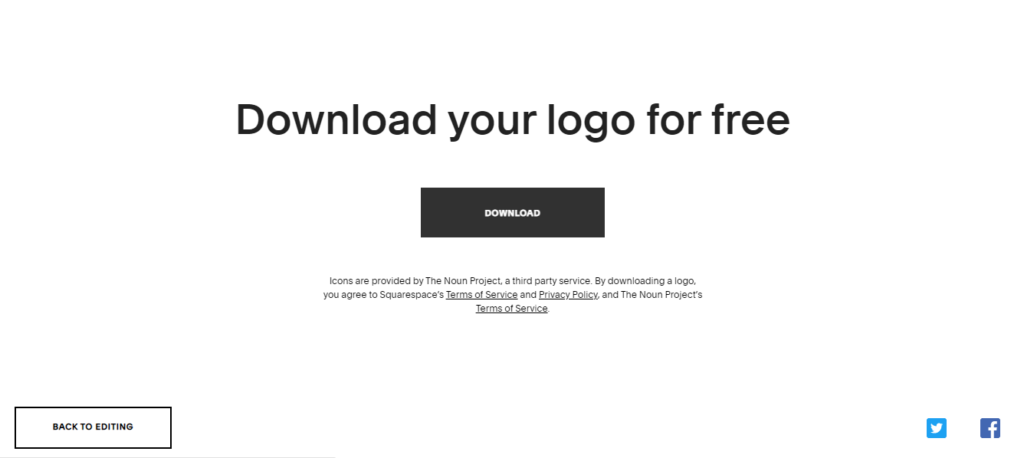
OKだったら左下の「SAVE LOGO」をクリックします。


ダウンロードをクリックすると、無料のアカウント登録を求められるので登録してダウンロード
こんな感じのロゴが出来ました。


COOL TEXT
COOL TEXTの特徴
| 項目 | 内容 |
|---|---|
| デザインの種類 | △(文字だけ、おしゃれ感がない) |
| 作れる文字 | アルファベット、漢字、ひらがな |
| 会員登録 | 不要 |
| 特徴 | 手順が少ない 文字のみでアイコンがない |
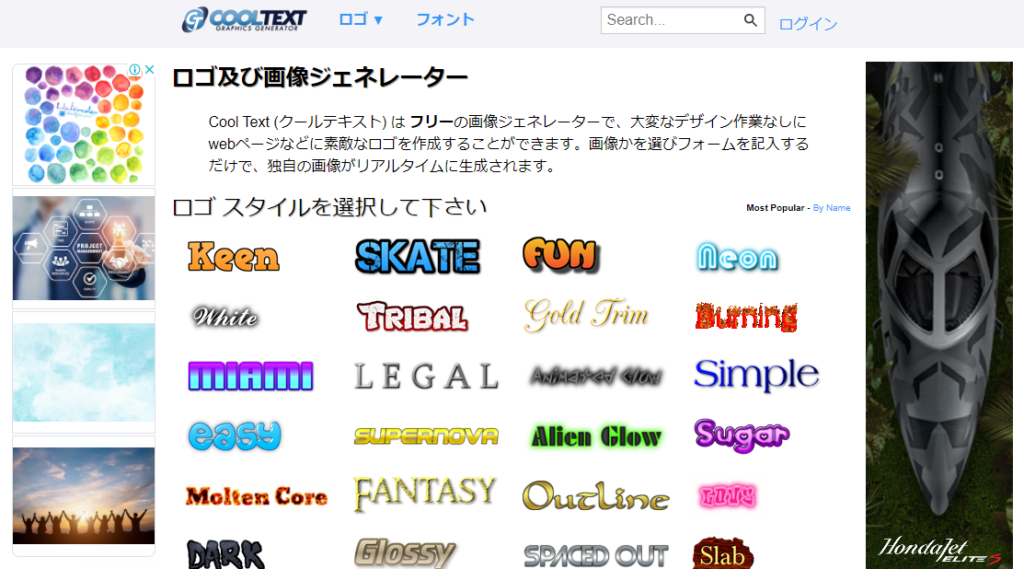
COOL TEXTの使い方
いくつかのロゴのタイプから好みのロゴを選択します。


ロゴテキストに作成したロゴの文字を入力し、テキストサイズでフォントサイズを変更します。
また、タブの「Text」、「Logo」、「Shadow」、「Image」、「Composite」を選ぶと色などをもう少し
設定が終わったら「Create Logo」をクリックします。


