.jpg) ばなーな
ばなーなCanvaのマジックリサイズ機能ってなに?
サイズ変更について知りたい
このような悩みにお答えいたします。
この記事を読んでわかること。
マジックリサイズについて
マジックリサイズの方法
ブログ運営にとってSNS運用の重要性が高くなっています。
そのため各種SNSで記事の宣伝を行うため、SNSに合わせた画像サイズで画像を作る必要があります。
SNSごとに画像を作るのは大変です。
マジックリサイズは1つの画像を流用しサイズ変更ができるので、ブログ向けの画像を元に、各種SNSの画像を簡単に作成することが可能です。
CanvaProにアップグレードが必要ですが、30日間無料お試しで体験することができるので是非使ってみてください。
CanvaProへのアップグレードは、「【レビュー】CanvaProの無料トライアルを使ってみた」をご覧になってください。
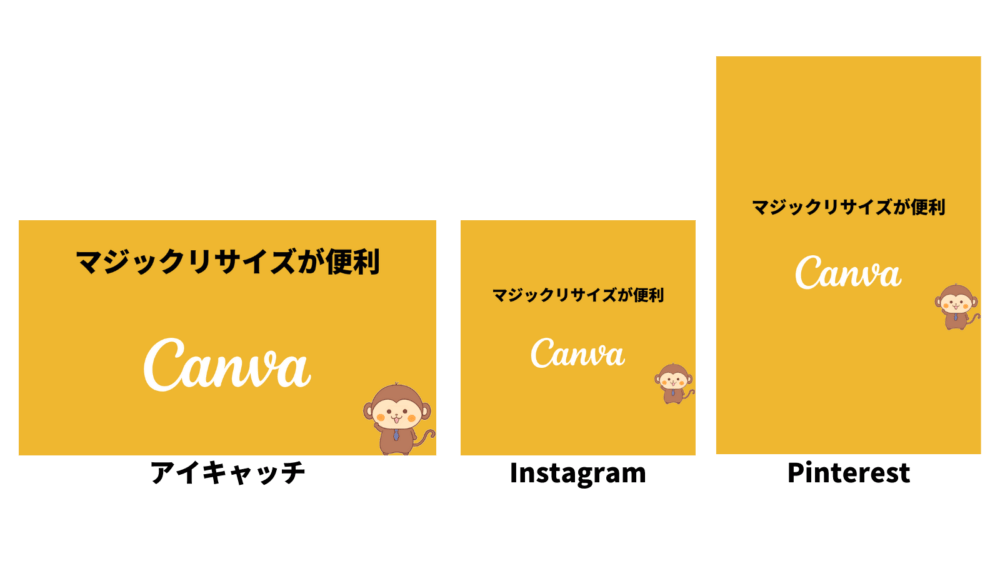
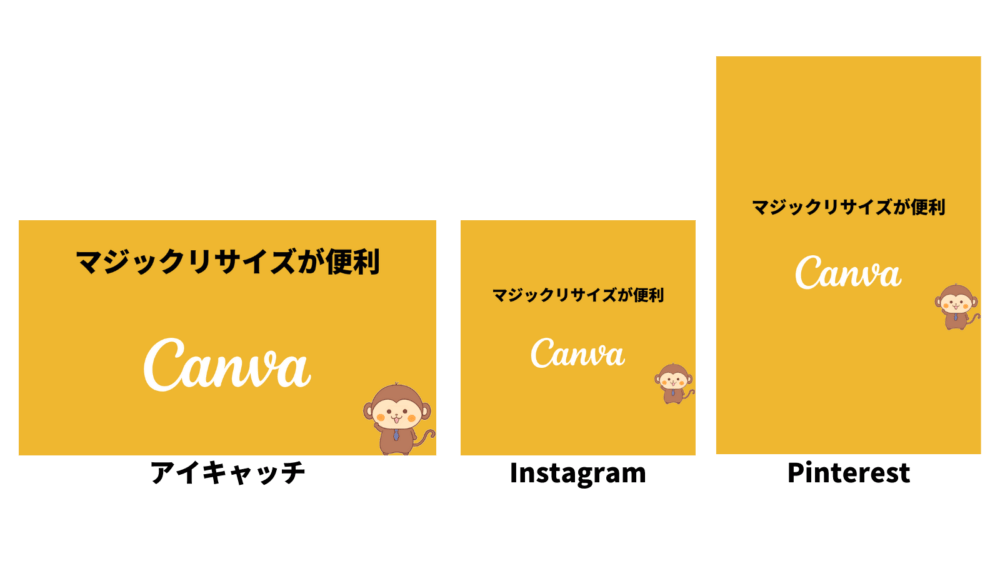
マジックリサイズの例


