.jpg) ばなーな
ばなーなブログのロゴを作りたい
このような悩みを解決します。
ロゴはサイトの看板
- ロゴはサイトのイメージになる
- ロゴがあるとサイトがオシャレに見える
- サイトへの愛着が湧く
ロゴは自分で無料で作成ができ、デザインにこだわらなければ時間もかかりません。
なのでブログに少し慣れて、まだロゴを作っていない人は作ることをおすすめします。
この記事では、Canvaを使ったロゴの作成方法について説明します。
CanvaProにすると便利な機能が追加されます。
30日間無料トライアルがあるので自分に合っているか試すことができます。
CanvaProについて知りたい方は「【レビュー】CanvaProの無料トライアルを使ってみた」をご覧になってください。
Canvaとは:誰でも簡単にデザインできる無料ツール
Canvaを使うと誰でも簡単にデザインできる
- オシャレなテンプレートがある
- 素材も豊富
- シンプルな操作
素材選びから、文字入れまでを一括してできるのが気に入って使っています。
このサイトに使っている図はほぼCanvaで作っています。
ちなみに僕はCanvaPro(有料版)を使っています。
フォルダ分けして、Canva内で画像の管理ができるのでオススメです。
Canvaでロゴを作る方法
Canvaでアイコンを作る方法
- Canvaにログイン
- 新規作成
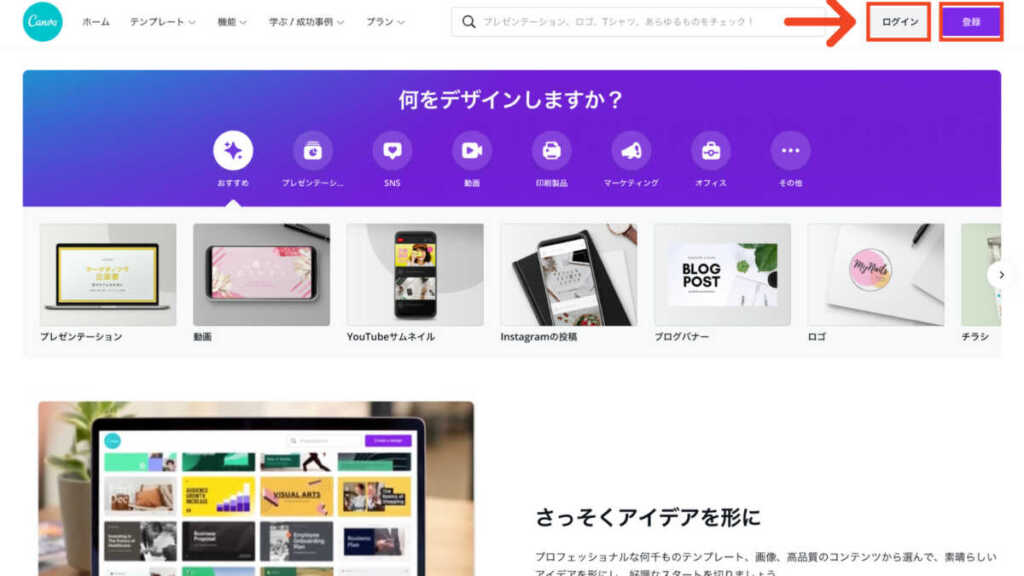