画像のダウンロードをクリックします。


こんな感じのロゴが出来ました。


Logo Factory
Logo Factoryの特徴
| 項目 | 内容 |
|---|---|
| デザインの種類 | 〇(アルファベットならいい) |
| 作れる文字 | アルファベット、漢字、ひらがな(フォントを変更できるのはアルファベットのみ) |
| 会員登録 | 不要 |
| 特徴 | 手順が少ない |
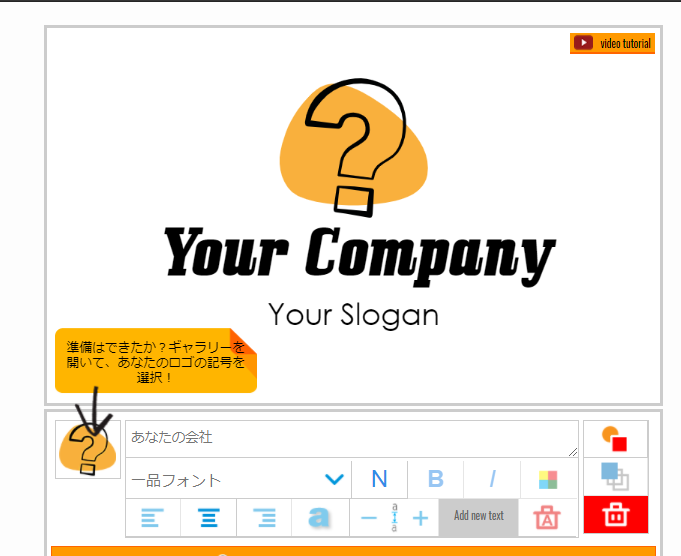
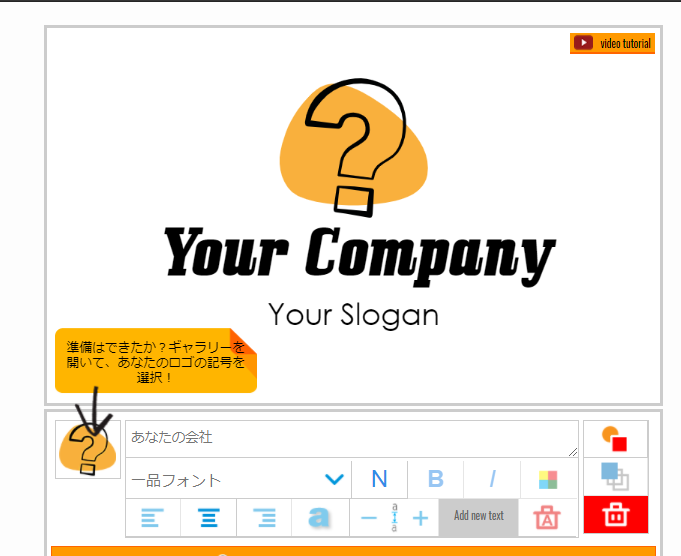
Logo Factoryの使い方
ページ中央付近にロゴ作成画面があります。


左の「?」をクリックすると、アイコンを変更することができます。
テキストを選択すると、「あなたの会社」と書かれた場所に選択した文字が表示されます。
そこを編集すると文字を変えることができます。
ただし日本語だとフォントを設定しても反映されません。
かっこいい文字を使うにはアルファベットを使う必要があります。
「完了?無料ロゴをダウンロード」をクリックし、ダウンロードします。
クリックするとメールアドレスを記入する画面が表示されますが、入力せずダウンロードできます。


