- WordPressテーマの変更を検討している人
- WordPressテーマ「SWELL」が気になっているひと
このような方々のために、WordPressテーマ「SWELL」の機能紹介をしたいと思います。
今回紹介する機能は、「タブ」です。
さっそく「タブ」とはどんな機能なのか?その使い方についても説明していきます。
WordPressテーマSWELLが気になった方は、
「タブ」ってどんな機能?

SWELLの「タブ」とは、インターネットブラウザのタブと同じような機能です。
\これがタブ機能です/
タブ1を押したときに表示される内容
タブ1とタブ2があり、それぞれをクリックすると表示内容が変わると思います。
これが「タブ」という機能です。
WordPressテーマ「SWELL」の詳しい解説記事はコチラ
SWELL独自ブロック「タブ」の活用例

「タブ」はどんな時に使えるのでしょうか。
たとえば、ブログに関する便利ツールの紹介記事を書くとします。
便利ツールを使うためにサイトに登録するとします。
登録済みの人、登録がまだな人で手順が変わってきます。
サイトは会員登録が必要な場合があり、会員登録が済んでいる人とまだの人では手順が変わります。
別々に手順を書いてもいいですが、そうすると説明が長くなり、記事が読みにくくなります。
そんな時に、タブで分けることでそれぞれに合った説明を表示することができます。
WordPressテーマ「SWELL」の詳しい解説記事はコチラ
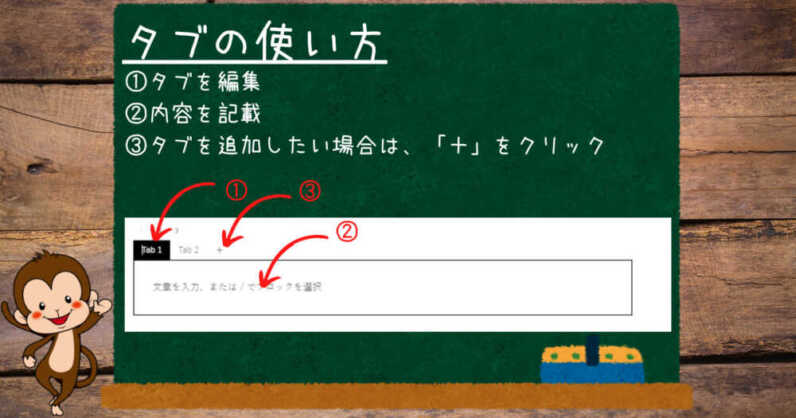
SWELL独自ブロック「タブ」の使い方

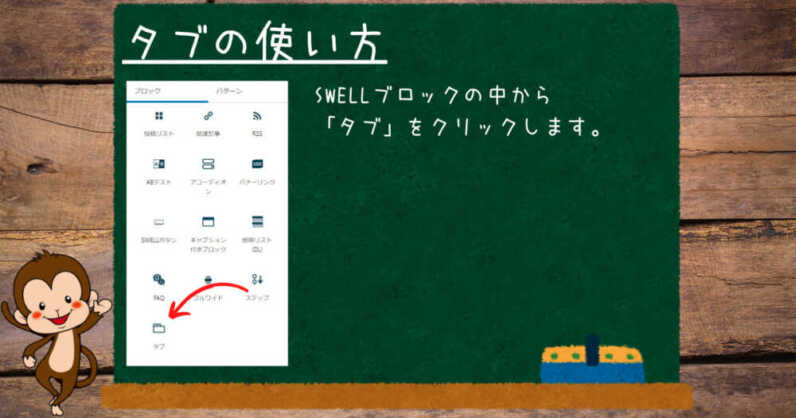
SWELLブロックから「タブ」を選択

SWELLブロックの中から「タブ」をクリックします。
タブの中身を書いて完了

タブの名前、詳細の内容を記入して完成です。
もしタブの数を増やしたい場合は、タブの横の「+」をクリックすれば追加できます。
WordPressテーマ「SWELL」の詳しい解説記事はコチラ
まとめ
今回はSWELL独自ブロックの「タブ」について説明しました。
タブを使うことで記事全体をスッキリさせることができます。
色々な活用方法があると思いますので、使い方を工夫すれば色々な表現ができると思います。