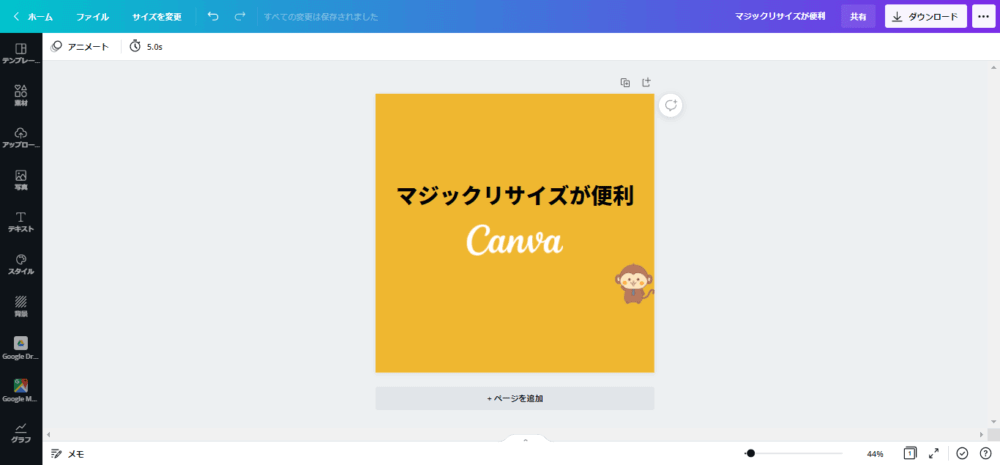
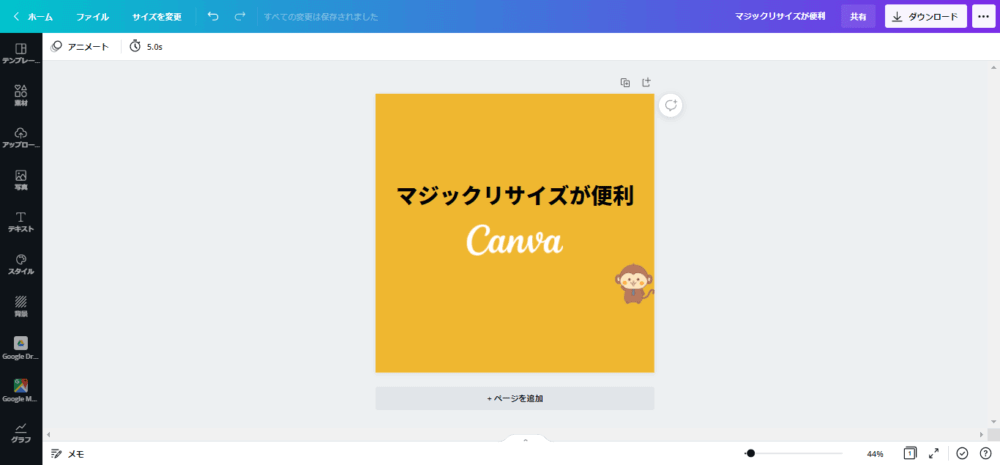
以下はマジックリサイズを使ってサイズ変更したものです。


この図はサイズ変更したままです。
実際には、サイズ変更後に配置、サイズの調整を行う必要があります。
ただ、一から画像を作成する手間がなくなるためです。
マジックリサイズによるサイズ変更方法