こんな感じのロゴが完成しました。
わざとアルファベットとひらがなを混ぜたのですが、ひらがなの部分だけフォントが普通になっています。


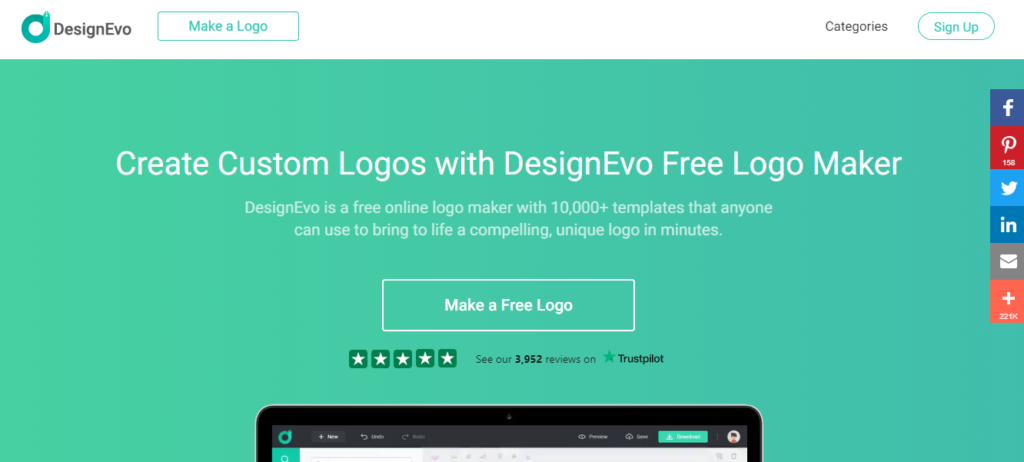
DesignEvo
DesignEvoの特徴
| 項目 | 内容 |
|---|---|
| デザインの種類 | 〇(アルファベットならいい) |
| 作れる文字 | アルファベット、漢字、ひらがな(フォントを変更できるのはアルファベットのみ) |
| 会員登録 | 必要(無料) |
| 特徴 | アイコンがおしゃれ 自由度が高い 無料だと低解像度 |
DesignEvoの使い方
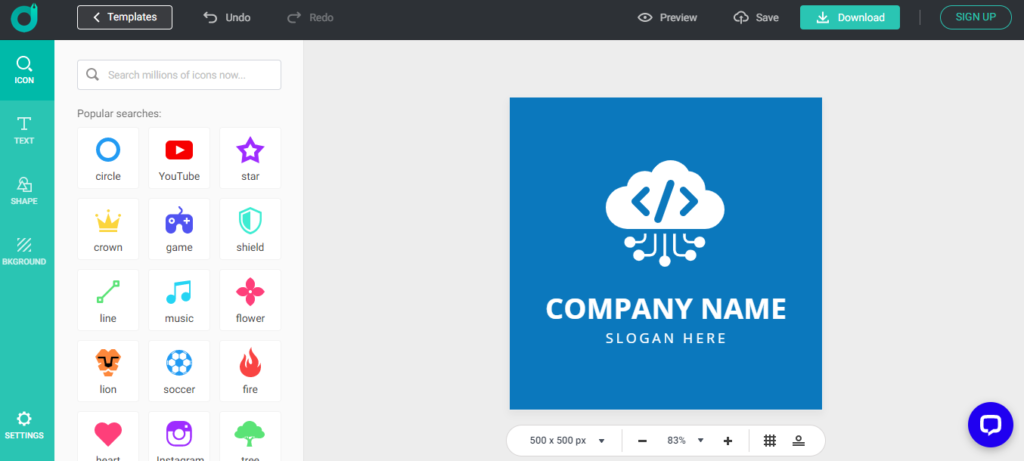
左にカテゴリーがあるので、そこから好きなカテゴリーを選び、使いたいロゴを選択します。
アイコンにカーソルを持ってくると「Similar」と「Customize」が表示されます。
似たようなロゴを探す場合は「Similar」、そのまま編集する場合は「Customize」をクリックします。