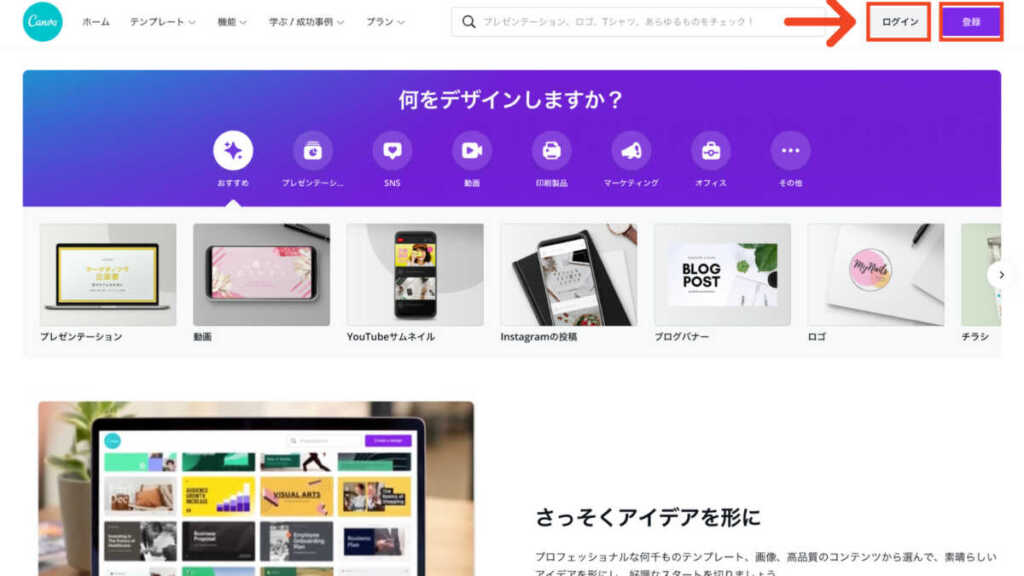
Canvaにアクセスしてログインします。
初めて利用する人は、「登録」をクリックして、ユーザー登録します。


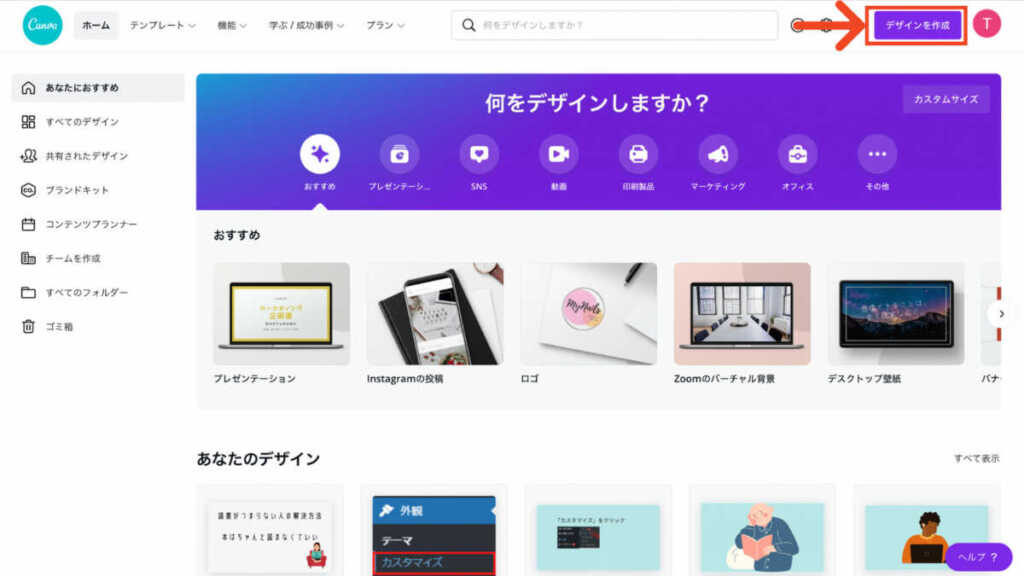
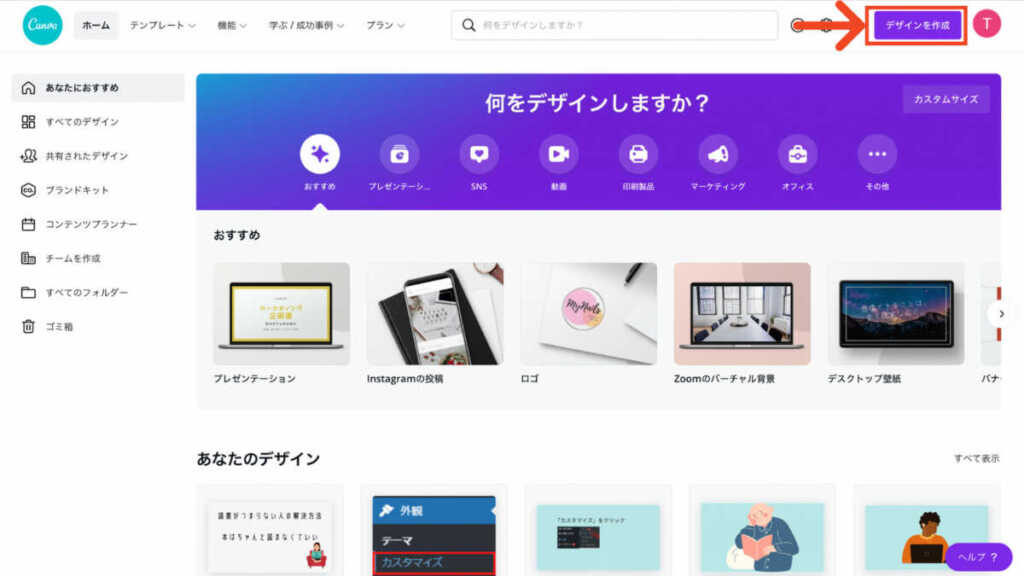
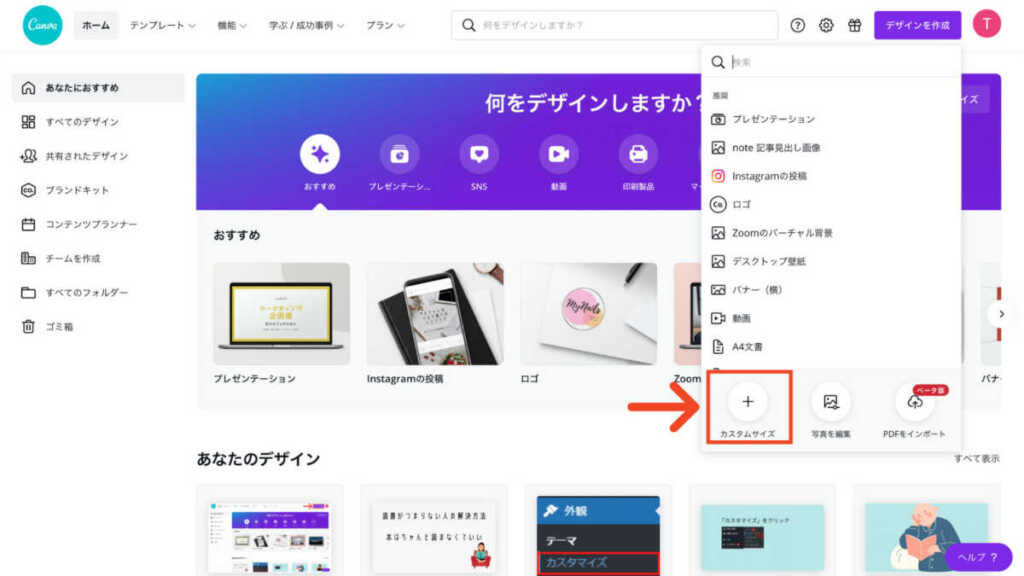
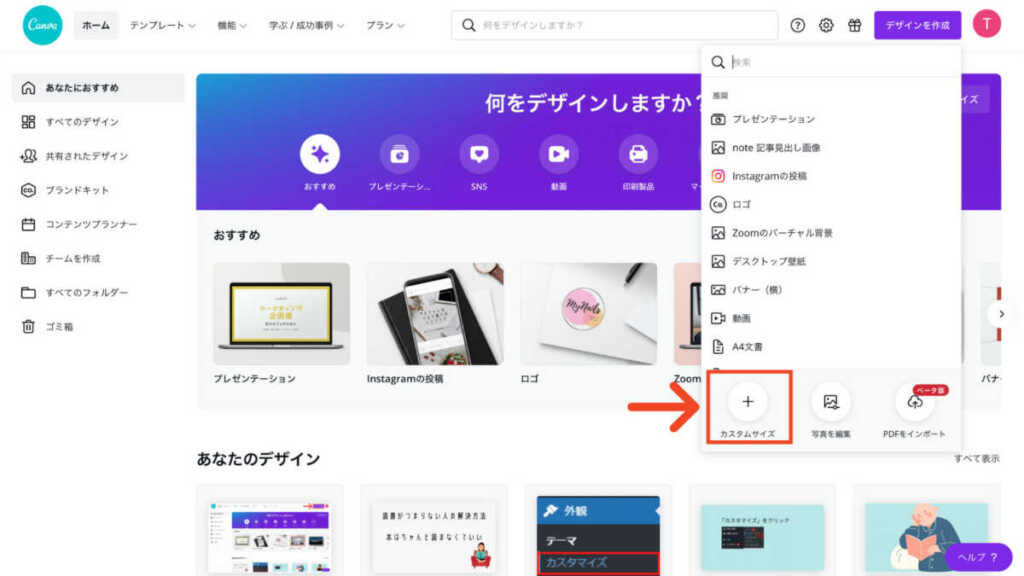
画面右上の「デザインを作成」をクリックしてください。


「カスタマイズ」をクリックします。