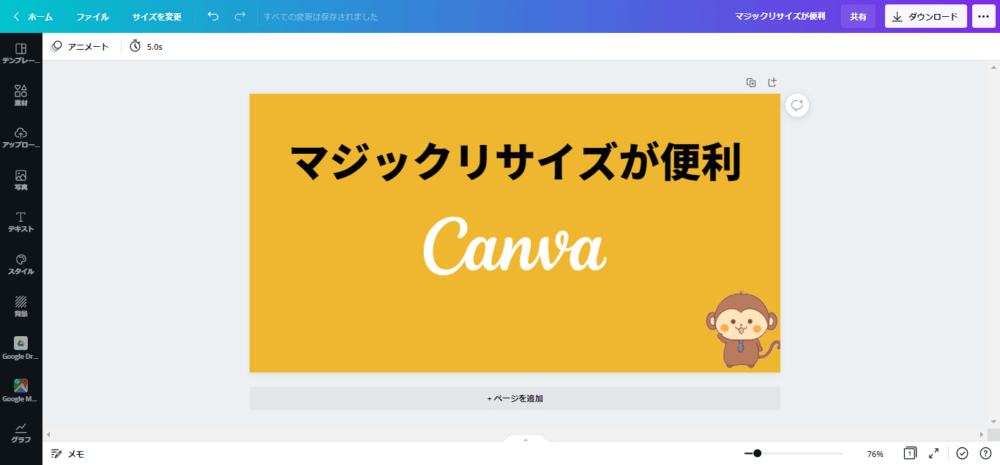
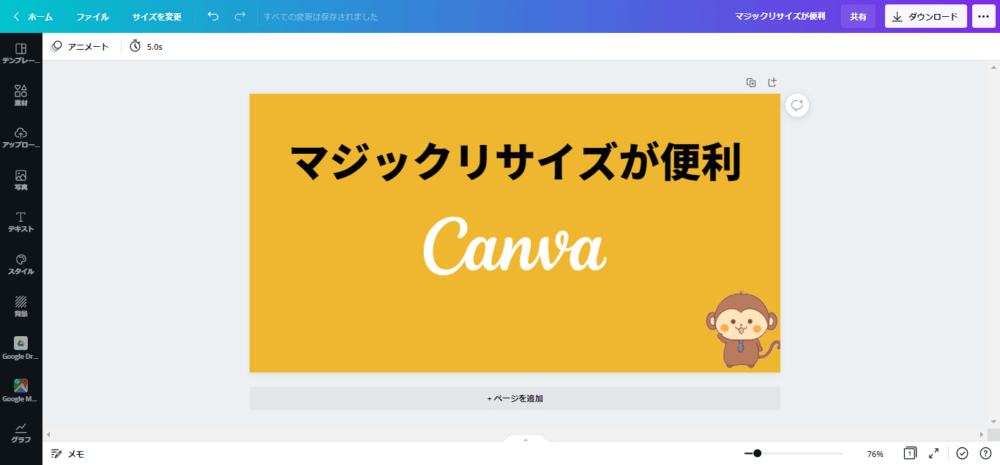
最初に元となる画像を作成します。
ブログのアイキャッチ用で、1200px×630pxで作成しました。