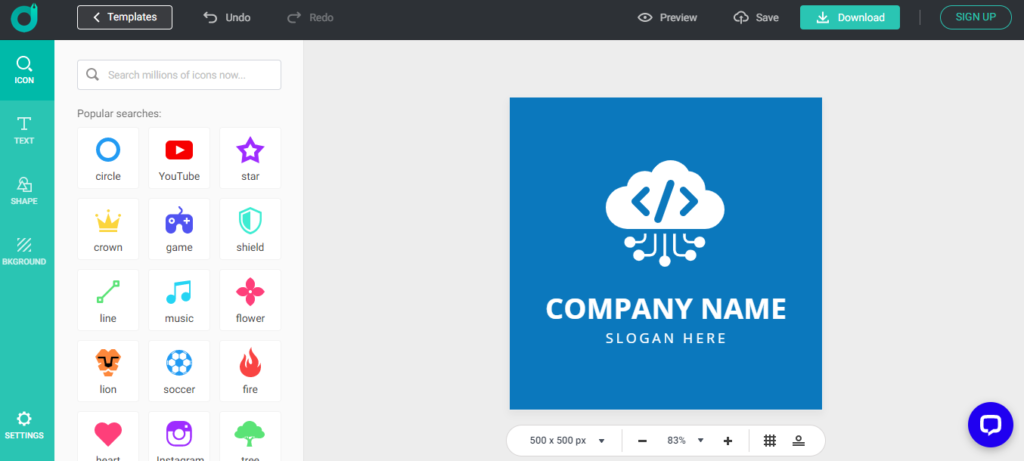
左にメニューがあります。
「ICON」:アイコンの追加
「TEXT」:テキストの追加
「SHAPE」:円などの記号を追加
「BACKGROUND」:背景の変更
※日本語も入力できますが、フォントは選べません。
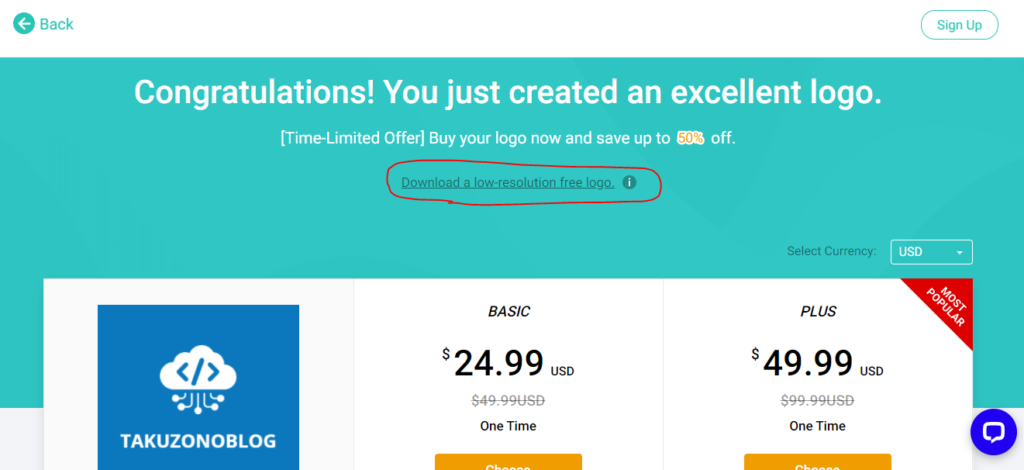
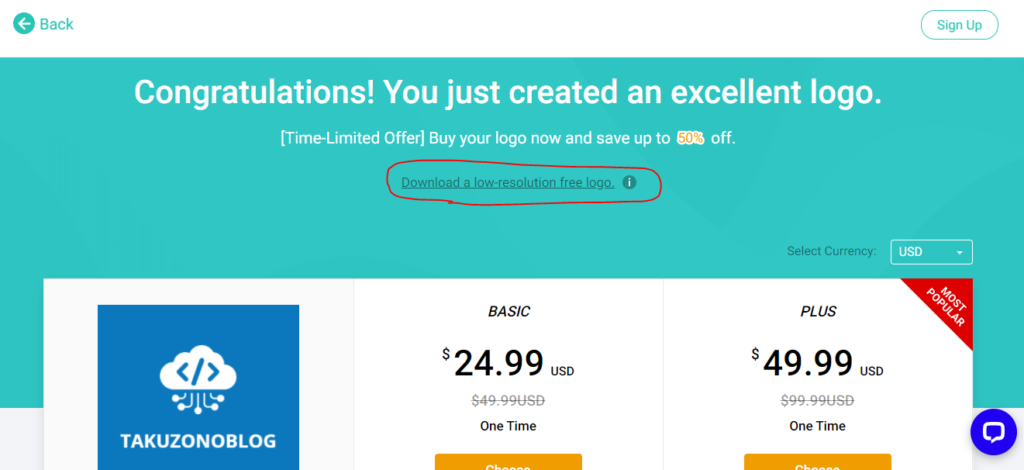
編集が終わったら、右上の「Download」をクリックします。
無料版は低解像度のみのダウンロードになります。
無料アカウント登録をするとダウンロードできます。