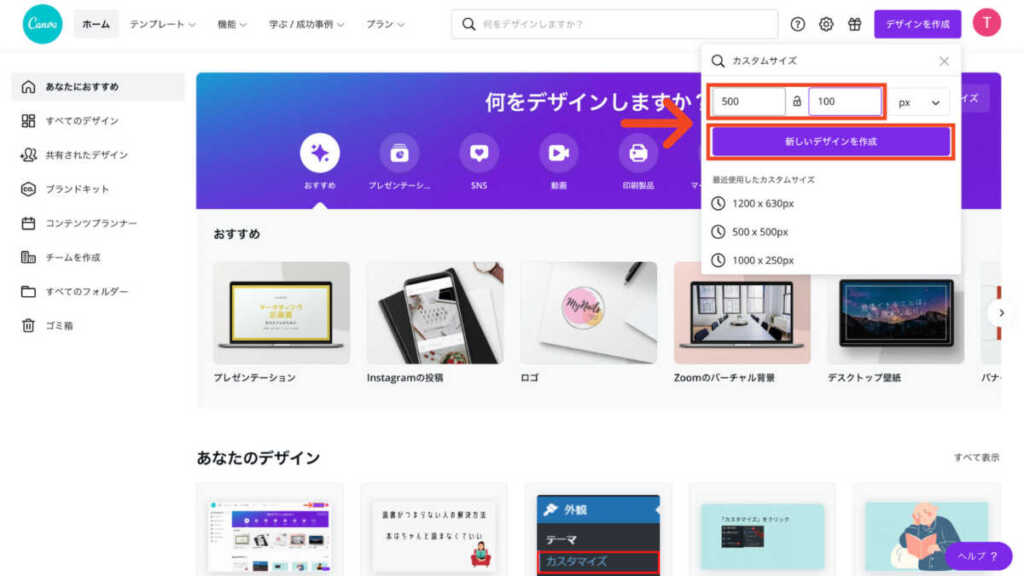
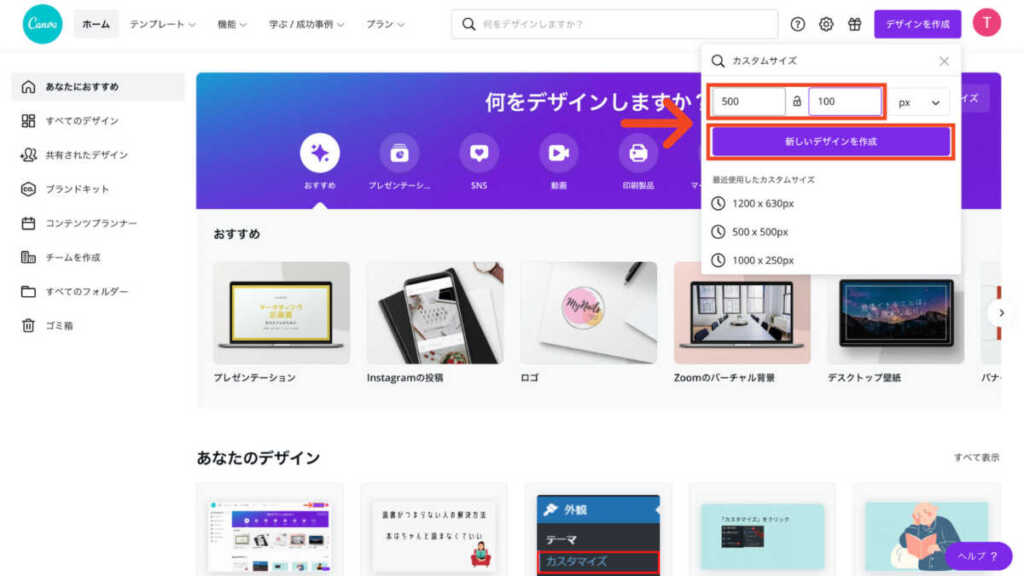
サイズを入力する画面が表示されるので、500×100にして「新しいデザインを作成」をクリックします。


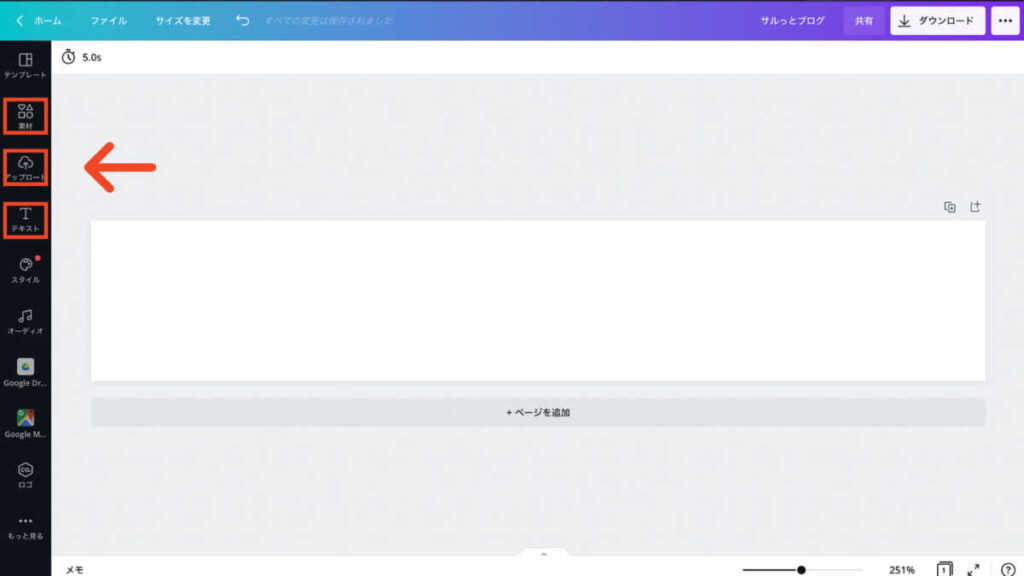
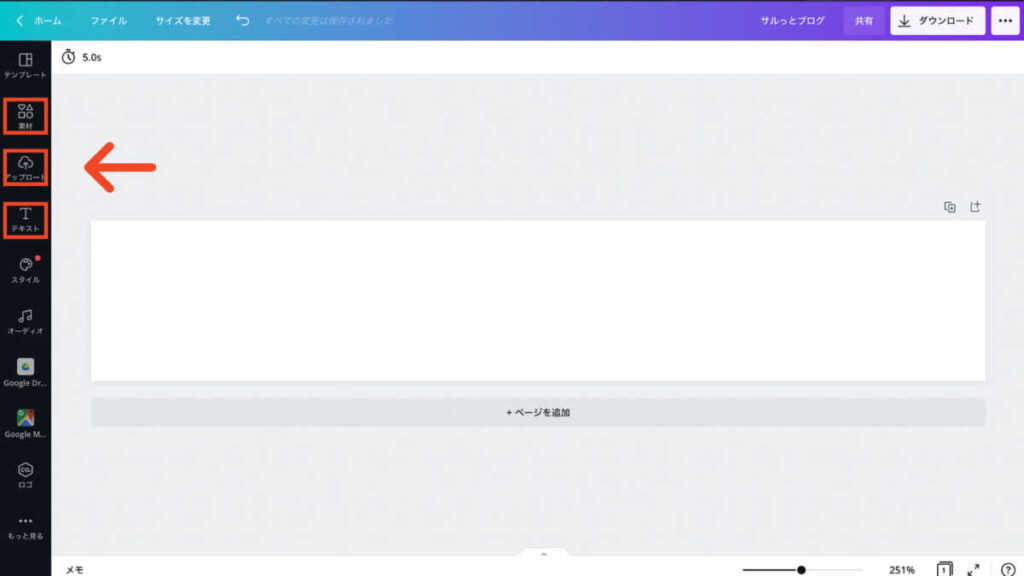
ロゴを作成していきます。
素材:Canvaにある素材から好みの画像を使うことができます。
アップロード:自分で用意した画像を使いたい場合
テキスト:文字を入力する