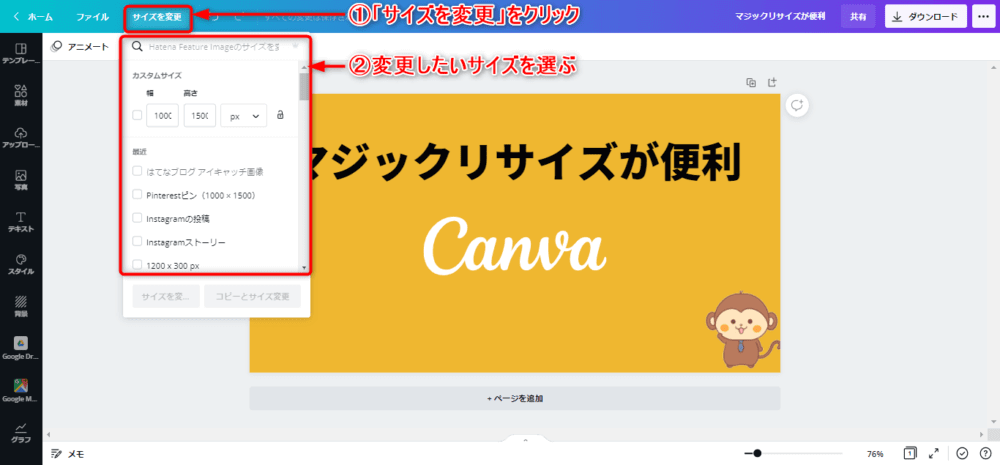
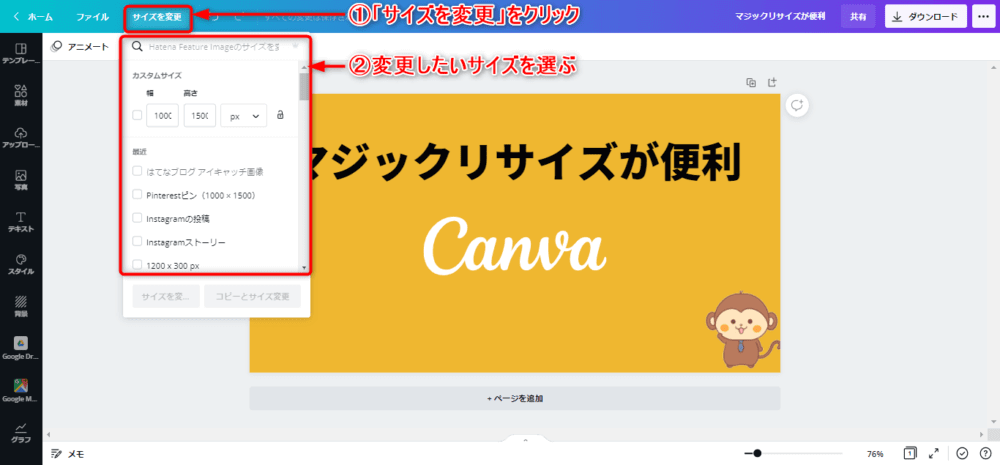
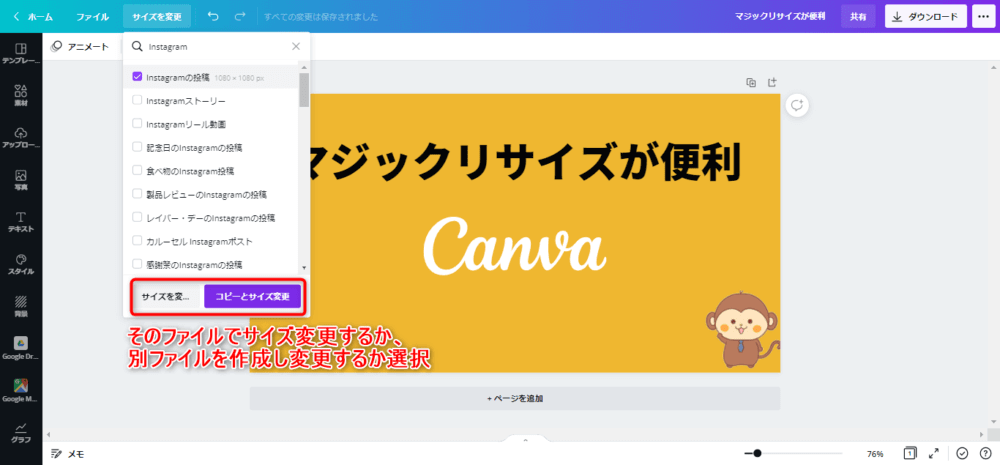
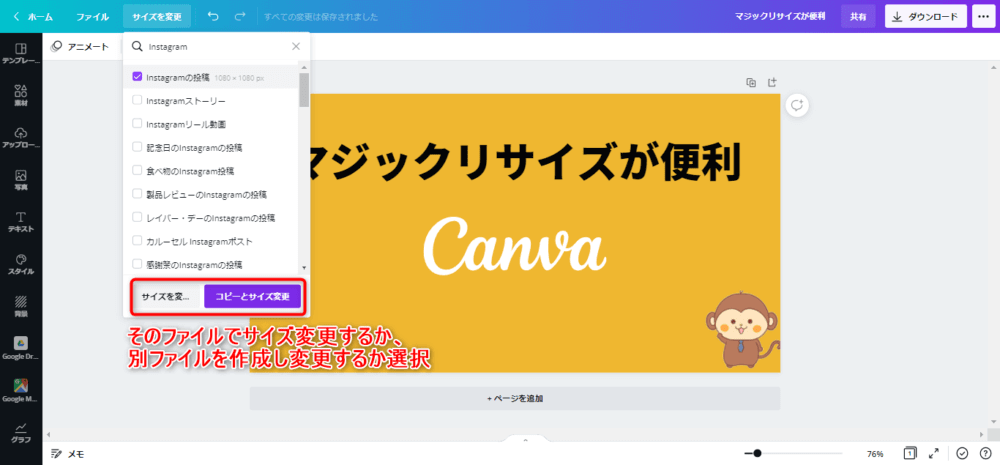
画面上の「サイズを変更」をクリックし、変更したい画像サイズを選びます。