こんな感じです。
無料版は低解像度になりますが、ロゴくらいなら問題なさそうです。


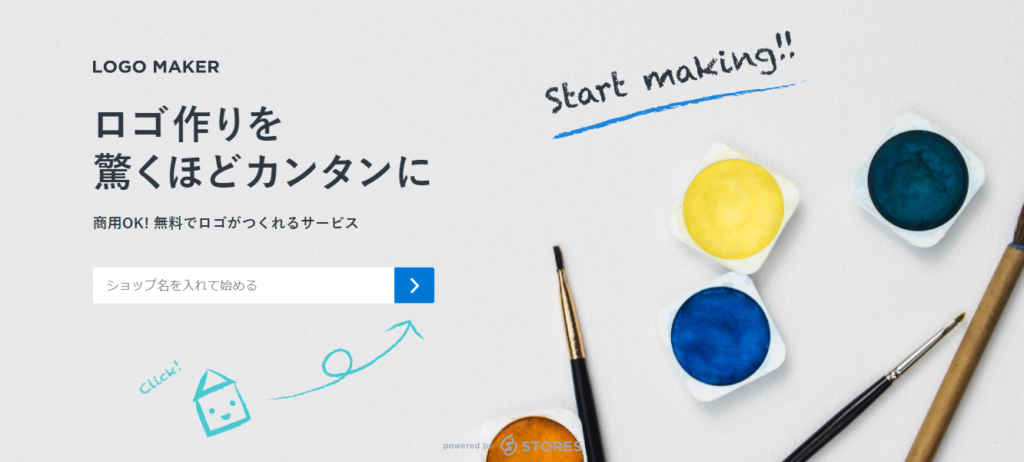
LOGOMAKER
LOGOMAKERの特徴
| 項目 | 内容 |
|---|---|
| デザインの種類 | 〇 |
| 作れる文字 | アルファベット、漢字、ひらがな |
| 会員登録 | 不要 |
| 特徴 | 日本語に対応 手順がシンプル |
LOGOMAKERの使い方
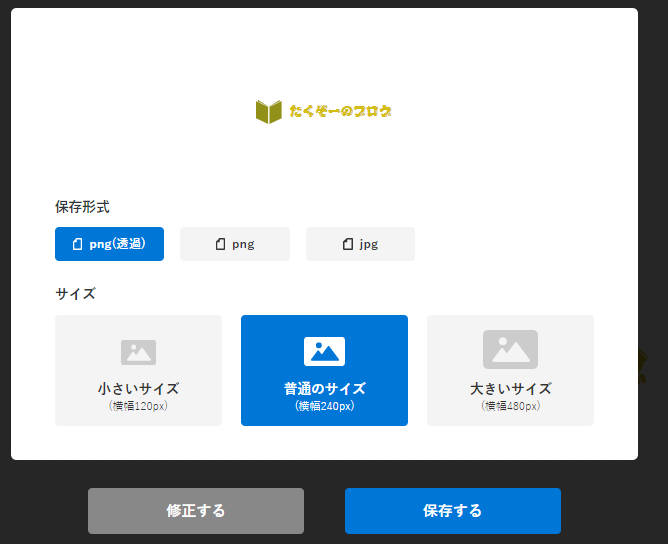
フォントやアイコンを選択してロゴを作成し、右下の「完成させる」をクリックします。


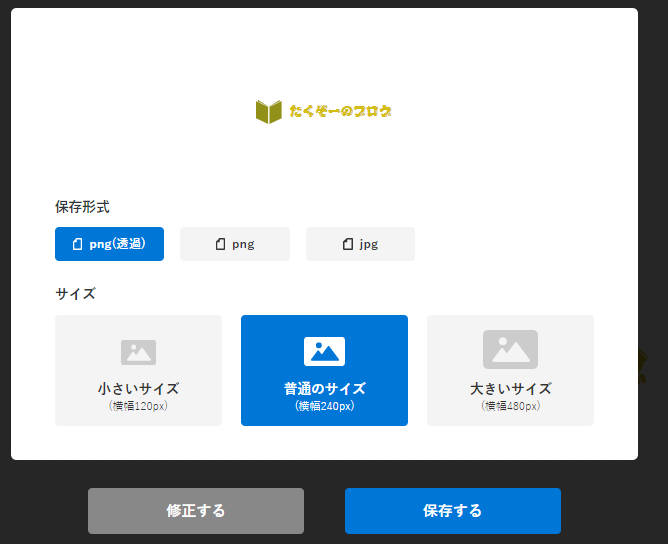
保存形式とサイズを選んで「保存する」をクリックします。


こんな感じのロゴができました。


ブログのロゴを無料で作る方法【無料サイト6選】のまとめ
無料でロゴが作れるサイト6選を紹介しました。
- LOGASTER
- SQUARESPACE
- COOL TEXT
- Logo Factory
- DesignEvo
- LOGOMAKER
どれも簡単に作れるのでロゴを作ってみてください。
またCanvaでもロゴを作ることができます。
Canvaでロゴを作る方法は「【簡単】ブログのロゴをCanvaで作る方法」をご覧になってください。