「Canvaの素材」、「自分で用意した画像」、「文字の入力」これらを使ってロゴを作成していきます。


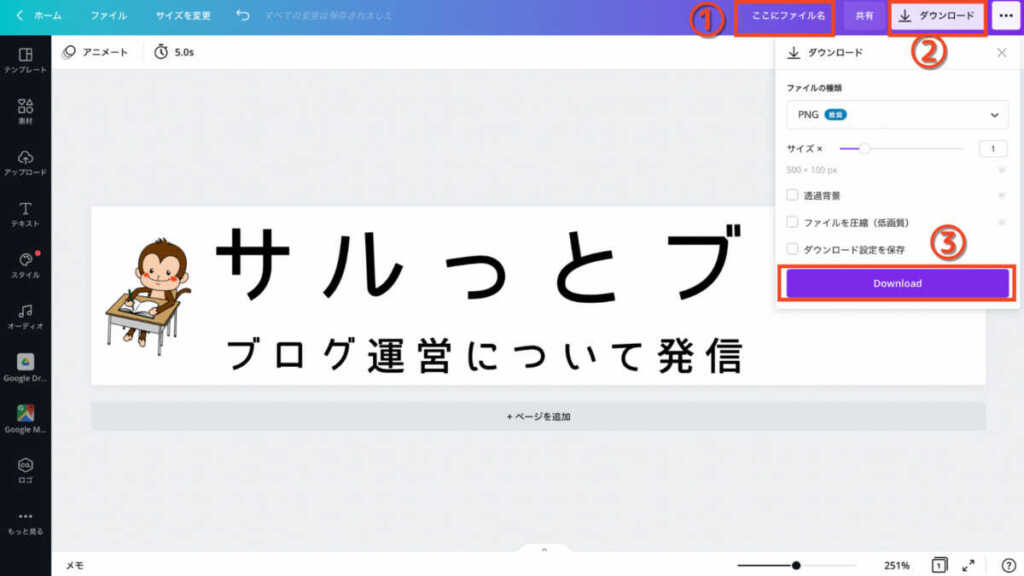
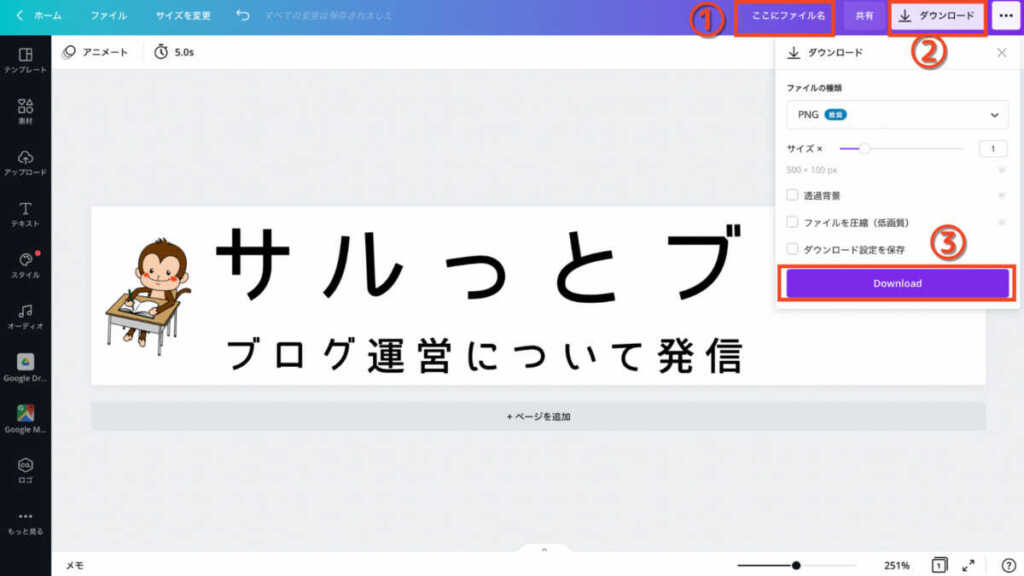
ロゴを作成したら、以下の手順でダウンロードします。
- ファイル名を入力
- 「ダウンロード」をクリック
- 「download」をクリック


本サイトのロゴについて
今回作ったロゴは以下です。


- 左にアイコン
- サイト名を大きく(フォント:ぼくたちのゴシック2)
- サイトの内容が分かるよにサブタイトル(フォント:ぼくたちのゴシック2)
アイコンは作っておくと便利です。
ブログだけでなく、SNSでも使えます。
独自のアイコンを使うと、自分のブランド力が向上します。
1つ1000円くらいで作れますし、たまに割引があるので安く作れます。
Canvaを使えば、簡単にロゴが作れる
Canvaでさっそくロゴを作ってみましょう
SEOに影響はありませんが、ロゴがあるとないとでは見栄えが大きく変わります。
少しの手間なので、ロゴを作って、自分のサイトをオシャレにしてみましょう。
またCanvaProにすると使える素材、テンプレートが増えるので、簡単にオシャレなイラストを作ることができます。
無料で試せるので、無料体験中にロゴを作るのもいいと思います。
\30日間無料で試しに使えます/