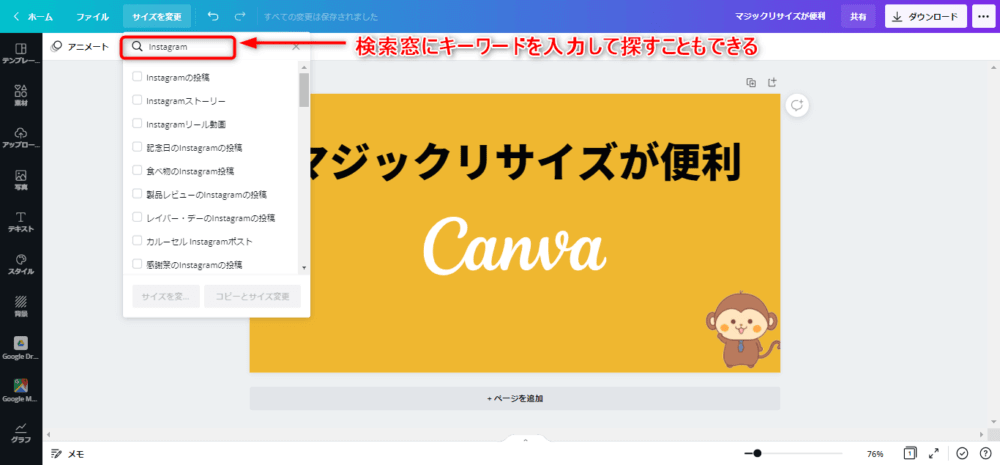
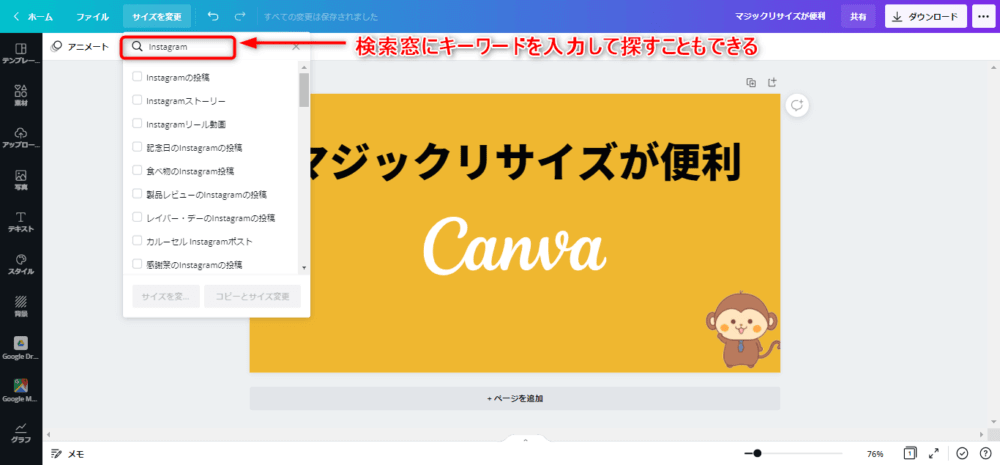
検索窓にキーワードを入れて探すこともできます。


サイズを選んだら、「サイズを変更」もしくは「コピーとサイズ変更」をクリックします。
今の画像を残したい場合、「コピーとサイズ変更」を選んでください。


リサイズ後は、文字の大きさや図の配置を調整して完了です。


マジックリサイズの活用例


- SNSの画像作成
- ブログに使う図解
1つの画像を流用して各種SNS向けの画像作成ができる
SNSによって推奨する画像サイズが異なります。
マジックリサイズがないと、SNSごとに画像を新規作成しなければいけません。
マジックリサイズは1つの画像を流用して作れるので、SNS運用が楽になります。
図解を作成しながら画像サイズを微調整できる
文章だけでは説明が難しく、図解を使って説明する場合があります。
図解を作っている途中、「画像サイズが足りない」、「余白が多すぎる」と画像を作り直したことあるかもしれません。
マジックリライズがあれば、画像を作成しながらサイズを微調整することができます。
まとめ:Canvaのマジックリサイズについて
Canvaのマジックリサイズについて紹介しました。
マジックリサイズは、
- 1つ画像を元に他の画像サイズに変更することができる
- SNS向けの画像作成が簡単になる
- 記事で使う図解作成時に画像サイズに調整が可能
マジックリサイズを使うにはCanvaProにアップグレードする必要があります。
非常に便利な機能なので、一度体験していただければと思います。
CanvaProは30日間無料で試すことが可能です。
>>CanvaPro無料トライアルを申し込む